flash cs4 和 flex builder 联合开发
flash cs4 优点:UI 设计功能强大;所产生的Flash文件小。
flash cs4 缺点:智能感知功能太弱。
flex builder 优点:智能感知功能强大。
flex builder 缺点:UI设计功能弱小;所产生的Flash文件大。
因此,很多情况下需要使用flash cs4与flex builder联合开发。俺对flex builder熟悉,对flash cs4不熟悉,经过几小时摸索,结合网上的文章,总结出下面的开发模式:
第一步. 在flex builder中建立一个ActionScript Project。使用多层命名空间。下面是我建立的Demo项目:
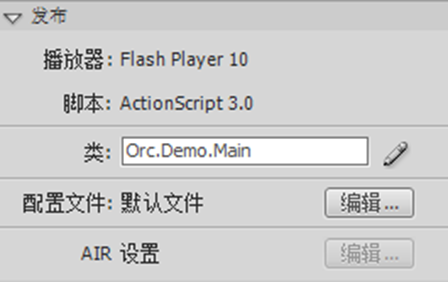
第二步. 在flash cs4中新建项目到同一个目录:
然后,在src目录下添加Demo.fla。把这个fla绑定到类 Orc.Demo.Main。
第三步,flash ui 和 as 之间互动
在flash这边,拖个Label组件过来,对这个组件指定Id为lbText,如下图:
Label组件是在fl命名空间下,因此,为了能够智能感知,Action Script 项目那边必须引用fl.*。引用方法:在Source Path中加入fl.*的源代码目录“……/Adobe/Adobe Flash CS4/Common/Configuration/Component Source/ActionScript 3.0/User Interface”,见下图:
为了在as文件中使用ui组件的强类型引用,我加入了 getter:
public function get LbText() : Label { return this.lbText as Label; }
然后,添加事件,动态改变Label的值:
public function Main() { this.addEventListener(Event.RENDER, OnRender); } private function OnRender(e: Event):void { this.LbText.text = "hello world."; }
返回Flash CS4,运行fla:
这样就可以了。既保证了强类型+智能感知,又保证了flash cs设计界面的优势。
缺陷:fla文件要放在src目录下,有点不爽。我尝试放到其它目录,结果告诉类路径有问题,可能是哪里没配置好。