用wfastcgi在IIS下部署Django&Flask
Django跟Flask在Linux底下都可以很方便地以FastCGI模式部署,貌似IIS下面不很好配置,而且IIS也缺少一个像PHPmanager一样的全自动配置工具,在公司服务器上部署起来颇费周折,部署后总结起来过程倒也不复杂,主要是网上并没有给出一个完整的方案,这里记录一下方便大家使用
先来Django吧,在自己机器上简单开一个测试用网站,这里我用“C:\myWebSite\djangoWeb”做测试
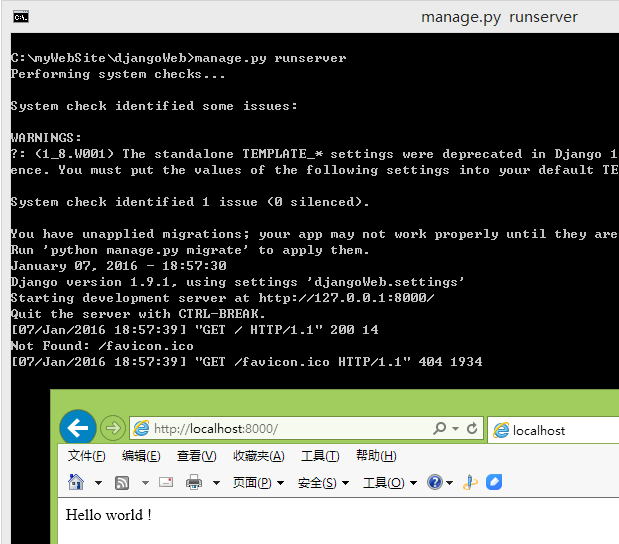
添加个Hello world首页,测试下工作正常就行
用pip装上wfastcgi模块
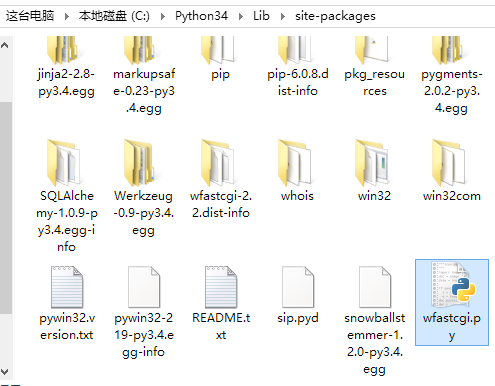
重要的一步来了,去python下site-package目录
把“wfastcgi.py”这个文件复制到网站根目录
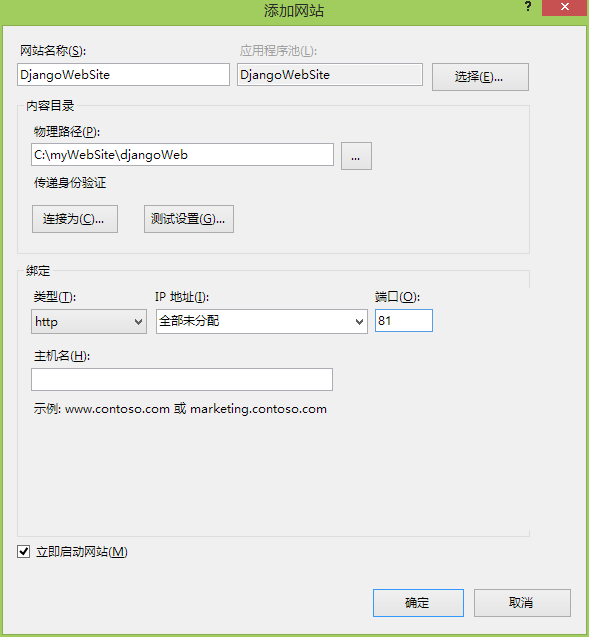
具体原因我后面会说明,现在去IIS里添加网站
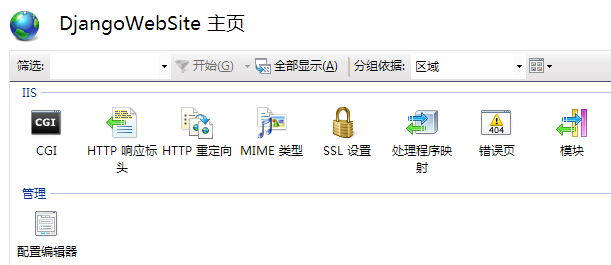
这里一定要进入网站控制台内的“处理程序映射”,不要在IIS控制台直接进入,不然创建的FastCGI会对所有网站生效
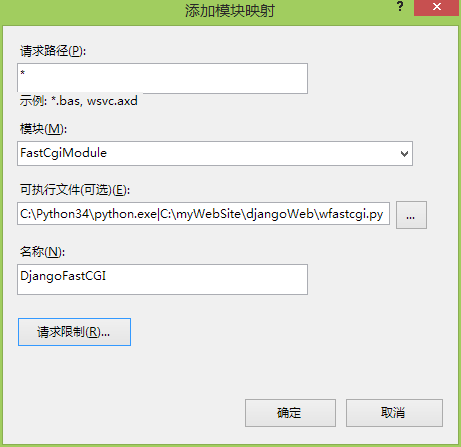
