不用Flex,进行轻量级的Flash RIA开发以降低发布文件的尺寸
用Flex生成的Flash程序文件太大,用Flash CS 工具开发太慢且不顺手,怎么办?请看本文。
众所周知,Flex是重量级的基于Flash平台的GUI框架,功能十分强大,布局,Style,数据绑定,MXML支持等应有尽有。缺点就是发布尺寸大,发布一个空应用,导出来也有将近200K。这样一来,开发一些中小型RIA项目就面临着严重的问题:swf文件体积大,加载慢。没办法,只好用Flash CS系列工具去开发。无奈,Flash CS系列工具是专门给美工用的,它们的编码功能虽有增强,但还是很差很难用,再加上Flash CS自带的fl控件库里缺乏布局控件,缺乏数据绑定,缺乏MXML支持,用起来很不友好。有没有办法即能利用Flash Builder强大的生产力,又能够摆脱庞大臃肿的Flex呢?经过数小时的摸索,在前人的基础上,终于摸索出一套可行的方案。
先介绍一下Flash平台下的几个GUI框架:
 (1)[萝莉] bit101的MinimalComps [http://www.minimalcomps.com/]
(1)[萝莉] bit101的MinimalComps [http://www.minimalcomps.com/]
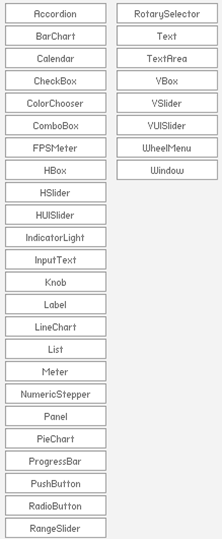
一个非常mini的GUI库,提供常用的控件,见下图:
由于尺寸很小(加起来才几十k),每个控件写的十分简单,不支持Style,不支持很多常用的属性,适合做简单的界面。有一个哥们对它做了简单的扩展,使它可以在MXML中使用(参见:Using MXML without Flex(Example and Source))。
这个库太简单了,只适合参考借鉴和学习,不适合在开发中使用。
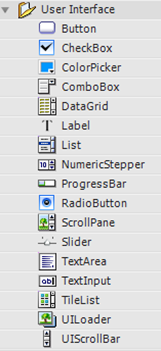
Flash CS 系列工具自带了一套简单的UI库,见下图:
这套库支持Style,短小精悍。缺点是缺乏Layout控件,不能通过MXML布局,没法进行数据绑定。
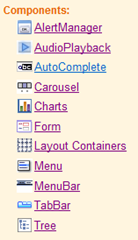
Yahoo在Flash的fl基础上,扩展出一套短小精悍却又强大的UI库,叫 ASTRA。补充了fl库的系列不足,提供了强大的布局功能。下面是 ASTRA 的内容:
 结合fl库和ASTRA库,常用的GUI任务皆可以完成。且前者的发布者是Adobe,后者的发布者是Yahoo,都是IT巨头,比较可靠。ASTRA库补充了很多布局控件,然而,依然不能通过MXML布局,只能手写代码来布局,依然不能进行数据绑定。
结合fl库和ASTRA库,常用的GUI任务皆可以完成。且前者的发布者是Adobe,后者的发布者是Yahoo,都是IT巨头,比较可靠。ASTRA库补充了很多布局控件,然而,依然不能通过MXML布局,只能手写代码来布局,依然不能进行数据绑定。
ASTRA是以 BSD license 协议发布的,这使得我们可以对它进行自由改动。在本文的后半部分,我将介绍改动ASTRA的代码,来用MXML进行布局开发。
Flex无疑是Flash平台最强大的GUI库,女王级别的,气场太强大了,广大人民群众的网速表示受不鸟。
====
对于中小型应用,由于swf的尺寸问题,不得不放弃Flex女王。MinimalComps 是迷你小萝莉,只可欣赏不可亵玩。只剩下两个了:身出名门的fl御姐和ASTRA傲娇娘。fl和ASTRA都是为Flash CS系列工具定制的,对Flex开发者来说很不友好,直接在MXML中布局,会编译不通过,在as3代码中一行行的布局,即不美观,又开发效率低,还很难维护。
由于布局任务主要是由ASTRA来完成的,下面对它进行改造。
首先,我们需要一个 Application 类作为Flash应用的容器。参考MinimalComps以及文章Using MXML without Flex(Example and Source,我写了一个简单的Application类:
package
{
import flash.display.DisplayObject;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
[DefaultProperty( "children" )]
public class Application extends Sprite
{
protected var _width:Number = 0;
protected var _height:Number = 0;
public function Application()
{
super();
x = 0;
y = 0;
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
addEventListener(Event.ENTER_FRAME, onInvalidate);
}
private var _children:Vector.<DisplayObject>;
private var childrenChanged:Boolean = false;
public function get children():Vector.<DisplayObject>
{
return _children;
}
public function set children( value:Vector.<DisplayObject> ):void
{
if ( _children != value )
{
_children = value;
childrenChanged = true;
invalidate();
}
}
protected function invalidate():void
{
