PHP获取微信页面的指定内容
在刚入手PHP的时候,经理让我自己做一个文章的管理系统为了方便管理微信端发的消息。除了简单的添加分类、管理分类、添加文章、管理文章,还有一个功能就是要从微信文章网址中拿到网址上的标题、作者以及发表时间。
一、 页面使用ajax

把微信页面的地址放在文章链接里,点击获取,调用ajax。不说了,直接上代码
<td>文章链接:</td>
<td><input type="text" id="url" name="url" size="50"> <input type="button" value="获取" onclick="javascript:return getMsg()"/></td>
function getMsg(){
var title=document.getElementById("title");
var url=document.getElementById("url").value;
var typeId;
var writer=document.getElementById("writer");
var addtime=document.getElementById("addtime");
//alert(url);die;
$.ajax({
url: '/addarticle/getmsg',
type: 'POST',
dataType:'text',
data: 'url='+url,
success: function(data)
{
var str=data;
var arr=new Array();//0是标题;1是时间;2是作者
var result=str.split("<<>>");
for(var i=0;i<result.length;i++){
arr.push(result[i]);
}
title.value=arr[0];
addtime.value=arr[1];
writer.value=arr[2];
//alert(arr[0]);
},
error: function()
{
alert('请求错误');
}
});
}
二、在php页面利用file_get_content函数获取页面全部信息
该函数是将页面中的所有内容写在字符串中,想要拿到指定的内容,就用到了正则匹配。正则表达式的相关知识就不说了,直接说今天的内容。将结果放在同一个变量中,用特殊符号隔开,以便在视图页面进行分割并写入文本框内。
public function actionGetmsg(){
$result=array();
$url=$_POST["url"];
$wx_content=file_get_contents($url);//利用函数获得网址的内容
$title_html="/.*?<title>(.*?)<\/title>.*?/";//正则匹配文章的标题
preg_match($title_html, $wx_content, $matchs);
echo $matchs[1]."<<>>";
//echo '<pre>';var_dump($matchs);echo '</pre>';
//正则匹配文章的添加时间
$creattime_html="/.*?<em id=\"post-date\" class=\"rich_media_meta rich_media_meta_text\">(.*?)<\/em>.*?/";
preg_match($creattime_html, $wx_content, $matchs);
// echo '<pre>';var_dump($matchs);echo '</pre>';
echo $matchs[1]."<<>>";
//正则匹配文章的作者
$wxh_html="/.*?<a class=\"rich_media_meta rich_media_meta_link rich_media_meta_nickname\" href=\"##\" id=\"post-user\">(.*?)<\/a>.*?/";
preg_match($wxh_html, $wx_content, $matchs);
// echo '<pre>';var_dump($matchs);echo '</pre>';
echo $matchs[1]."<<>>";
}
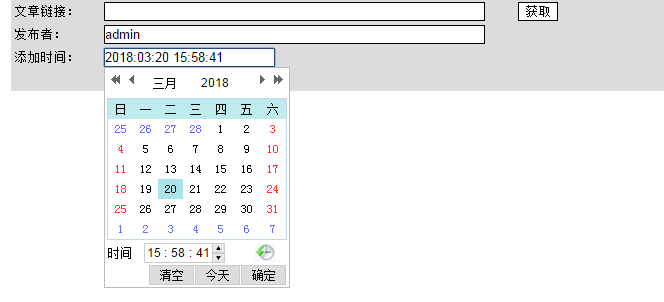
三、同时大家可以看到图片上时间那一栏,可以自己添加
这里使用的是一个小控件,也就是一个js,WdatePicker.js。
首先在页面的头部引入js控件,在文本框中写下以下代码,点击文本框就可以看到日历形式的出现,选择你需要的日期。
<td><input type="text" name="newsTime" id="addtime" onclick="WdatePicker({dateFmt:'yyyy:MM:dd HH:mm:ss'})" placeholder="请输入文章发布时间" /> </td>

具体的WdatePicker.js可以在网上找一个。
不说了,继续学习去了。真的是像魔飞公寓广告似得,上班被老板怼,下班被房东坑。年轻人就是这“怂”样,哈哈。知识多了,也自然而然的不会被K了,要成为让自己自豪的人,加油吧菇凉.....




