知了堂学习笔记-CSS样式整理(一)
height、width
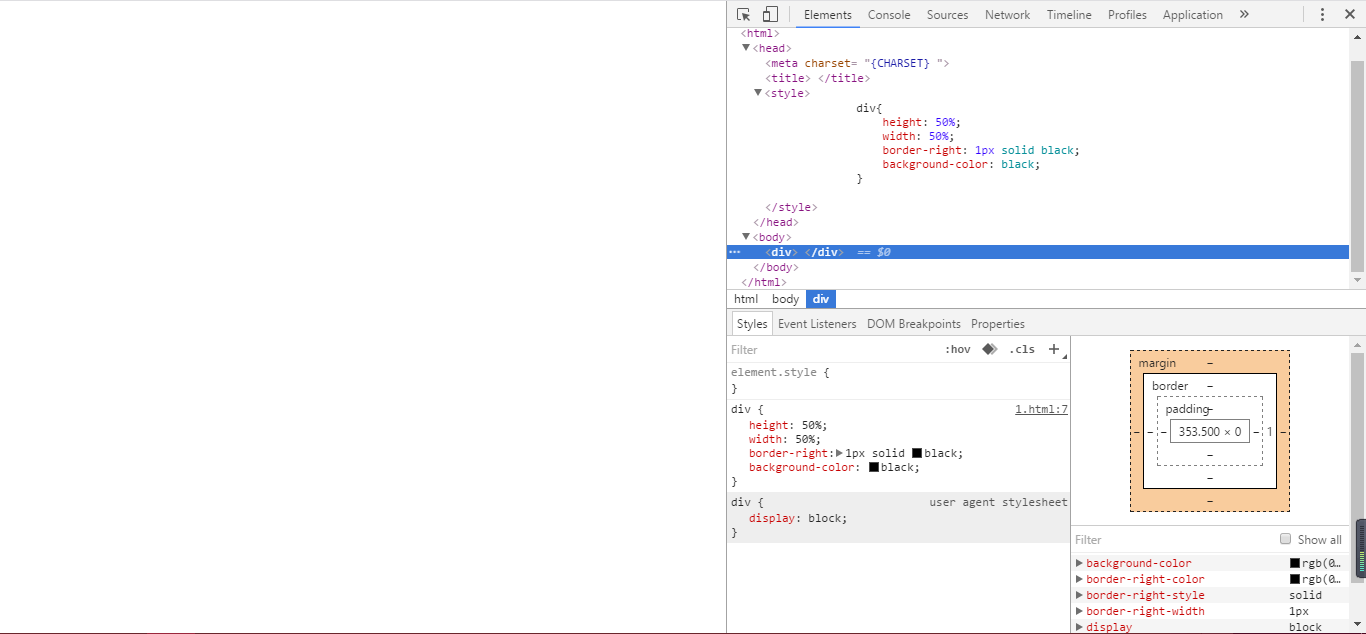
在height、width属性中使用%值,需要对包含它的块级对象设置宽高,否则height、width属性设置无效。因为%是基于包含它的块级对象的百分比高度。
无效:

