正常文本的显示
<style>
p{
width: 300px;
box-shadow: 0 0 10px #ccc;
padding: 0 20px;
margin: 20px 100px;
}
</style>
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>

强制不换行
<style>
p{
width: 300px;
box-shadow: 0 0 10px #ccc;
padding: 0 20px;
margin: 20px 100px;
white-space: nowrap;
}
</style>
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>

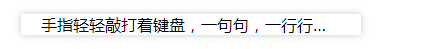
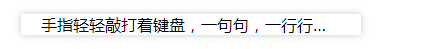
溢出隐藏 并用省略号表示
<style>
p{
width: 300px;
box-shadow: 0 0 10px #ccc;
padding: 0 20px;
margin: 20px 100px;
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 溢出隐藏 */
text-overflow: ellipsis; /* 溢出内容由省略号表示 */
}
</style>
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>

设置文本行数 溢出隐藏
<style>
p{
width: 300px;
box-shadow: 0 0 10px #ccc;
padding: 0 20px;
margin: 20px 100px;
word-break: break-all;
display: -webkit-box;
-webkit-line-clamp: 3; /* 指定行数*/
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>