来源: http://blog.csdn.net/jiadabin/article/details/52129789
来源: http://blog.csdn.net/jiadabin/article/details/52129789
来源: http://blog.csdn.net/jiadabin/article/details/52129789
1、 问题
使用SDWebImage设置头像,头像上传到服务器,pc端可以更新头像后,客户端需要刷新几次才能更新!!!
设置SDWebImageRefreshCached标识,甚至SDWebImage的官网也这么说!
2、分析
SDWebImageManager内部利用SDWebImageDownloader来下载,它的缓存策略有两种,一种是用NSURL缓存,一种是自己定义了SDImageCache(内部使用NSCache)进行缓存。????
如果设置了SDWebImageRefreshCached标示位,那么SDWebImageDownloader则利用NSURL进行缓存,而且使用的policy为NSURLRequestUseProtocolCachePolicy。
那么如果设置了SDWebImageRefreshCached标识位,图片是否更新则要取决于你服务器的cache-control设置了,如果没有cache-control的话,客户端则然享受不了自动更新的功能。
所以说仅仅设置SDWebImageRefreshCached往往是不能解决问题的。。。。
那么如何查看服务器是否支持cache-control呢?
其实简单,只需要要终端输入 curl [url] --head,即可。
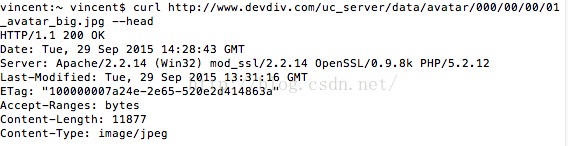
curl http://www.devdiv.com/uc_server/data/avatar/000/00/00/01_avatar_big.jpg --head
返回结果如下图:

3、解决方案分析:
那么如何让SDWebImage支持自动更新呢?
实现方法有几种:
1. 让服务器更新url,也就是说服务器端如果更新了头像,那么就生成新的url
2. 让服务器端支持cache-control,由于小弟对服务器端开发知识有限,个人觉得这个策略可能无法满足客户端的需求,还请各位大神斧正
3. 修改SDWebImage,让它支持http的Last-Modified或者etag(前提是服务器端也要支持)