有效:
 paading、margin
paading、margin
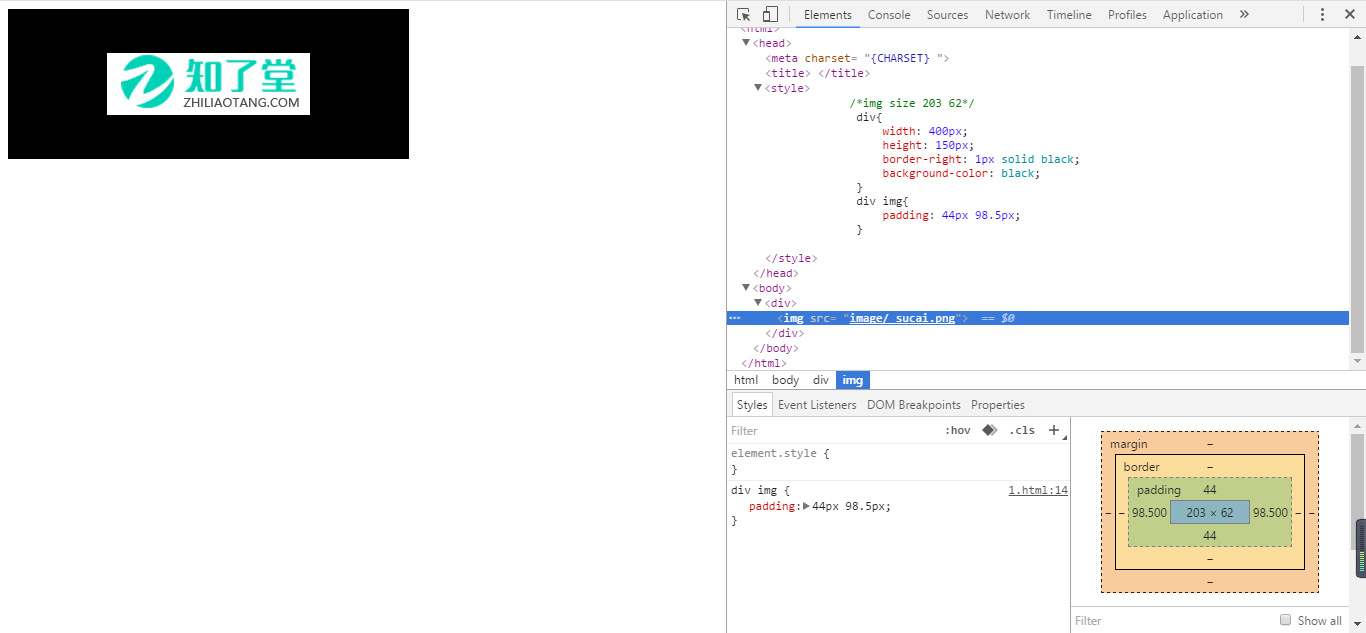
1.使用paading、margin外补白在已知单个子元素宽高情况下实现居中效果
padding:

margin:

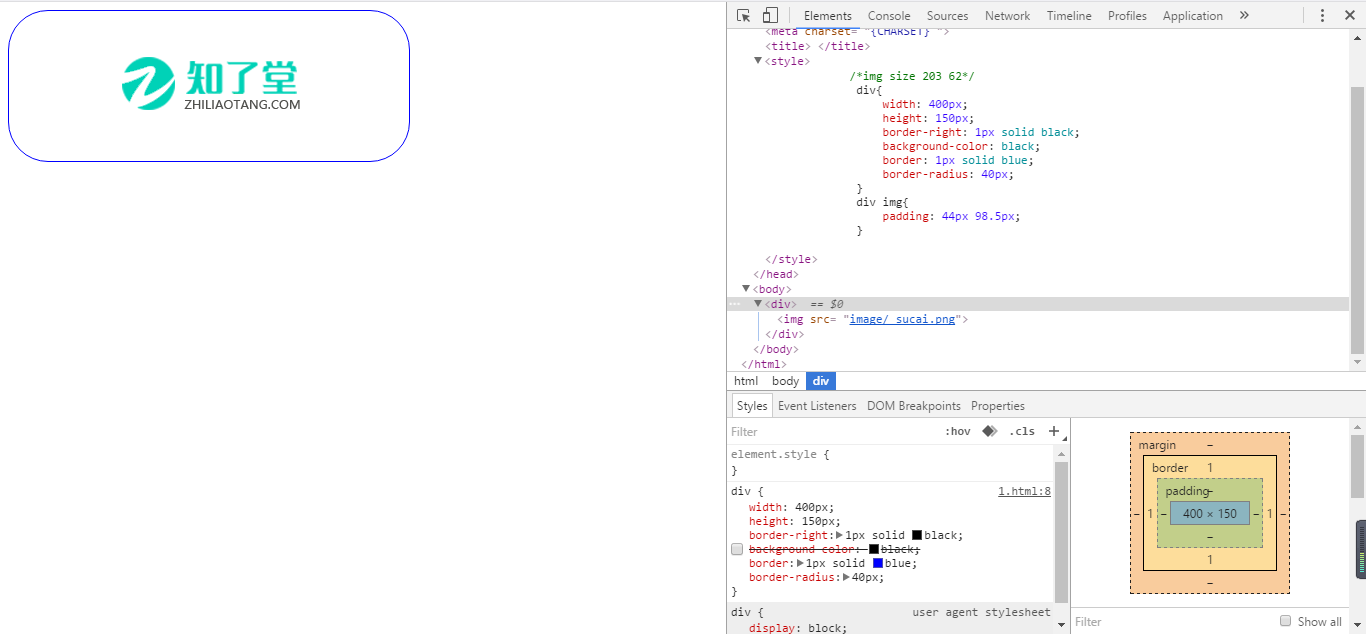
2.在居中的基础上配合border、border-radius,实现按钮效果
按钮效果:

border:1px(设置对象边框宽度为1px)solid(设置对象边框样式为实线) blue(设置对象边框颜色为blue)
border
1.border-radius实现圆形头像,图片宽高相近时:

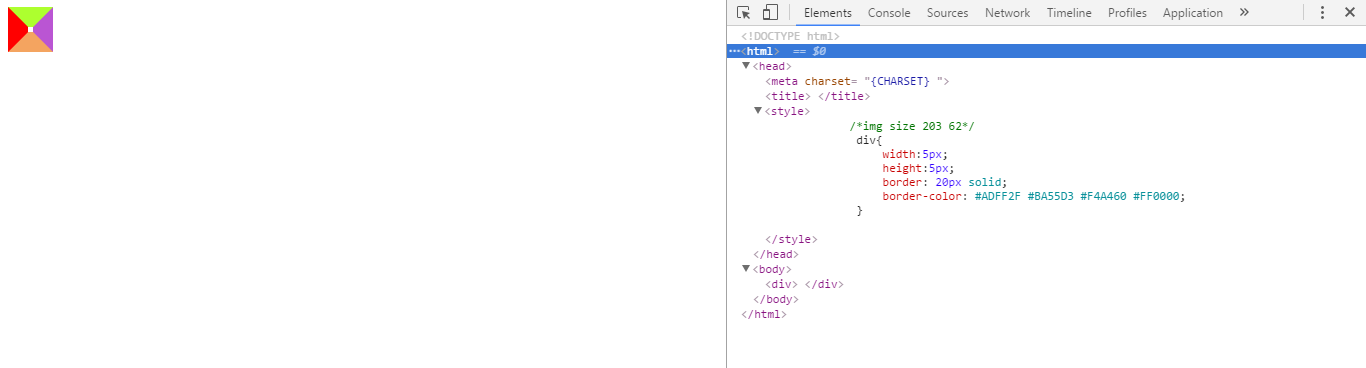
2.利用boder绘制三角形
设置宽高时:

不设置宽高时:

利用transparent将右下左的颜色设置为透明:

background
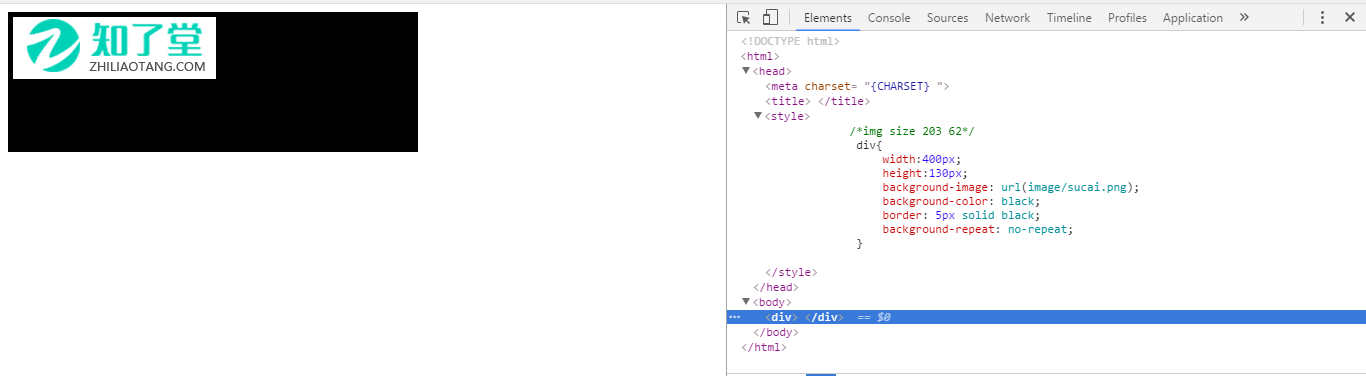
1.background-image以图片做背景:

2.background-repeat图片平铺方式
no-repeat:

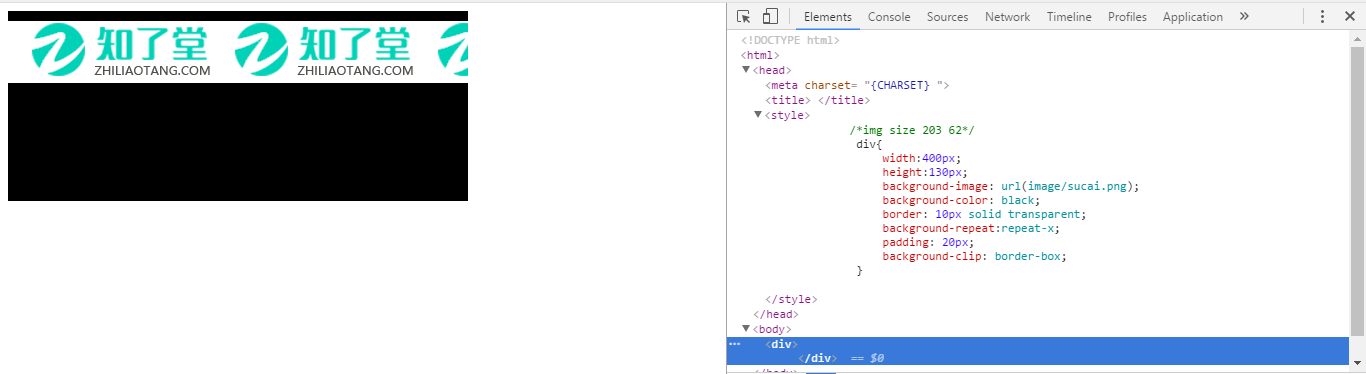
repeat-x:

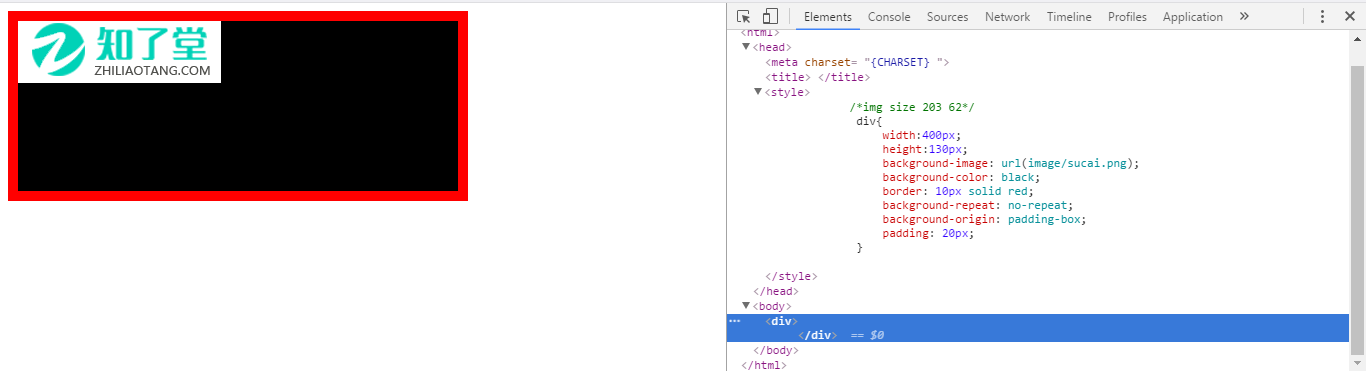
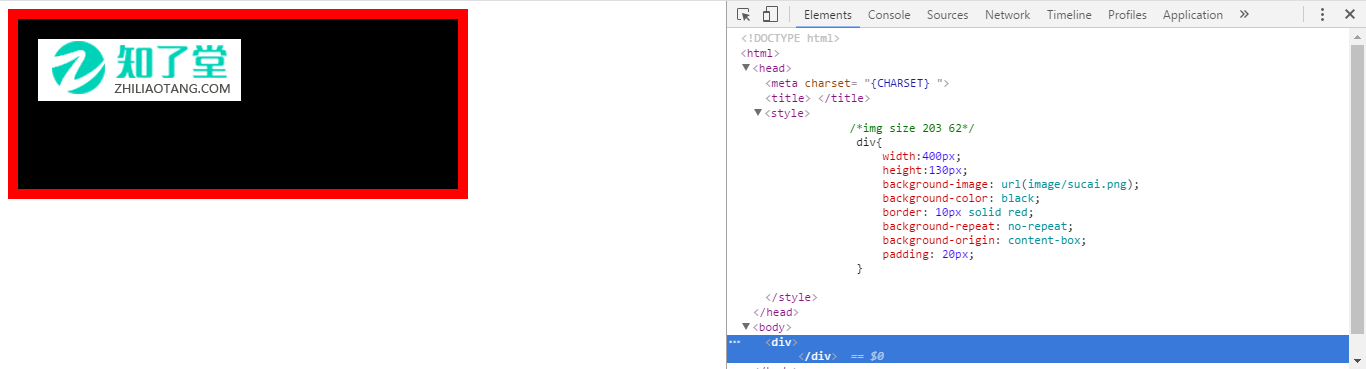
3.background-origin背景图像开始显示的区域
border-box:从border区域(含border)开始显示背景图像

