CSS中的路径裁剪样式clip-path
前面的话
CSS借鉴了SVG裁剪的概念,设置了clip-path样式,本文将详细介绍路径裁剪clip-path
概述
clip-path属性可以防止部分元素通过定义的剪切区域来显示,仅通过显示的特殊区域。剪切区域是被URL定义的路径代替行内或者外部svg,或者定义路线的方法
[注意]IE浏览器不支持,且低版本webkit内核浏览器需要添加-webkit-前缀
【clip-path】
值: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>: url()
<basic-shape>: inset() | circle() | ellipse() | polygon()
<geometry-box>: fill-box | stroke-box | view-box | margin-box | border-box | padding-box | content-box
初始值: none
应用于: 所有元素
继承性: 无
简单图形裁剪
【圆形裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: circle(50% at 50% 50%) } </style> <div class="outer"></div>
【椭圆裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: ellipse(25% 40% at 50% 50%); } </style> <div class="outer"></div>
【矩形裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: inset(5% 20% 15% 10%); } </style> <div class="outer"></div>
多边形裁剪
【三角形】
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
【菱形】
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
【梯形】
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
【平行四边形】
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
【五边形】
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
【六边形】
clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
【七边形】
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
【八边形】
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
特殊图形裁剪
【斜角】
clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
【槽口】
clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
【左箭头】
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
【右箭头】
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
【星星】
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
【十字架】
clip-path: polygon(10% 25%, 35% 25%, 35% 0%, 65% 0%, 65% 25%, 90% 25%, 90% 50%, 65% 50%, 65% 100%, 35% 100%, 35% 50%, 10% 50%);
【叉号】
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
【对话框】
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
变形
clip-path属性支持transition,但前提是相同的裁剪函数,及相同的参数个数
下面是一个切角效果向正方形的变形过程
.outer{ width:100px; height: 100px; background:orange; clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%); transition:.5s clip-path; } .outer:hover{ clip-path:polygon(0 0,0 0,100% 0,100% 0,100% 100%,100% 100%,0 100%,0 100%); } <div class="outer"></div>
鼠标移入时开始变形
扩展
最后,介绍一个工具和一个网站
【工具】
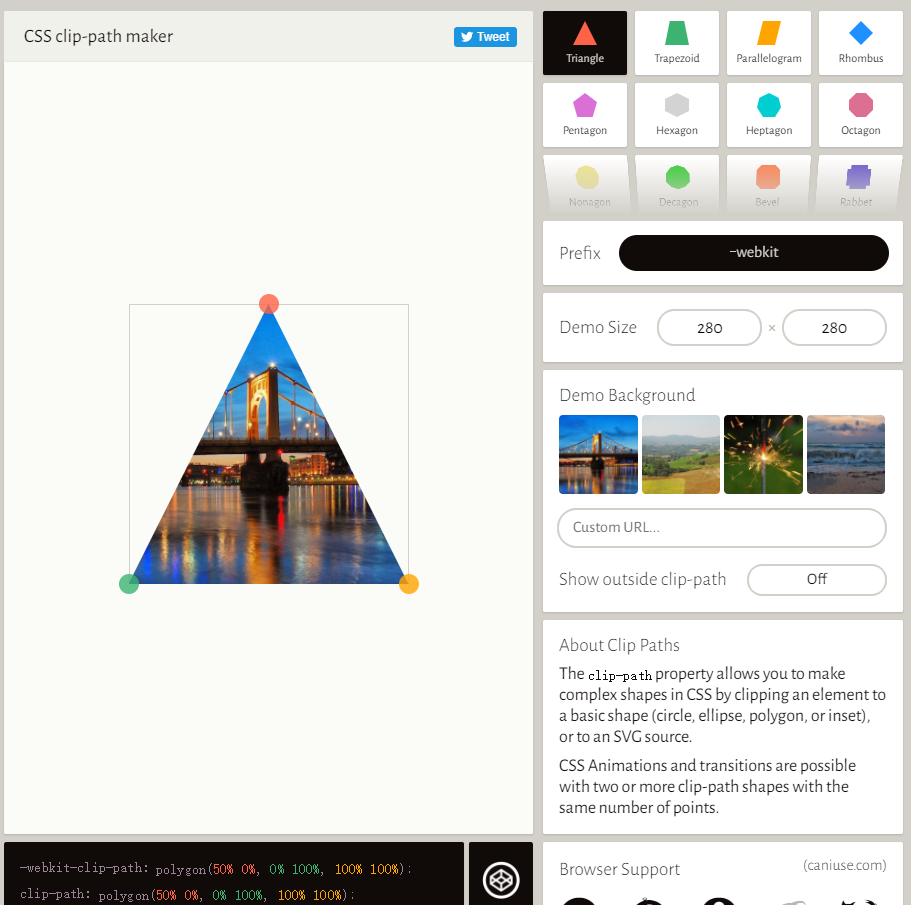
clippy是一个在线的路径裁剪工具,可以使用clip-path属性裁剪出任意的图形

【网站】
species-in-pieces.com 是世界一家知名的宣传濒危动物保护网站。,主要使用clip-path polygon实现了30个动物及30种变换

好的代码像粥一样,都是用时间熬出来的


