插件使用总结-jquery.pin.js
小伙伴们,俺昨天用了jquery.pin.js这个插件,发现了一些自以为是的使用问题。特此做个总结哈。
1.获取:
下载地址: http://www.bootcss.com/p/jquery.pin/ 其中有用法和案例
Github地址: https://github.com/webpop/jquery.pin
2.作用
-
将某个页面元素钉在某段文本旁边;
-
某个元素一直挂在某个位置而不管是否滚动条滚动;
-
在尺寸小的屏幕上能够自动禁用这种效果。
注:和fixed属性比较,用它固定的子元素的作用域只在父元素内部——如果页面很长,父元素只是页面的其中一段,当父元素滚出页面以后,子元素会随着父元素滚动出去。
3.用法
“钉”住某个元素:
$(".pinned").pin()
将某元素“钉”在容器内
$(".pinned").pin({ containerSelector: ".container" })
在小尺寸的屏幕上禁用Pin效果
$(".pinned").pin({ minWidth: 940 })
4.例子(发生的小case)
html部分:
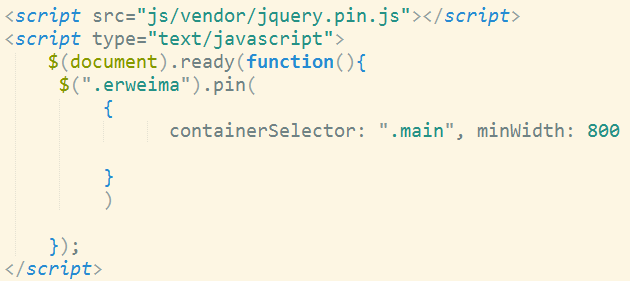
jquery部分:使用前当然要先加载好jquery。
css部分:要达到的效果是将二维码固定在屏幕右侧。滚动条滚动固定位置不变。
开始css加在了.erweima上,如下:
.erweima{ position: absolute; width: 130px; right: 20px; top: 40px; z-index: 20; }
发现滚到页面底部多出了一块儿空白区域。和![]() 高度相等。觉得不可能这样啊。
高度相等。觉得不可能这样啊。
然后发现了这个:
页面运行之后子元素.erweima外又新增了一个容器.pin-wrapper所以css改为:
.pin-wrapper{ position: absolute; width: 130px;/*重要*/ right: 20px; top: 40px; z-index: 20; }
*宽度重要原因是在IE下不给宽度会出现这样的现象(图片躲到滚动条之后去了,也许就是我太粗心)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号