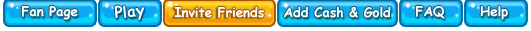
实例效果图:

html代码:
<ul class="nav clearfix" id="nav">
<li><a href="/index.php?c=main&a=gift&m=default" class="a4" id="gift"> </a></li>
<li><a href="/index.php?c=main&a=index&m=default" class="a1 selected" id="play"> </a></li>
<li><a href="/index.php?c=main&a=invite&m=default" class="a2" id="invite"> </a></li>
<li><a href="/index.php?c=main&a=recharge&m=default" class="a3" id="pay"> </a></li>
<li><a href="/index.php?c=main&a=earn&m=default" class="a5" id="earn"> </a></li>
<li><a href="/index.php?c=main&a=logout&m=default" class="a6" id="help" target="_blank"> </a></li>
</ul>
<li><a href="/index.php?c=main&a=gift&m=default" class="a4" id="gift"> </a></li>
<li><a href="/index.php?c=main&a=index&m=default" class="a1 selected" id="play"> </a></li>
<li><a href="/index.php?c=main&a=invite&m=default" class="a2" id="invite"> </a></li>
<li><a href="/index.php?c=main&a=recharge&m=default" class="a3" id="pay"> </a></li>
<li><a href="/index.php?c=main&a=earn&m=default" class="a5" id="earn"> </a></li>
<li><a href="/index.php?c=main&a=logout&m=default" class="a6" id="help" target="_blank"> </a></li>
</ul>
css代码:
.nav{width:760px;margin:0 auto;}
.nav li{float:left;overflow:hidden;list-style-type:none;cursor:pointer;}
.nav li a{width:80px;height:28px;display:block;text-decoration:none;background:url("navbtn.png") 0 0;cursor:pointer;}
.nav li .a1{width:65px;background-position:0 0;}
.nav li .a1:hover{background-position:0 -28px;}
.nav li .a1.selected{background-position:0 -56px;}
.nav li .a2{width:114px;background-position:-65px 0;}
.nav li .a2:hover{background-position:-65px -28px;}
.nav li .a2.selected{background-position:-65px -56px;}
.nav li .a3{width:122px;background-position:-179px 0;}
.nav li .a3:hover{background-position:-179px -28px;}
.nav li .a3.selected{background-position:-179px -56px;}
.nav li .a4{width:95px;background-position:-301px 0;}
.nav li .a4:hover{background-position:-301px -28px;}
.nav li .a4.selected{background-position:-301px -56px;}
.nav li .a5{width:65px;background-position:-396px 0;}
.nav li .a5:hover{background-position:-396px -28px;}
.nav li .a5.selected{background-position:-396px -56px;}
.nav li .a6{width:64px;background-position:-461px 0;}
.nav li .a6:hover{background-position:-461px -28px;}
.nav li .a6.selected{background-position:-461px -56px;}
.nav li{float:left;overflow:hidden;list-style-type:none;cursor:pointer;}
.nav li a{width:80px;height:28px;display:block;text-decoration:none;background:url("navbtn.png") 0 0;cursor:pointer;}
.nav li .a1{width:65px;background-position:0 0;}
.nav li .a1:hover{background-position:0 -28px;}
.nav li .a1.selected{background-position:0 -56px;}
.nav li .a2{width:114px;background-position:-65px 0;}
.nav li .a2:hover{background-position:-65px -28px;}
.nav li .a2.selected{background-position:-65px -56px;}
.nav li .a3{width:122px;background-position:-179px 0;}
.nav li .a3:hover{background-position:-179px -28px;}
.nav li .a3.selected{background-position:-179px -56px;}
.nav li .a4{width:95px;background-position:-301px 0;}
.nav li .a4:hover{background-position:-301px -28px;}
.nav li .a4.selected{background-position:-301px -56px;}
.nav li .a5{width:65px;background-position:-396px 0;}
.nav li .a5:hover{background-position:-396px -28px;}
.nav li .a5.selected{background-position:-396px -56px;}
.nav li .a6{width:64px;background-position:-461px 0;}
.nav li .a6:hover{background-position:-461px -28px;}
.nav li .a6.selected{background-position:-461px -56px;}
其中"navbtn.png"为一张(为切割的)大图,通过控制其位置达到显示不同图标的效果,如下:


