open-flash-chart 和 FusionCharts Free 探究
open-flash-chart
这是一个开源的Flash报表组件,可以免费使用还可以修改源码,简称OFC
关于ofc版本:
目前open-flash-chart 最新的版本是2.0bate版.比较稳定的是1.9版.
1.9版本用actionscript2.0编写, 2.0用acrionscript3.0编写,Adobe Flex编译,并且2.0的支持Json传送数据.
下载之后解压出来的目录结构如下:
其中:
Data-files 是一些数据文件.都是一些以json数据的txt文件
Dot-net-library..以及下面的php…python 等等都是这些前缀语言的Demo我们要研究的就是dot-net-library里的内容..
里面自带的是vs2003开发..升级到vs2008不会出错.
里面基本都是一些最基础的Demo
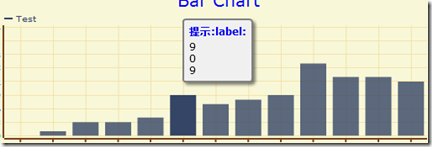
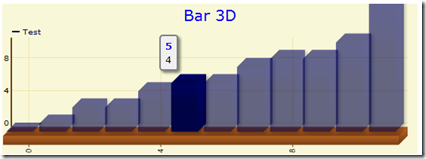
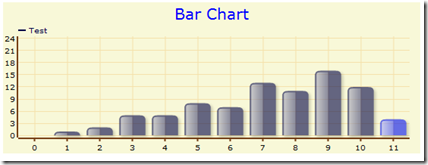
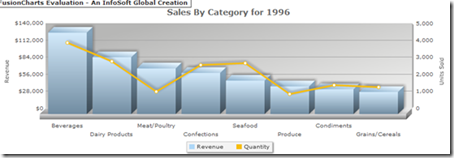
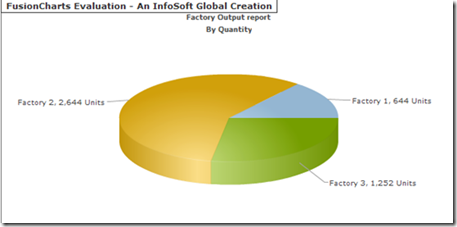
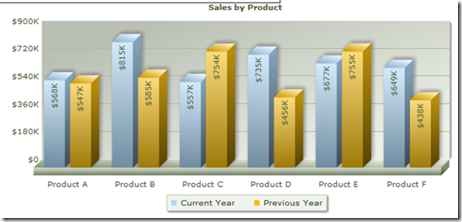
部分图效果如下:
要生成这几种图表的代码比较简单,主要就是一些数据的传递比较麻烦.
需要用的js 文件 :
<script type="text/javascript" src="swfobject.js"></script> <script type="text/javascript"> swfobject.embedSWF("open-flash-chart.swf", "my_chart", "550", "200","9.0.0", "expressInstall.swf",{"data-file":"datafile/glassbar.aspx"}); </script>
glassbar.aspx
这个文件就是传递过来一些json数据,这里也可以指定一个txt的json文件.因为ofc 在2.0是支持json数据的,json数据的格式大体如下:
{ "title": { "text": "Bar Chart", "style": "{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}" }, "x_axis": { "labels": { "steps": 1 }, "offset": false, "steps": 1, "3d": 0 }, "y_axis": { "tick-length": 0, "offset": 0, "steps": 3, "min": 0, "max": 24, "3d": 0 } }
ofc的功能还是很强大的, 只是我感觉界面不是很炫,所以又接着探究下一个图表.
FusionCharts Free
这个控件可以也是一个可以免费使用的非常丰富的图表组件(其实是收费滴,免费的生成图表的时候会有一个公司的图片链接,很讨厌,不过已经有破解版的了-_-),简称FCF,是一个跨平台的图表组件, 支持多种语言.
