10个有用的jquery 图片插件
jquery的灵活性为我们所熟知并热爱。
给人映象最深的jquery应用通常与图片相关。
事实上,你可以借助jquery来处理图片达到给你的项目增添令人惊奇的功能!
这里筛选了10个非常有用的jquery 插件,在你的下一个项目中使用它们吧!
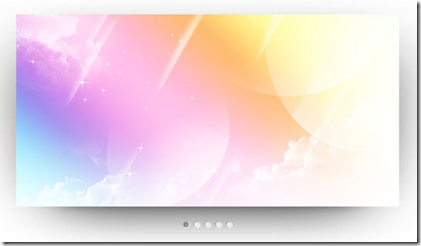
1、Slides
Slides是一个简单的SlideShow插件。包含循环播放,自动播放,过渡动画,图片预加载,自动生成页码等功能。
正如它的名字,这个插件用来标示图片中的人物
AviaSlider 是一个包含唯一过渡效果的Slide插件
4、Fullscreenr
你想在你的网站中的背景图片始终填满屏幕并且保持纵横比吗?那么,This plugin does that.
5、Slidy
jQuery Slidy is a plugin that generates a customizable transitions automatically.
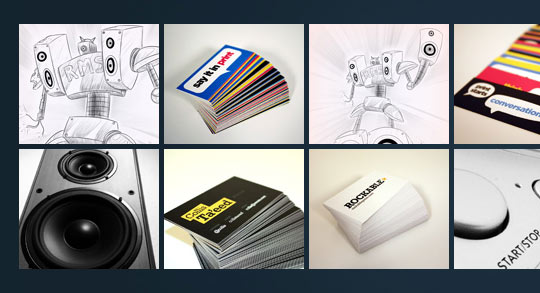
6、MobilyNotes
MobilyNotes 是一款轻量级的(2KB) jQuery 插件,让你的图片显示为层叠的效果
7、jQuery Easy Slides
Easy Slides 同样是一款轻量级的Slide插件(Javascript CSS 加一起就2.1kb),并且易于使用
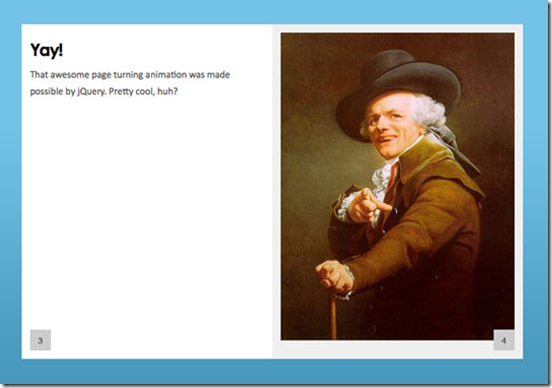
8、Booklet
Booklet is a jQuery plugin for displaying images and more in a book format with a turning page effect.
9、MobilySelect
MobilySelect is jQuery plugin (2kB) that replaces one collection of items with another.
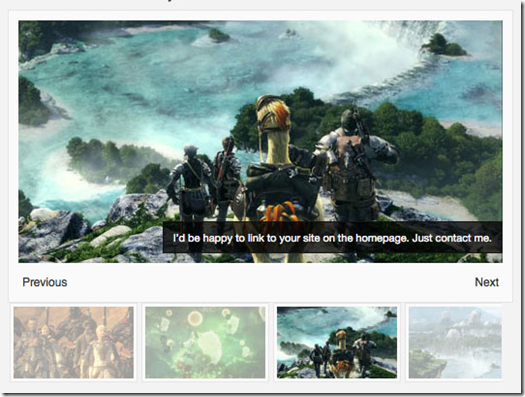
10、Pikachoose
Pikachoose同样是一个轻量级的Jquery plugin,上面的配图清楚地展示了其功能
原文地址:http://webdesignledger.com/freebies/10-useful-jquery-plugins-for-images