padding-box从padding区域(含padding区域)开始显示背景图像

content-box从content区域开始显示背景图像

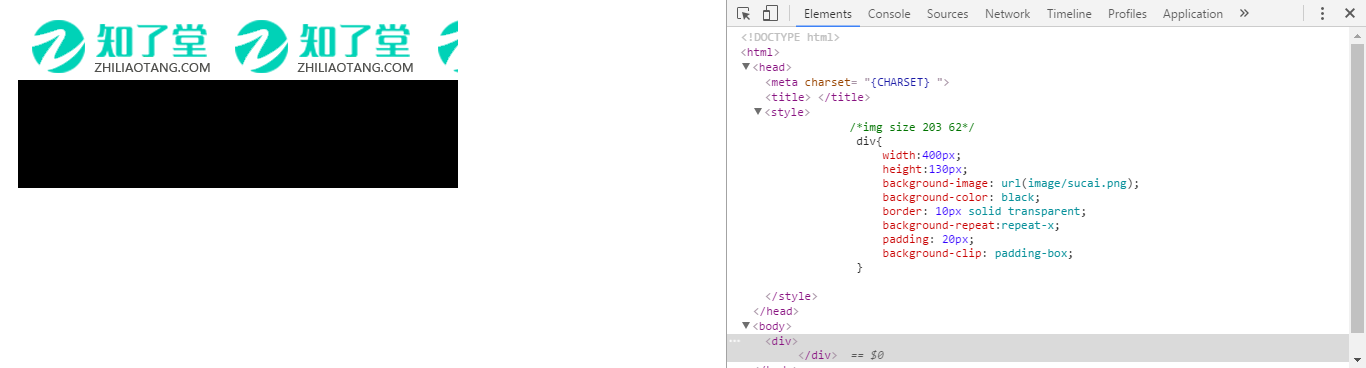
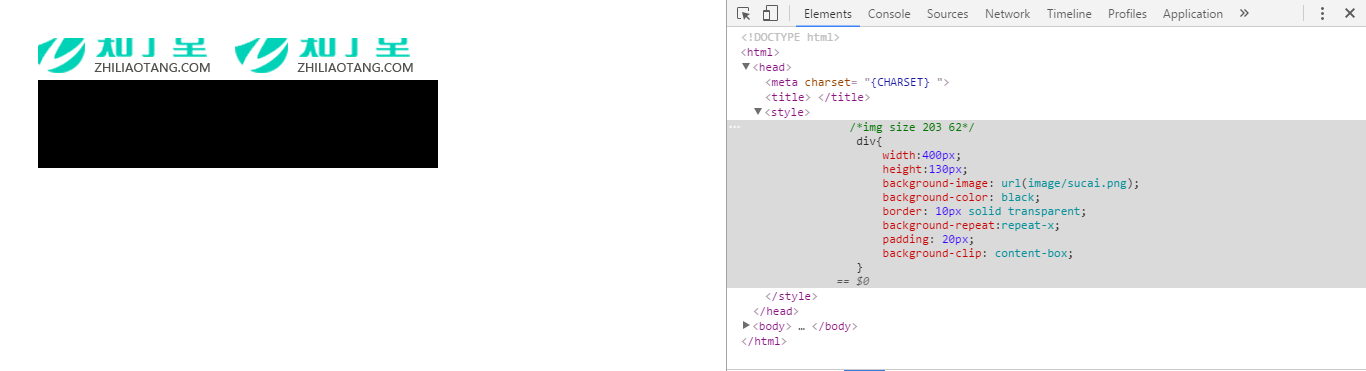
4.background-clip背景开始剪切的区域(注意不同于background-origin背景颜色也会一同被剪切)
border-box

