Angular中checkbox实现复选
需求:实现点击子选项,父选项自动勾选,当子选项没有勾选,对应的父选项不勾选,并把勾选的对应的id发送出去。
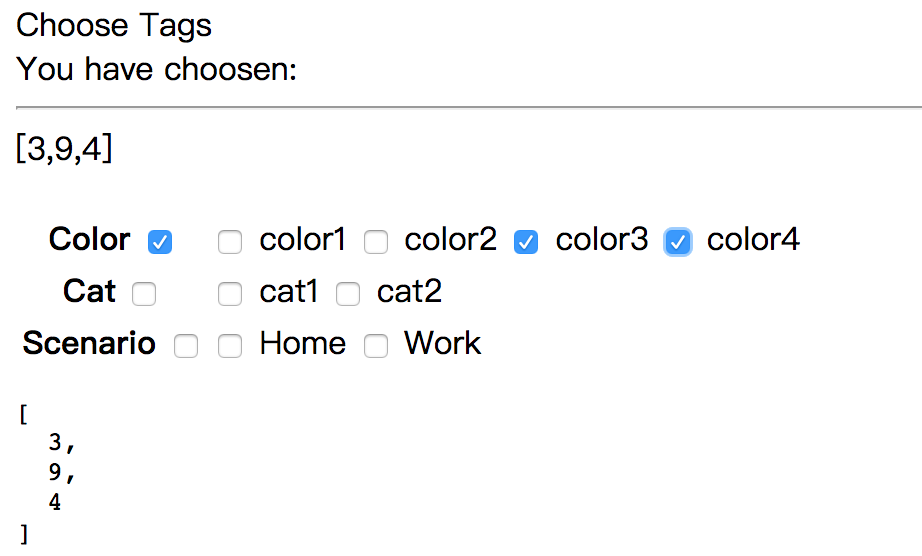
效果图:

<!DOCTYPE html> <html data-ng-app="App"> <head> <script src='angular-1.3.0.js'></script> <script src="script2.js"></script> </head> <body data-ng-controller="AddStyleCtrl"> <div>Choose Tags</div> <div> <div>You have choosen:</div> <hr> {{selected}} <table class="table table-bordered table-striped table-center" style="margin-top: 20px;"> <tbody> <tr data-ng-repeat="category in tagcategories"> <th class="inner" style="vertical-align: middle !important;">{{category.name }} <input type="checkbox" id={{category.id}} name="{{category.name}}" ng-checked="isSelected(category.id)" ng-click="updateSelection($event,category.id)"> </th> <td> <span data-ng-repeat="tag in category.tags"> <input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id,category.id)"> {{ tag.name }} </span> </td> </tr> </tbody> </table> </div> <pre>{{selected|json}}</pre> </body> </html>
script.js
/** * Created by zh on 20/05/15. */ // Code goes here var iApp = angular.module("App", []); iApp.controller('AddStyleCtrl', function($scope){ $scope.tagcategories = [ { id: 9, name: 'Color', tags: [ { id:1, name:'color1' }, { id:2, name:'color2' }, { id:3, name:'color3' }, { id:4, name:'color4' }, ] }, { id:10, name:'Cat', tags:[ { id:5, name:'cat1' }, { id:6, name:'cat2' }, ] }, { id:11, name:'Scenario', tags:[ { id:7, name:'Home' }, { id:8, name:'Work' }, ] } ]; console.log($scope.data); $scope.selected = []; var updateSelected = function(action,id){ if(action == 'add' && $scope.selected.indexOf(id) == -1){ $scope.selected.push(id); } if(action == 'remove' && $scope.selected.indexOf(id)!=-1){ var idx = $scope.selected.indexOf(id); $scope.selected.splice(idx,1); $scope.selectedTags.splice(idx,1); } } $scope.updateSelection = function($event, id){ var array=[]; var checkbox = $event.target; var input1=checkbox.parentNode.parentNode.parentNode.getElementsByTagName('th')[0].getElementsByTagName('input')[0]; var action = (checkbox.checked?'add':'remove'); updateSelected(action,id); var data=$event.target.parentNode.parentNode.getElementsByTagName('input'); angular.forEach(data,function(item,index,ary){ if(data[index]['checked']==true){ array.push(data[index]); } }) if(array.length==0){ input1.checked=false; var action2 = (input1.checked?'add':'remove'); updateSelected(action2,parseInt(input1.getAttribute('id'))); }else{ input1.checked=true; var action2 = (input1.checked?'add':'remove'); updateSelected(action2,parseInt(input1.getAttribute('id'))); } } $scope.isSelected = function(id){ return $scope.selected.indexOf(id)>=0; } });
参考http://www.cnblogs.com/CheeseZH/p/4517701.html
努力将自己的温暖带给身边的人!!!!!




