Vue入门基础

前面的话
Vue中文文档写得很好,界面清爽,内容翔实。但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好。个人还是比较喜欢类似于《JS高级程序设计》的风格,从浅入深,娓娓道来
于是,还是按照自己的思路,对Vue的知识体系从浅入深的开始学习,并把学习记录总结成博客,也是希望能够帮助到同样入门Vue的朋友,本文将详细介绍Vue入门基础
概述
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。Vue 采用自底向上增量开发的设计,核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动
[注意]由于Vue使用getter/setter等ES5特性,所以兼容到IE9

下面来解释下,何为渐进式框架,如上图所示
如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用
如果想以组件化开发方式进行开发,则可以进一步使用Vue里面的组件系统
如果要制作SPA(单页应用),则使用Vue里面的客户端路由功能
如果组件越来越多,需要共享一些数据,则可以使用Vue里的状态管理
如果想在团队里执行统一的开发流程或规范,则使用构建工具
所以,可以根据项目的复杂度来自主选择使用Vue里面的功能
安装
Vue.js有三种获取方式
1、官网直接下载
开发版本:包含完整的警告和调试模式
生产版本:删除了警告,28.96kb min+gzip
2、CDN
使用https://unpkg.com/vue这个在线CDN
3、NPM
# 最新稳定版
$ npm install vue
获取Vue后,直接使用script标签引入即可使用
<script src="vue.js"></script>
<script src="https://unpkg.com/vue"></script>
模板插值
前面介绍过,对于Vue最简单的应用就是将其当作一个模板引擎,也就是采用模板语法把数据渲染进 DOM。Vue使用双大括号语法来进行文本插值,下面的message相当于一个变量或占位符,最终会表示为真正的文本内容
<div id="app"> {{ message }} </div>
构造器
每个Vue.js应用都是通过构造函数 Vue 创建一个 Vue 的根实例启动的,经常使用 vm (ViewModel 的简称) 这个变量名表示Vue实例
var vm = new Vue({
// 选项
})
在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项
var vm = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
上面为Vue()构造函数传入了一个对象,对象中包括el和data这两个参数
【el】
参数el,是element的缩写,用于提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标
参数值有两种类型,包括string | HTMLElement
上例中, el : "#app"表示挂载目标为id为"app"的元素,也可以写为 el : document.getElementById('app')
【data】
参数data表示Vue实例的数据对象
上例中,data: { message: 'Hello Vue!' } 表示变量message所代表的真实值为"Hello Vue!"
简单实例
下面将Vue的模板插值和构造器结合起来,制作一个简单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
得到如下所示的结果

