如何让博客变得稍稍好看
这是第一次写博客玩,也是第一次使用markdown写东西(一边看着语法一边写的来着),不过进步还是有滴~
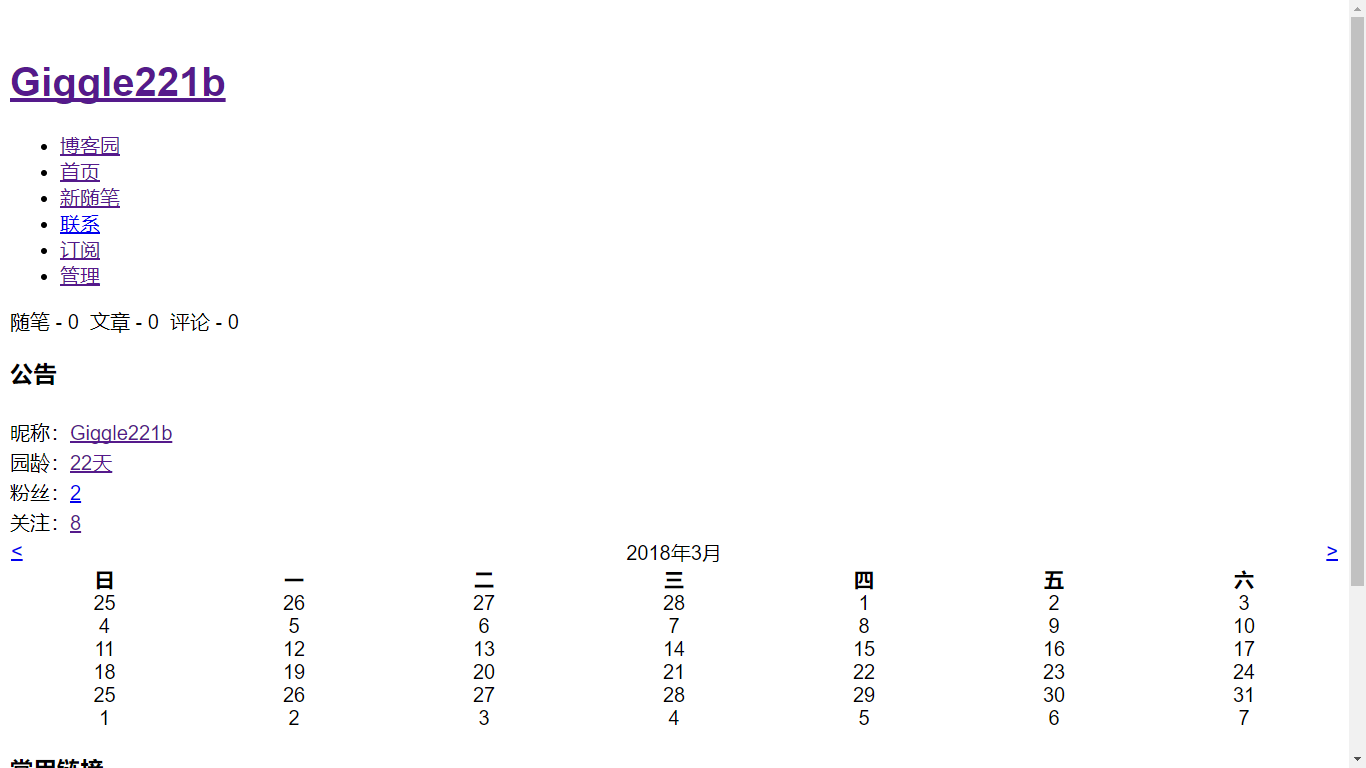
申请博客以后,赶紧去翻了一下wjj童鞋的博客,发现他的封面是这样的:

嗯……不得不说,这个网站的确是有一丢丢丑。不过怎么能让它影响好心情呢,于是便去探索了一下。果然,在博客的设置里发现了玄机,这个网站是支持页面定制CSS代码的,也就是说,可以用自己编写的CSS代码私人定制博客风格。果然是一个程序员聚居的区域,自己动手,丰衣足食。
于是尝试稍稍美化了一下自己的博客,也把过程和大家分享一下。
首先看看我们要美化的网站结构是怎样的,在设置中勾选禁用模板默认CSS,保存以后打开博客主页,可以发现变成了这个更丑的样子,此即不经过任何排版,网站本身的样子。

将禁用模板默认CSS的勾去掉并保存以后,网站就变回了之前所选择的皮肤,其实所谓的选择皮肤,也就是选择对应的已经写好的CSS文件。我们要做的事情,就是阅读这个CSS文件,并根据自己的审美对它进行部分的重写。
打开自己博客主页,右键将网页的源码存到本地,可以发现同时保存到本地的有三个css文件,分别是:
- blog-common.css
- bundle-darkgreentrip.css
- bundle-darkgreentrip-mobile.css
打开这些文件看看以后发现,除了bundle-darkgreentrip.css以外,其他两个文件的排版都很混乱,于是合理推断这个css文件就是我们要修改的部分。css文件是用来对html文件中的内容进行排版的,但是它是怎么精确识别每段代码是描述html那个部分的格式的呢?奥秘就在于选择器。打开保存的html文件可以看到,几乎每一个块语句都有一个id属性,这就相当于这个块语句的名字,css文件就是依靠这些id选择器来定位描述的内容的。除了id选择器,还有属性选择器、类选择器等等许多,不过这里我们只要知道id选择器,就大概能找到想要修改的代码在什么位置了。那么,我就开始DIY了~(Ps:我使用的基础代码是一款叫darkgreentrip的皮肤)
首先想到的是界面的一片白色实在太空旷了,如果能有一张背景图片就好了。想要修改整个网页的背景,需要更改的是body的样式,原代码如下:
body {
color: #000;
background: #D2D8DE;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size:14px;
min-height: 101%;
}
我在图片网站PEXELS上找了一张喜欢的高清图片,获取了它的url,因为图片可能无法铺满整个网页,向下滚动的时候看到未铺满的地方就很难看,因此设置background-attachment属性为fixed,表示页面滚动的时候图片始终固定在屏幕相同位置,又调整了图片的大小和位置,最终修改成了如下的样子:
body {
color: #000;
background: rgba(218, 210, 222, 0.67);
background-image: url(https://images.pexels.com/photos/106567/pexels-photo-106567.jpeg?w=940&h=650&auto=compress&cs=tinysrgb);
background-size: 100%;
background-repeat: no-repeat;