padding-box

content-box

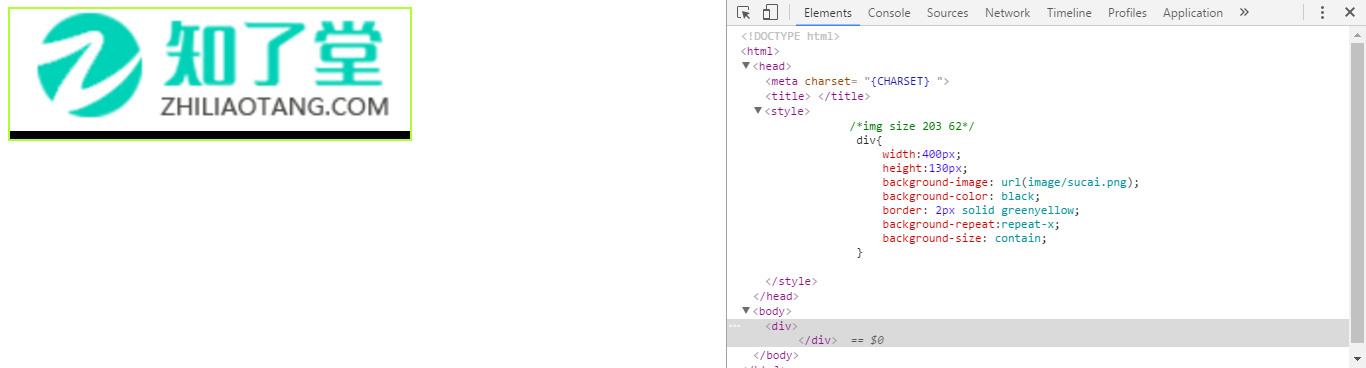
5.background-size背景图像大小
cover图片等比例缩放到完全覆盖容器,背景图片有可能超出容器

contain背景图像等比例放缩到宽度或者高度与容器的宽度或者高度相同,背景图像始终被包含在容器里

font
1.font-style

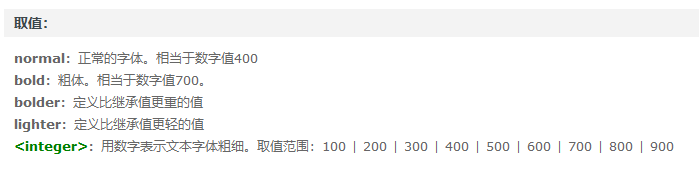
2.font-weight

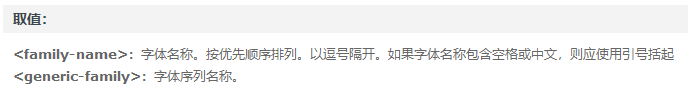
3.font-family

2018/2/08
知了堂有温度的大学生众筹学习社区