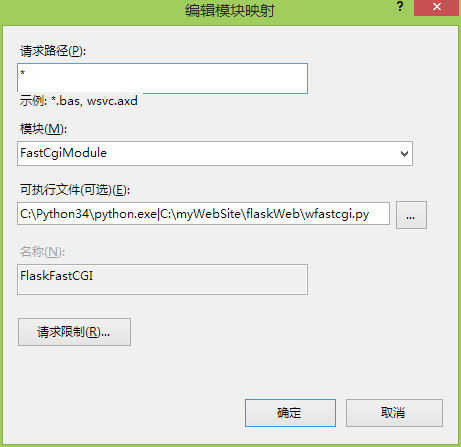
右面点击“添加模块映射”,具体内容如下
可执行文件一栏输入“python程序”和“wfastcgi.py”的位置,名称随意填写,注意别忘了中间的“|”符号
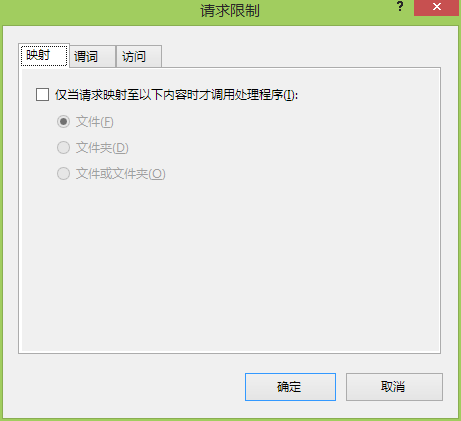
填完后点开请求限制,把“仅当请求映射至以下内容时才调用处理程序勾掉”
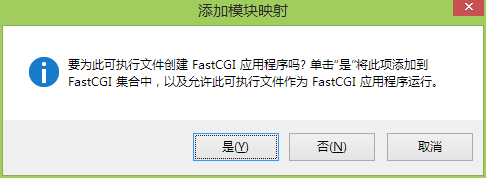
确认添加后会弹出创建FastCGI应用程序对话框,点击确认创建
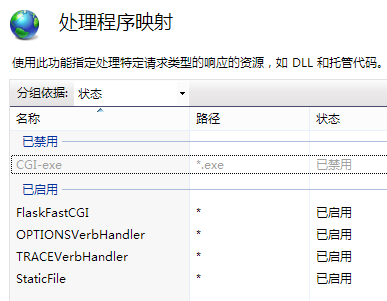
这样在处理程序映射里就能看到刚添加的FastCGI映射了
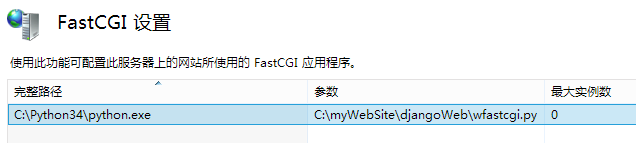
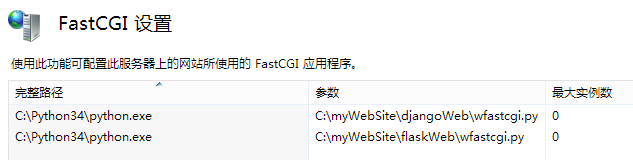
返回IIS控制台,进入“FastCGI设置”,可以看到刚刚添加的映射
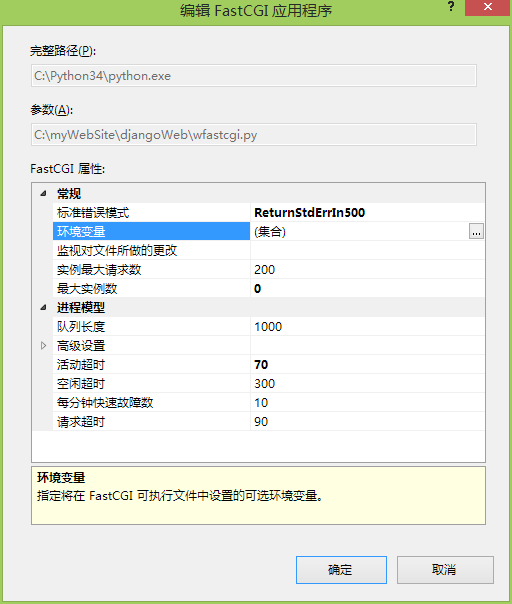
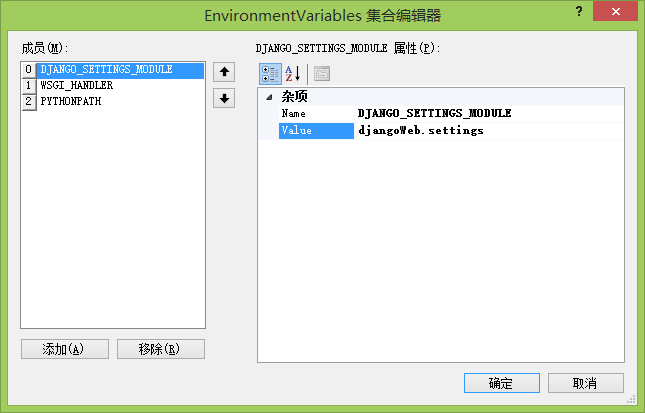
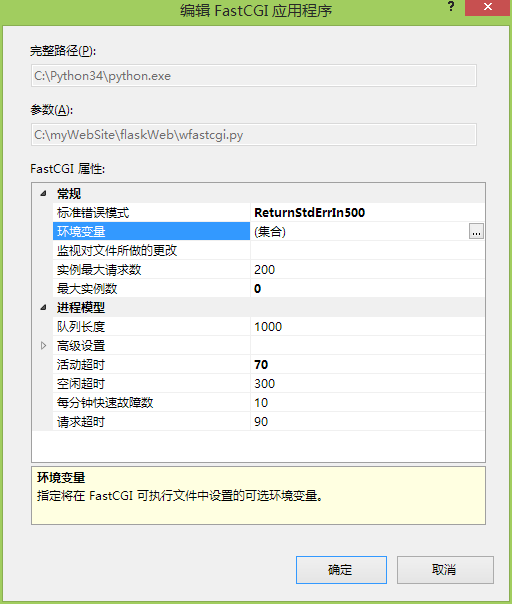
双击打开,添加Django执行时候的环境变量
这里环境变量一共有三个:
WSGI_HANDLER 为 django.core.handlers.wsgi.WSGIHandler()