background-position:0 -150px;
background-attachment:fixed;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size:14px;
min-height: 101%;
}
打开看一下效果,顿时漂亮了不少(一定是图片选的好哈哈哈)
接下来是菜单栏,黑色的配色比较漂亮,但是挡住了背景图片就不太好了,再有就是菜单栏的棱角显得太死板,于是我调整了菜单栏的透明度和弧度,原来的代码如下:
#navigator {
background-color: black;
height: 60px;
line-height: 60px;
overflow: hidden;
clear: both;
}
修改后的代码如下:
#navigator {
background-color: rgba(48, 38, 52, 0.68);
height: 60px;
line-height: 60px;
overflow: hidden;
clear: both;
border-radius: 6px;
}
再有就是博客的标题,实在太平凡了,于是我调整了一下标题的字体,并利用text-shadow属性给文字加上了阴影。text-shadow属性的第一个值表示水平位移,第二个值表示垂直位移,正值为偏右或偏下,负值为偏左或偏上,第三个值表示模糊半径,第四个值表示阴影的颜色。text-shadow属性可以接受一个以逗号分割的阴影效果列表,并应用到该元素的文本上。合理利用text-shadow属性,可以做出各种漂亮的效果。text-shadow属性是css3提供的,由此也说明博客定制css代码是支持css3的,提供了更多的可能性。
修改前的代码为:
#blogTitle h1 {
font-size: 150%;
font-weight: bold;
line-height: 1.5;
margin-left: 1em;
margin-top: 10px;
width: 50%;
float: left;
}
修改后的代码为:
#blogTitle h1 {
font-size: 150%;
font-weight: bold;
font-family: "Comic Sans Ms",cursive,sans-serif;
line-height: 1.5;
margin-left: 1em;
margin-top: 10px;
width: 50%;
float: left;
text-shadow: 0 0 10px #255834,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #5cc384,
0 0 70px #4a8862,
0 0 80px #44815c,
0 0 100px #467e5b,
0 0 150px #275338;
}
最后微调一下其他的字体颜色以及链接不同状态的颜色。将修改后代码粘贴到设置页面对应的文本框内,保存查看,就可以看到自己的成果啦~
当然,由于时间有限,我完成的只是对已有css代码的简单修改,实际上根据已有的html文件,重新写一个属于自己的皮肤也不是没有可能;此外,上文已经说到css3是被支持的,css3提供了许多特性,可以做出相当酷炫的特效,以后有空不妨尝试一下;再有就是在页面定制CSS代码的下方,还有侧边栏公告、页首、页脚的html文本框,可以修改html代码增加自定义的模块,日后也要体验一下。