JWT token信息保存
1、先来讲述一下token保存在浏览器端的几种不同的方式
(1)可以选择在cookie中进行保存,在服务端的代码为
String token = Jwt.createToken(payload);
Cookie cookie = new Cookie("token", token);
cookie.setMaxAge(3600);
cookie.setDomain("localhost");
cookie.setPath("/");
response.addCookie(cookie);
这里有一个问题就是关于 setDomain的问题,一般正常的在将用户的信息封装在token中后,
可以通过 new cookie的形式将 token先保存在 cookie中,
也就是将 cookie存在了浏览器中,
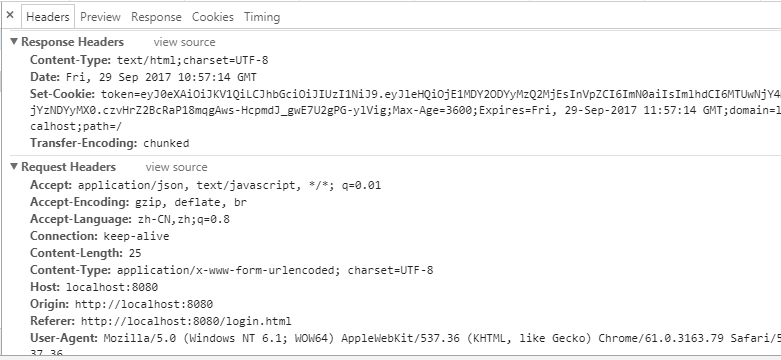
具体可以在服务端用 System.out.println(response.getHeader("set-cookie"));的形式找到刚才设置的cookie,因为是第一次登录,所以使用 set-cookie 的形式,
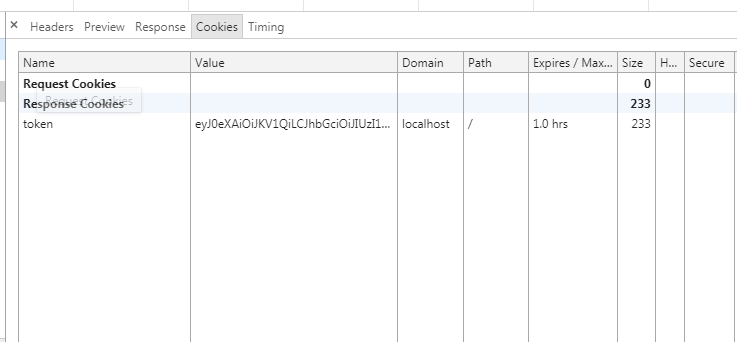
浏览器中也可以进行查看,具体是如图,可以看到是 request第一次请求时是没有 cookie的,但 response中返回后就能看到你所设置的 cookie,被放在set-cookie中
其中也包括我所设置的 token键值对,就是之前的 new cookie 所产生的


将 cookie 存放在了浏览器中
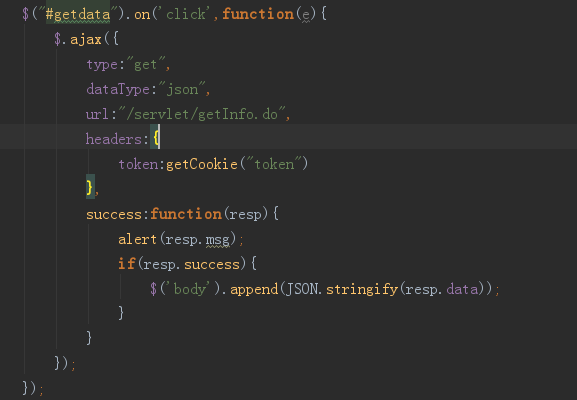
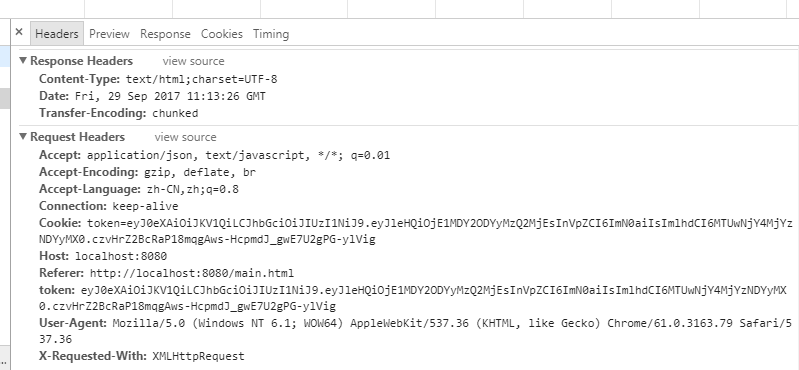
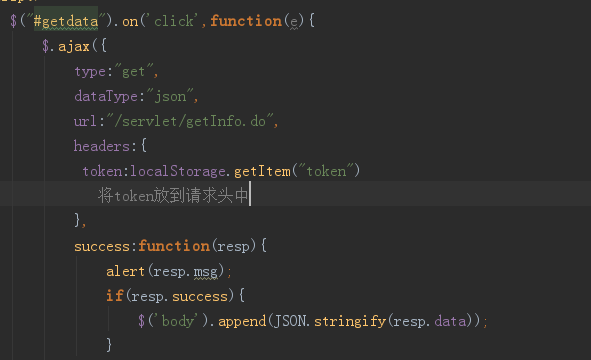
那么接下来谈谈用户请求时如何获取设置在浏览器中的 cookie,这里使用的是ajax请求


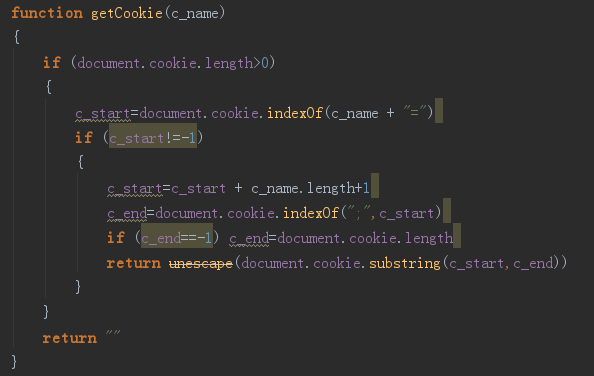
接下来就是浏览器的事情了,浏览器会对你的请求进行解析,document 根节点能解析到保存在浏览器中的 cookie的信息,并能获取到这个 header 中的 token 信息,然后将其发送到服务端进行请求,可以看到

通过 dom解析后会在你的请求中带上你所需要的 token,同时你也依然可以看到 cookie 中始终保存着token的key,value字段,没错, token中的信息就是从 cookie中取出来的,其实也就是 客户端发出getCookie("token")请求后浏览器进行解析后将保存在本地的 cookie信息中的token放入了相应的键值对中作为请求去请求服务端

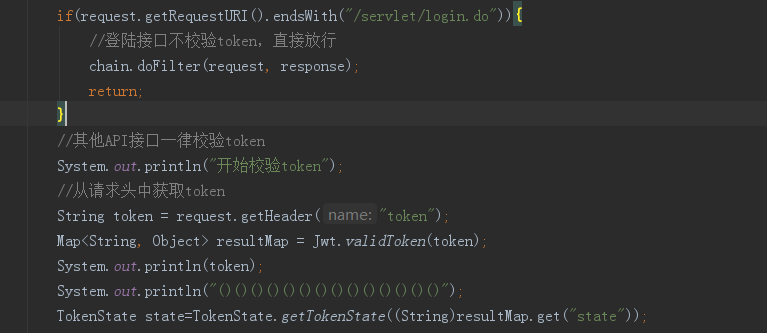
这是服务端获取 token的情况,在服务端设置了一个过滤器来对 token进行过滤,通过request.getHeader("token")就能将经过浏览器转化后的 token信息拿到手,然后对其进行一系列的验证,这就要看 token中存放了什么信息了
这里为什么要设置Domain?
1、设置 cookie 时明确指定 domain 域名,子域名可读取(子域共享该cookie),删除时则也必须明确指定域名,否则无法删除。
2、设置 cookie 时不指定域名,使用默认值,则表示只有当前域名可见(子域不可共享)。删除时也不需要指定域名,否则无法删除。
转载自:http://blog.csdn.net/wab719591157/article/details/74841605
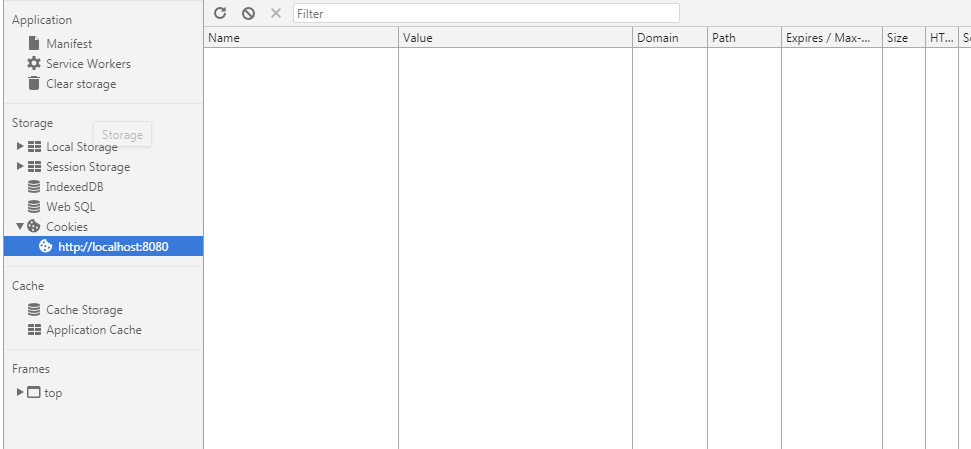
如果不设置setDomain的信息的话,就会导致能成功登录,但 Cookies中没有任何的信息记录 ,也就是说不会将cookie保存在本地,虽然有set-cookie