addEventListener(Event.ENTER_FRAME, onInvalidate);
}
protected function onInvalidate(event:Event) : void
{
if ( childrenChanged )
{
while ( numChildren > 0 )
{
removeChildAt( 0 );
}
for each ( var child:DisplayObject in children )
{
addChild( child );
}
childrenChanged = false;
}
removeEventListener(Event.ENTER_FRAME, onInvalidate);
}
override public function set width(w:Number):void
{
_width = w;
invalidate();
dispatchEvent(new Event(Event.RESIZE));
}override public function get width():Number
{
return _width;
}
override public function set height(h:Number):void
{
_height = h;
invalidate();
dispatchEvent(new Event(Event.RESIZE));
}override public function get height():Number
{
return _height;
}
override public function set x(value:Number):void
{
super.x = Math.round(value);
}
override public function set y(value:Number):void
{
super.y = Math.round(value);
}
}
}
然后,对ASTRA里的BaseLayoutPane.as文件进行修改,修改后为:
[DefaultProperty( "children" )]
public class BaseLayoutPane extends BaseScrollPane
{
private var _children:Vector.<DisplayObject>;
public function get children():Vector.<DisplayObject>
{
return _children;
}
public function set children( value:Vector.<DisplayObject> ):void
{
if ( _children != value )
{
_children = value;
if(_children != null)
{
for each(var item:DisplayObject in _children)
{
this.addChild(item);
}
}
invalidate();
}
}……
}
搞定!这样就可以用 ASTRA 里的几个Pane进行布局了。
下面是一个简单的应用:
<?xml version="1.0" encoding="utf-8"?>
<local:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:my="com.yahoo.astra.fl.containers.*"
width="400" height="300"
xmlns:controls="fl.controls.*" xmlns:local="*">
<my:HBoxPane width="500" height="100" paddingLeft="10" paddingTop="10" horizontalGap="10">
<controls:Button label="Hello World!" />
<controls:TextInput text="Hello World!" id="input" width="100" />
</my:HBoxPane>
</local:Application>
运行界面:
用Flex写一个类似的程序:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" width="400" height="300" >
<mx:HBox width="500" height="100" paddingLeft="10" paddingTop="10" horizontalGap="10">
<mx:Button label="Hello World!" />
<mx:TextInput text="Hello World!" />
</mx:HBox>
</mx:Application>
运行界面:
swf文件尺寸:176k
相比较而言,放弃Flex能让发布的swf尺寸大幅度降低,这对于国内的网络环境来说很重要。
其它:
(1)使用新方案后,如果项目中引用了 Framework.swc,依然可以进行数据绑定,且增加了数据绑定后,swf尺寸变化甚微。ASTRA 的类的属性不支持数据绑定,由于它的代码是开放的,可以自行添加Bindable标记;
(2)fl和ASTRA也支持style,但这里的style需要硬性指定,而不能用styleName来指定,这有些不方便,不知道有没有办法来克服;
(3)不支持Flash Builder的设计器,没办法拖控件布局。不过用MXML布局也挺方便直观的,界面复杂的话,Flash Builder的设计器很慢且容易崩溃。既然用不着设计器了,就可以用开源的IDE FlashDevelop进行开发。