ASP.NET MVC之Bundle压缩JS和CSS
介绍Bundle之前先引用《淘宝技术这十年》中一段话,对Web前端稍微有点常识的人都应该知道,浏览器下一步会加载页面中用到的CSS、JS(JavaScript)、图片等样式、脚本和资源文件。但是可能相对较少的人才会知道,你的浏览器在同一个域名下并发加载的资源数量是有限的,例如IE 6和IE 7是两个,IE 8是6个,chrome各版本不大一样,一般是4~6个。Bundle是ASP.NET 4.5中的一个新特性,可用来将js和css进行压缩(多个文件可以打包成一个文件,也可以说是合并多个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。如果你新建一个有模板的MVC4项目,就可以直接使用了。
官方写法
新建完一个MVC4项目之后可以在APP_Start中的BundleConfig.cs看到这样的代码:
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
}
}
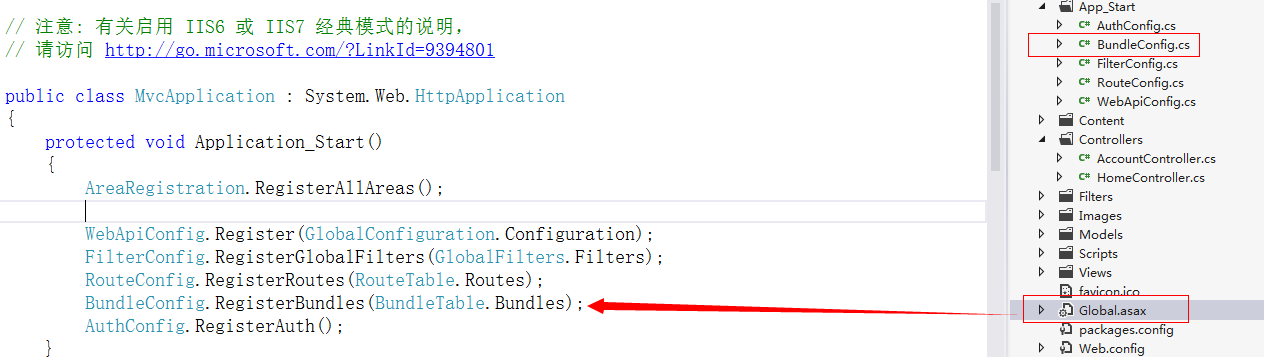
同时我们可以看一下Global.asax中看下注册的代码,如图:

以上是官方推荐的写法,下面可以个人实践一下个人使用的时候的情况。
个人实战
Bundle有两个子类,一个是ScriptBundle可以理解为合并JS,一个StyleBundle可以理解为合并CSS,这个时候可以在BundleConfig中添加几行代码,如下:
ScriptBundle myscript = new ScriptBundle("~/FlyElephant/Script");
myscript.Include("~/Scripts/jquery-1.7.1.js", "~/Scripts/bundle.test.js");
StyleBundle mystyle = new StyleBundle("~/FlyElephant/Style");
mystyle.Include("~/Content/site.css");
bundles.Add(myscript);
bundles.Add(mystyle);
转到ScriptBundle中的定义发现传递的是virtualPath,也就是虚路径:
public class ScriptBundle : Bundle
{
public ScriptBundle(string virtualPath);
public ScriptBundle(string virtualPath, string cdnPath);
}
然后新建一个控制器BundleTest和视图,引用以上代码:
@{
ViewBag.Title = "BundleTest";
}
@Scripts.Render("~/FlyElephant/Script")
@Styles.Render("~/FlyElephant/Style")
@Html.Raw("<a href='http://www.cnblogs.com/xiaofeixiang/' style='font-size:20px'>博客地址</a>")
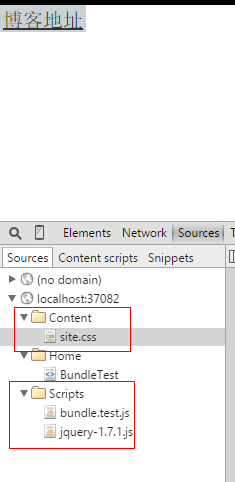
这个时候我们就很容易理解之前ScriptBundle中的虚路径大概是个什么概念了,这个时候运行看下效果:

运行到这里发现和正常引用没有什么区别,这个时候只需要添加一行代码就可以实现压缩的效果,在Global.ascx中Application_Start添加如下代码:
BundleTable.EnableOptimizations = true;
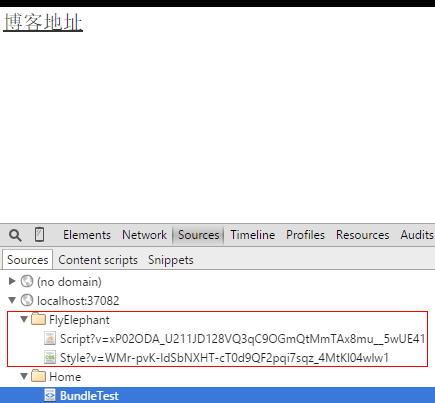
重新运行一下,效果如下:

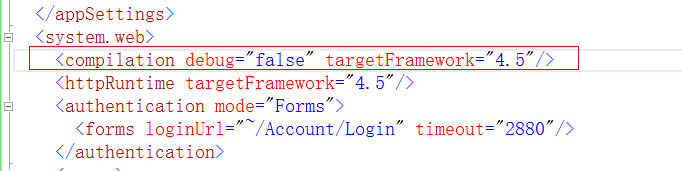
EnableOptimizations表示是否启用压缩,如果你在本地不需要调试,直接运行网站,也可以去Web.config中去配置一下Debug为false也可以达到以上效果,不过该这个很蛋疼,一般都是直接改EnableOptimizations,而且EnableOptimizations是高于Debug的设置的;

本人水平有限,不能面面俱到,详细信息可参考官网http://www.asp.net/mvc/overview/performance/bundling-and-minification;
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。