关于版本
目前最新的应该是V3.0。
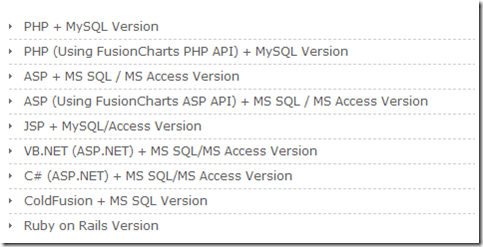
是个英文网站..对应的找找Download就OK了..然后找到你使用的对应的语言.
点击下载就噢可了。。下载下来的文件时个Demo 介绍的也比较全面.
fcf之所以可以跨平台跨语言..因为他的数据库传送是通用xml,他也只支持xml传送数据..对xml的格式要求比较高.也就是错一个节点,可能图像都显示不出来,这点很讨厌..当然功能效果方面没得说..很是炫..
需要的一些文件如下:
等等破解之后的一共49个文件..其实要使用的也就那几个。
FusionCharts.js 这个也是个很重要的文件 ..
其实上面的几个flash也就是个模板 ..
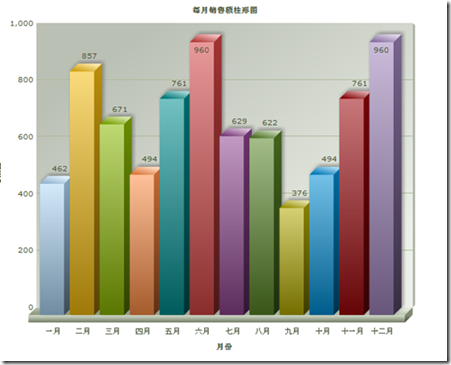
下面来看看效果图,
等等..总之fcf 的动画效果看起来很是舒服 ..
而且代码页非常简单..
引入js文件:
<script src="JSClass/FusionCharts.js" type="text/javascript"></script> <script type="text/javascript"> var myChart = new FusionCharts("/Charts/Column3D.swf", "myChartId", "600", "500"); myChart.setDataURL("data.xml"); myChart.render("chartdiv"); </script>
Falsh模板路径: /Charts/Column3D.swf
Xml数据源: "data.xml"
页面上的div id : ("chartdiv");
这样就简单的实现了一个柱形图,这个扩展性很强,xml数据可以直接写在:
myChart.setDataXML(strXML);
StrXml 就是一段XML数据..用这段话替换掉myChart.setDataURL("data.xml");就可以了.
网上整理了一些FCF的常用属性:
功能特性
animation 是否动画显示数据,默认为1(True)
showNames 是否显示横向坐标轴(x轴)标签名称
rotateNames 是否旋转显示标签,默认为0(False):横向显示
showValues 是否在图表显示对应的数据值,默认为1(True)
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最小值,数字
showLimits 是否显示图表限值(y轴最大、最小值),默认为1(True)
图表标题和轴名称
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
图表和画布的样式
bgColor 图表背景色,6位16进制颜色值
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否显示系列名,默认为1(True)
字体属性
baseFont 图表字体样式
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
分区线和网格
numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showDivLineValues 是否显示Div行的值,默认??
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
数字格式
numberPrefix 增加数字前缀
numberSuffix 增加数字后缀 % 为 '%25'
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
decimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10]
limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10]
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
decimalSeparator 指定小数分隔符,默认为'.'
thousandSeparator 指定千分位分隔符,默认为','
Tool-tip/Hover标题
showhovercap 是否显示悬停说明框,默认为1(True)
hoverCapBgColor 悬停说明框背景色,6位16进制颜色值
hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值
hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','
折线图的参数
lineThickness 折线的厚度
anchorRadius 折线节点半径,数字
anchorBgAlpha 折线节点透明度,[0-100]
anchorBgColor 折线节点填充颜色,6位16进制颜色值
anchorBorderColor 折线节点边框颜色,6位16进制颜色值
Set标签使用的参数
value 数据值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])
name 横向坐标轴标签名称
本篇简单介绍下这两个图表组件,下篇我将着重介绍FusionCharts Free, 因为这个图表的效果还是很炫滴..
更多内容请访问:小刚的博客