《认知与设计——理解UI设计准则》笔记(6)我们的边界视力很糟糕
2012-04-19 07:59 左眼微笑右眼泪 阅读(1060) 评论(0) 编辑 收藏 举报在数码相机的感光器件上,感光元素均匀地平铺在紧密的阵列上,因此空间分辨率在整个图片框里是一致的。人类的视觉系统却并非如此。
本章将解释为什么:
处于人们边界视野中的暗色的静止物体经常不被注意到;
边界视线中物体的运动通常会被察觉
中央凹的分辨率与边界视野的分辨率比较
人类视野的空间分辨率从中央向边缘锐减。每只眼睛大约有600万视网膜视椎细胞,它们在视野的中央(一个很小的叫中央凹的区域)分布得比在边缘紧密的多。
这就导致我们视野中央的视觉分辨率要远远高于其他地方。
我们平时之所以感觉能看到很多东西,那是因为我们的眼球以每秒大约三次的速度不断快速移动,选择性的将焦点投身在周围的环境物体上。也就是说,我们讲到的所有文字都是被这个中央凹扫描过才进入视觉系统的。这意味着阅读要求大量的眼球运动。
在视网膜上面有一个盲点,那里没有视杆细胞和视椎细胞,所以我们视野中的某个物体的成像如果恰好落在这个缺口上,我们就看不到它。
边界视觉有什么用
既然中央凹的视野那么清晰,那我们要边界视觉有什么用?答案是,边界视觉的存在主要是为了提供低分辨率的线索,以引导眼球运动,使得中央凹能够看到视野里所有有趣和重要的东西。我们的眼睛不是随机扫描环境的。眼动是为了使中央区关注重要的东西,首先观注最重要的。我们视野周边的模糊线索提供了信息,帮助大脑计划往哪里以及以什么顺序移动眼睛。
例如,当我们要看一个药品的“使用期限”标签的时候,边界视觉中的一个像日期的模糊影像就中以让眼球移动,使中央凹落在那里并查看。如果我们要找草莓,那么我们视野中模糊的红色块块就能够吸引我们的眼球和注意力。
边界视觉有另外一个特点,就是它能够很好地察觉运动。我们边界视野中任何运动,即使非常轻微,很可能吸引我们的注意,从而引导中央凹去注视它。
电脑用户界面的例子
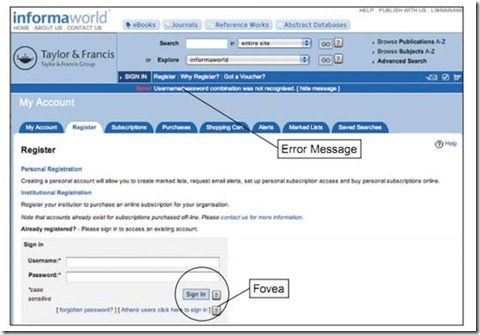
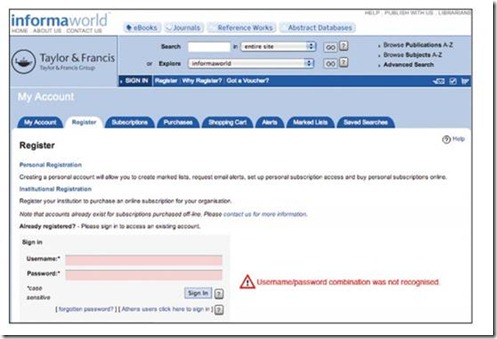
我们边缘视觉的低敏感度解释了为什么软件和网站用户无法注意到某些出错消息。当某人点击了一个按钮或者链接,那通常是他的中央凹所注意的地方。屏幕上任何不在点击位置1-2厘米距离内的东西,都处于分辨率很低的边界视觉内。如果点击之后,出错消息出现在视觉边界,那么你不必对用户没有注意到而感到奇怪。如下图:
让信息可见的常用方法
有以下几个常用的方法
放在用户所看的位置上;
标记出错误;如用下面的符号
 |
使用错误符号;
保留红色以呈现错误(消息);习惯上,在交互的计算机系统里,红色暗示警告,危险,问题,错误等。
下面就是一个综合应用的例子
让用户注意到信息的重武器:请小心使用
如果以上让用户注意信息的常见的,传统的方法还不够,设计者还有三个更强大的方法,然而,这些方法虽然有效,但也有明显的负面效应,因此应小心,审慎地使用。
弹出式对话框中的信息:
 |
使用声音(如蜂鸣声):
闪烁或者短暂的晃动:(因为我们的边缘视觉善于捕捉运动)
最后特别注意,以上的这些“重武器”,只在显示关键信息时使用。当频繁使用弹出窗口,声音,动作和闪烁来吸引注意时,一个心理学上被称为“习惯化”的现象就会出现。我们的大脑对频繁产生的刺激越来越不注意。就像喊“狼来了”的孩子那样,村民最终学会了忽略求救声,以致当真的狼来了时,没从理睬他了。强烈的注意力获取方法的滥用会导致重要信息被习惯化屏蔽。