PYTHONPATH 为 网站根目录
DJANGO_SETTINGS_MODULE 为 django settings文件位置
添加完成后重启IIS或去应用程序池回收一下就好了
测试一下工作正常
至此Django已经部署已经完成
如果遇到出错的情况请尝试在settings中对“MIDDLEWARE_CLASSES”和“INSTALLED_APPS”内容逐个进行测试,个别会存在兼容问题
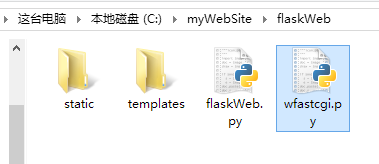
然后部署Flask吧,同样先创建一个网站,将“wfastcgi.py”复制进来
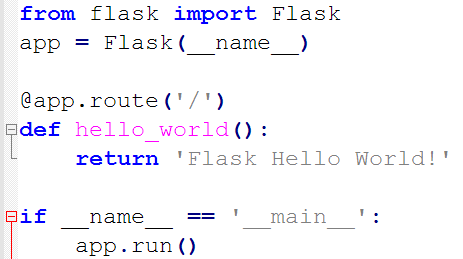
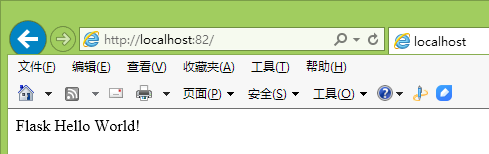
Flask的初始化代码很短,测试一下网站工作正常就行
同样创建网站并添加映射,这里不再赘述
注意添加映射时候“wfastcgi.py”的文件路径
添加完成后确认一下
返回IIS控制台,进入“FastCGI设置”,可以看到这里出现了两个“FastCGI映射”,可以推测IIS对同一个执行程序的不同参数会创建不同的映射
我测试了一下,如果只是调用“site-package”目录下的同一个“wfastcgi.py”文件,将无法对不同网站创建不同的FastCGI执行环境,这也就是为什么要将“wfastcgi.py”文件复制到网站目录的原因
