Bootstrap表格

前面的话
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,本文将详细介绍Boostrap表格
基本实例
Boostrap将表格<table>的样式重置如下
table { background-color: transparent; border-spacing: 0; border-collapse: collapse; }
<table> <caption>Optional table caption.</caption> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
为任意<table>标签添加.table类可以为其赋予基本的样式—少量的内边距(padding)和水平方向的分隔线
“.table”主要有三个作用:
☑ 给表格设置了margin-bottom:20px以及设置单元内距
☑ 在thead底部设置了一个2px的浅灰实线
☑ 每个单元格顶部设置了一个1px的浅灰实线
<table class="table"> ... </table>
条纹状表格
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色
[注意]条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被IE8-支持
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: #f9f9f9;
}
<table class="table table-striped"> ... </table>
带边框表格
基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可
添加 .table-bordered 类为表格和其中的每个单元格增加边框
<table class="table table-bordered"> ... </table>
鼠标悬停
当鼠标悬停在表格的行上面有一个高亮的背景色,这样可以时刻告诉用户正在阅读表格哪一行的数据
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应
<table class="table table-hover"> ... </table>
.table-hover > tbody > tr:hover {
background-color: #f5f5f5;
}
紧缩表格
紧凑型表格,或者叫紧缩表格,简单理解,就是单元格没内边距或者内边距较其他表格的内边距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内边距padding的值
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半
<table class="table table-condensed"> ... </table>
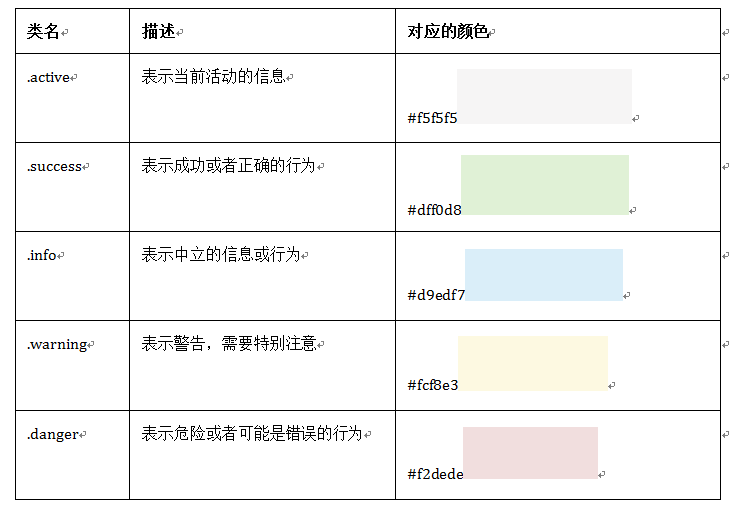
状态类
通过这些状态类可以为行或单元格设置颜色

<table class="table"> <thead> <tr> <th>#</th> <th>Column heading</th> <th>Column heading</th> <th>Column heading</th> </tr> </thead> <tbody> <tr class="active"> <th scope="row">1</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> <tr class="success"> <th scope="row">2</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> <tr class="info"> <th scope="row">3</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> <tr class="warning"> <th scope="row">4</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> <tr class="danger"> <th scope="row">5</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> <tr> <th scope="row">6</th> <td>Column content</td> <td>Column content</td> <td>Column content</td> </tr> </tbody> </table>
响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失
<div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>Table heading</th> <th>Table heading</th> <th>Table heading</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> <tr> <th scope="row">2</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> <tr> <th scope="row">3</th> <td>Table cell</td> <td>Table cell</td> <td>Table cell</td> </tr> </tbody> </table> </div>
好的代码像粥一样,都是用时间熬出来的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-06-23 javascript中正则表达式的基础语法