thinkPHP 点击加载更多
今天做了下点击加载更多,开始使用JSON返回做,可不知道哪里出问题,代码截图,希望可以指点我下
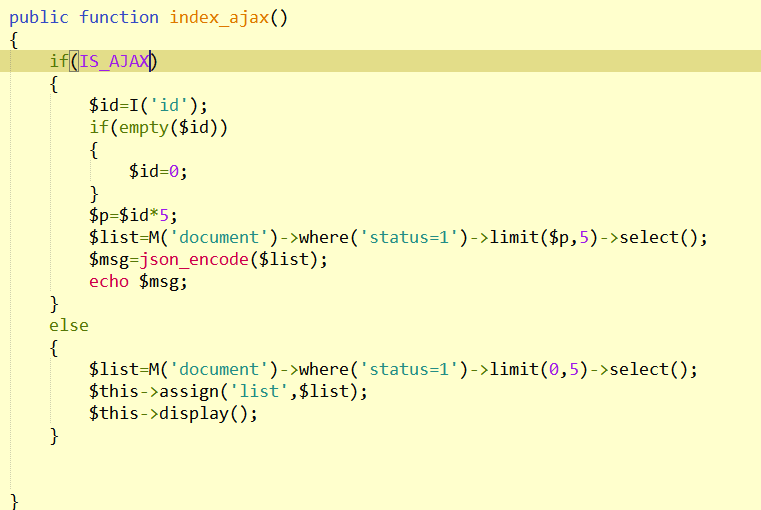
PHP部分:

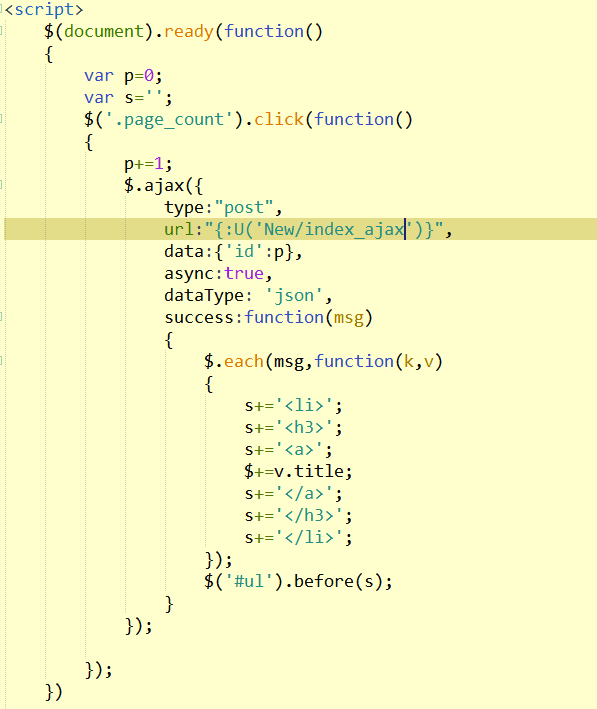
HTML:

这样msg是没数据的;。。。。。。。。。
后面换了个办法,没返回json,具体这样
PHP:
public function index_ajax()
{
$list=M('document')->where('status=1')->limit(0,5)->select();
$this->assign('list',$list);
$this->display();
}
public function index_ajax_2()
{
$id=I('id');
if(empty($id))
{
$id=0;
}
$p=$id*5;
$list=M('document')->where('status=1')->limit($p,5)->select();
$this->assign('list',$list);
$this->display();
}
html:index_ajax.html部分:
<div class="mainer">
<div class="page_zx">
<div class="wrap">
<div class="page_zx_list">
<!--文章列表-->
<ul id="ul">
<volist name="list" id='vo'>
<li>
<h3><a>{$vo.title}</a></h3>
</li>
</volist>
</ul>
</div>
<div class="page_count">
点击加载更多
</div>
</div>
</div>
</div>
</div>
<!--js-->
<script>
$(document).ready(function()
{
var p=0;
$('.page_count').click(function()
{
p+=1;
$.ajax({
type:"post",
url:"{:U('New/index_ajax_2')}",
data:{'id':p},
async:true,
success:function(data)
{
var a=$(".page_zx_list ul").html();
$(".page_zx_list ul").html(a+data);
$('.page_zx_list ul').show();
}
});
});
})
</script>
index_ajax2.html
<volist name="list" id='vo'>
<li>
<h3><a>{$vo.title}</a></h3>
</li>
</volist>
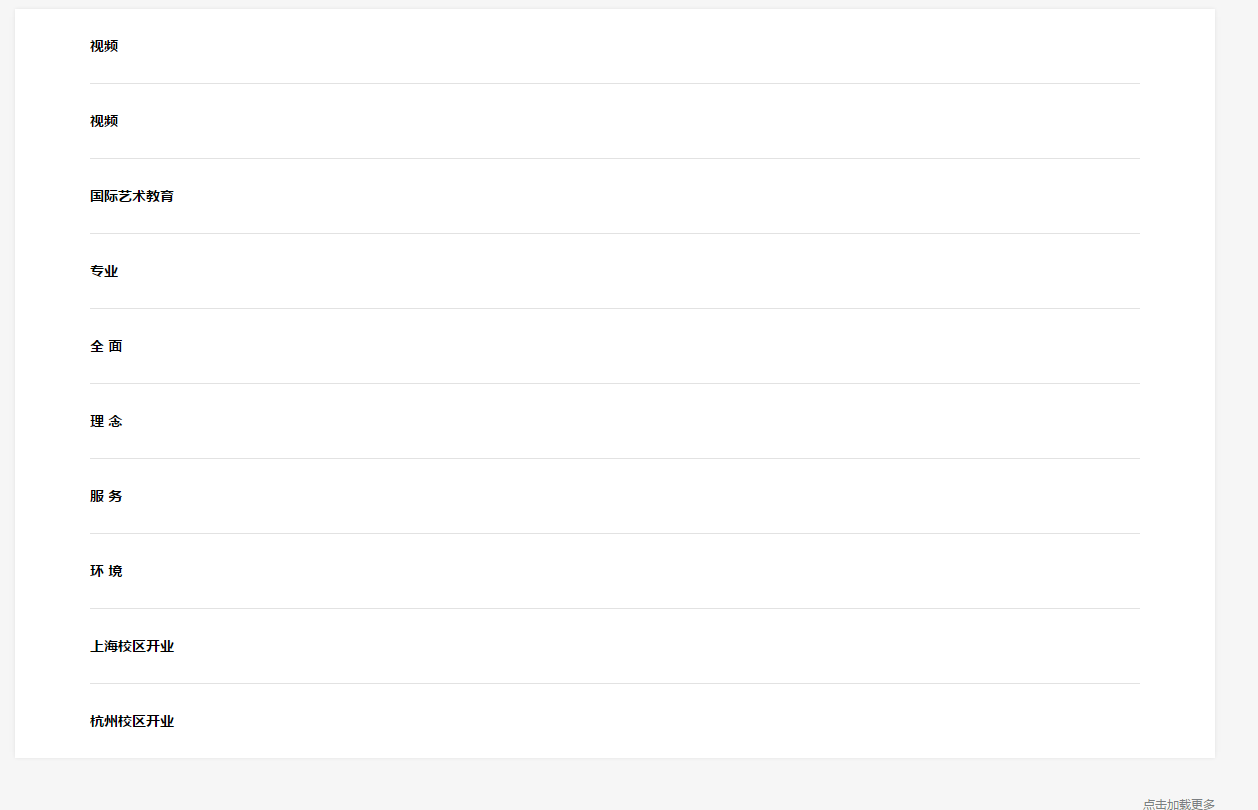
这样可以实现效果,如图:


那位大神看到,给我些指点,特别是第一个方法。