【数据绑定】
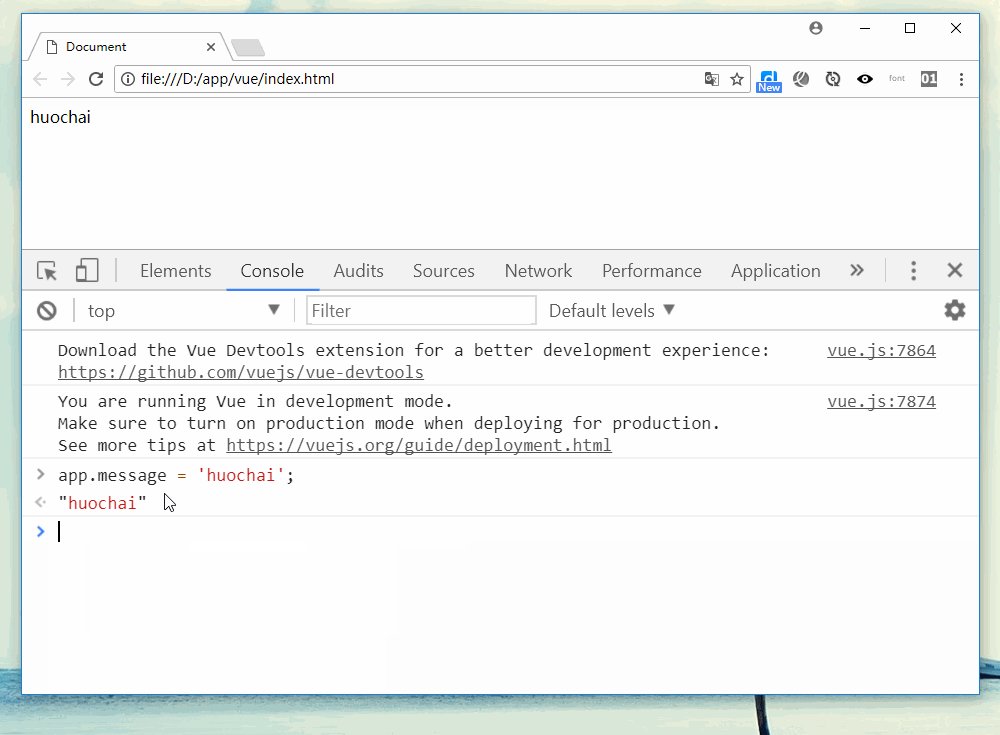
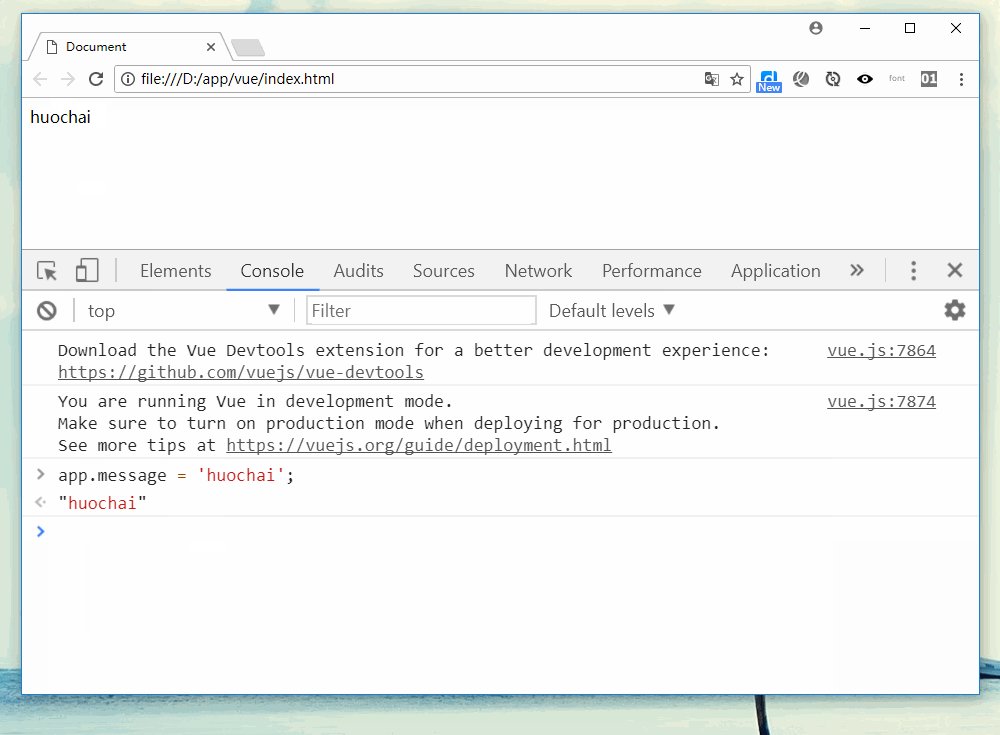
看起来上面的例子跟单单渲染一个字符串模板非常类似,但是Vue在背后做了大量工作。现在数据和 DOM 已经被绑定在一起,所有的元素都是响应式的
在控制台中修改app.message的值,可看到DOM元素相应的更新

最后
当然,Vue学习的前提是要掌握ES6、nodejs以及webpack
欢迎交流
好的代码像粥一样,都是用时间熬出来的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-08-04 深入理解this机制系列第三篇——箭头函数
2016-08-04 深入理解this机制系列第二篇——this绑定优先级
2016-08-04 深入理解this机制系列第一篇——this的4种绑定规则