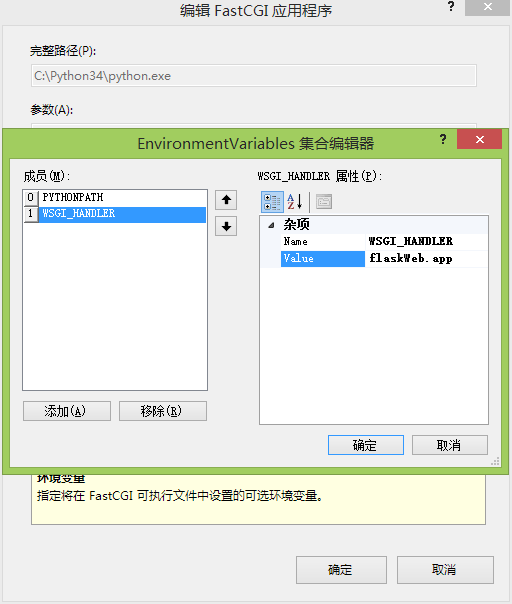
同样打开添加环境变量
Flask部署时只需要两个环境变量:
WSGI_HANDLER 对应Flask实例的位置,这里就是flaskWeb文件内的app
PYTHONPATH 为网站根目录
配置完成后同样重启IIS或者回收对应的进程即可
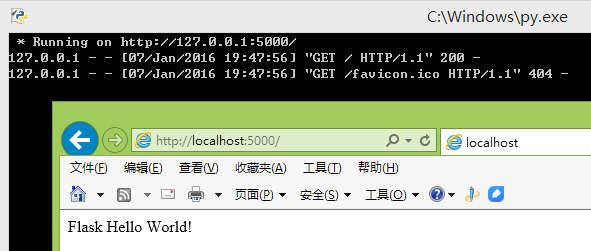
测试成功,至此Flask也部署完毕
接下来说一下静态文件的处理方式,同样不需要太多设置,以Flask项目下的“static”文件夹为例
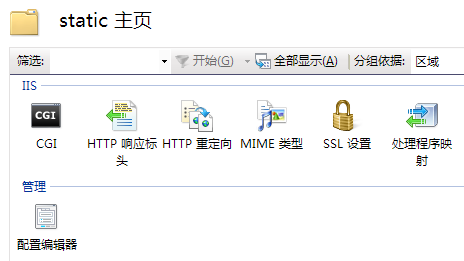
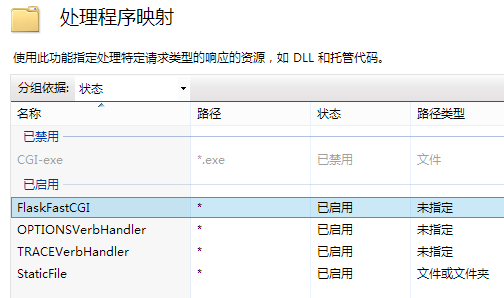
在IIS内找到这个文件夹的页面,打开处理程序映射
可以看到这里的列表跟网站是一致的
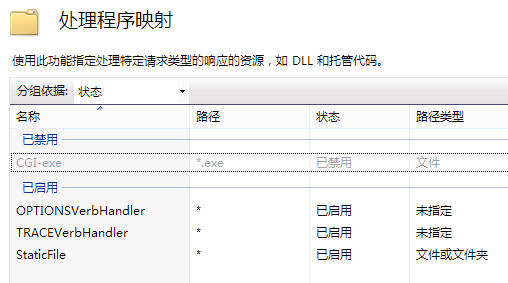
将为网站创建的FastCGI映射删除掉,static文件夹就可以直接访问了,右侧的“恢复为父项”可以恢复对此目录的修改
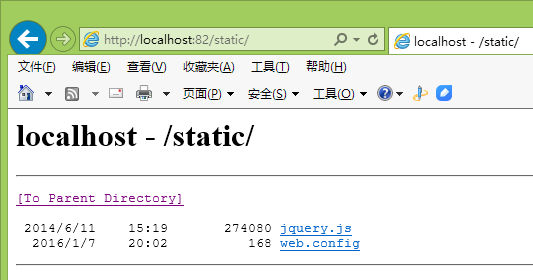
为了测试我开启了这个目录的目录浏览,放了一个jQuery进去
我的IE貌似有点问题,换用Chrome,jQuery文件也可以直接浏览
到这里静态文件的问题也解决了,如果通过虚拟目录访问其他位置同样操作即可