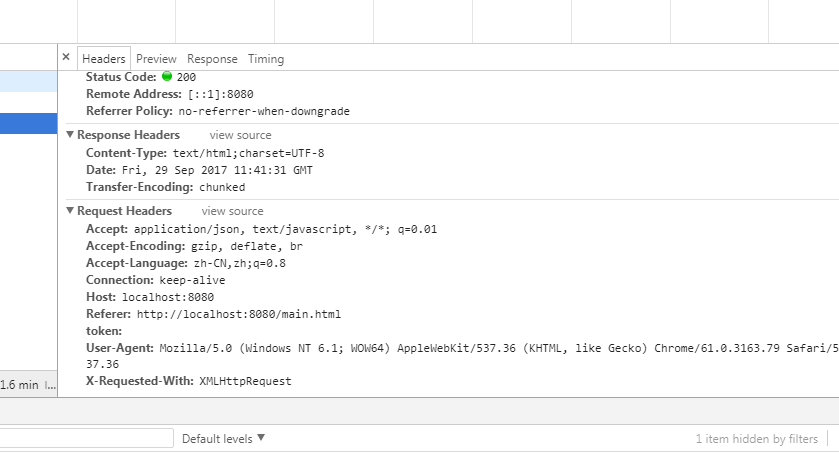
当用户请求该域名下的子域名时,会看到 Request中的 token为空,

其实也就是说当用户登录时,确实有cookie的产生,也有token的产生,但浏览器并没有将其保存在本地,也就是cookies中,当用户再次发出请求想要获取数据时,
浏览器对用户请求进行解析,并没有找到本地的 token,于是将其发送到服务端时才显示 token为空,也就无法进行接下来的操作了
(2)localstorage,没有时间限制的存储,会一直存放在浏览器中

设置也是相同的道理,只要将方法换为setItem就行,那么这个localStorage是什么呢,其实就是
Window.prototype.localStorage = 0;
这是HTML5.js中的一个方法,用来获取浏览器存放本地api
LocalStorage可以被 javascript 访问,所以容易受到XSS攻击。尤其是项目中用到很多第三方的Javascript类库。
另外,需要应用程序来保证Token只在HTTPS下传输。
cookie 优点:
可以指定 httponly,来防止被Javascript读取,也可以指定secure,来保证token只在HTTPS下传输。
缺点:
不符合Restful 最佳实践。
容易遭受CSRF攻击 (可以在服务器端检查 Refer 和 Origin)
相比较而言,Web Storage比Cookie更容易受到攻击
转载自:http://blog.itpub.net/10742815/viewspace-2142725/
所以这里选择了cookie进行token信息的存储
(3)sessionStorage
针对一个session的用户存储,也可以被javascript访问,但当用户关闭浏览器时,也会随之消失


