iOS 让UIButton根据文字内容自动计算宽高
Xcode自带的UIButton控件是没有办法根据文字内容计算自身的宽和高的,下面演示一下问题,

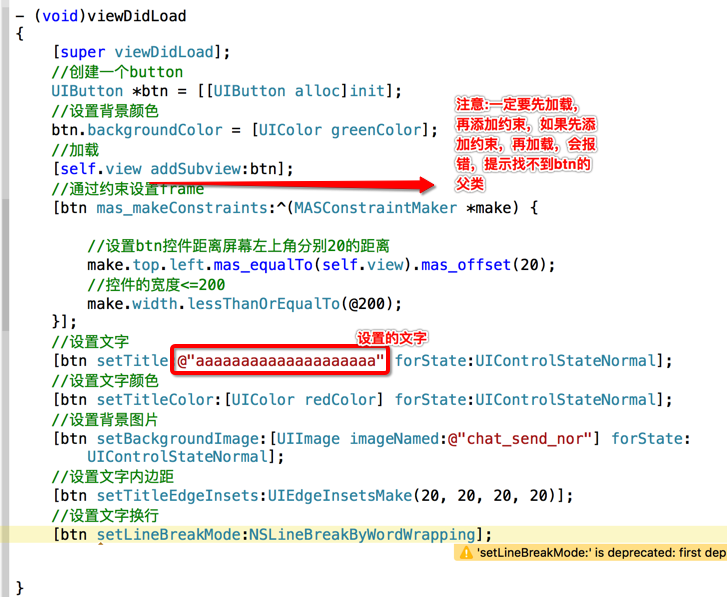
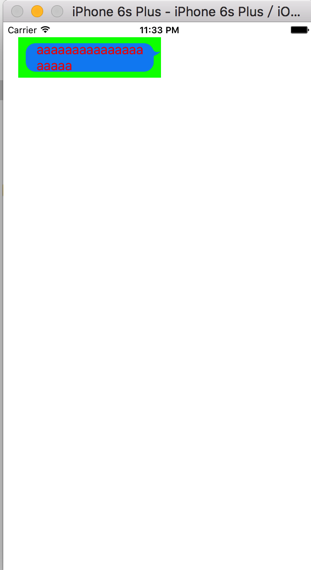
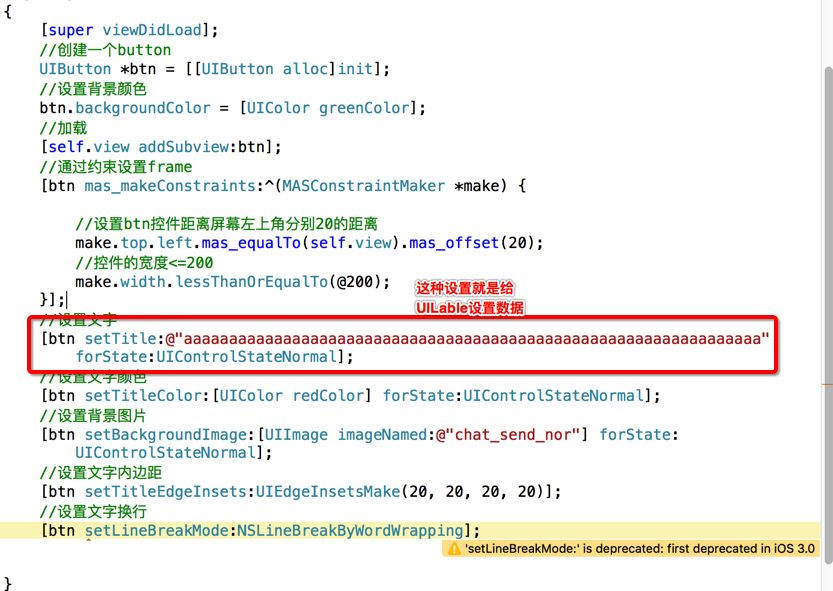
我用代码方式创建一个UIButton,并且设置了一些属性,下面看一下效果图

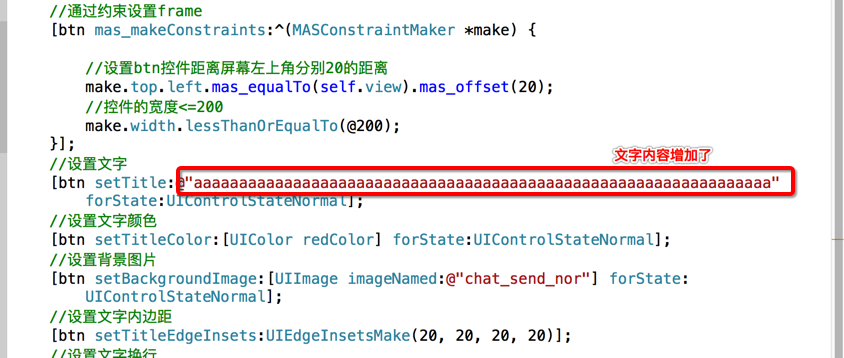
一切都是这么的美好,跟我们想要的一样啊,btn也跟着文字内容进行自身宽高的更改了啊!那我再设置多一点文字

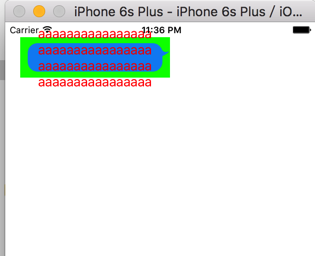
怀着满怀激动的心情,再看一下效果图

哇哦,怎么变成这个样子了。文字内容都超出btn控件了,跟我们想象的不一样啊。这个问题该如何解决呢?
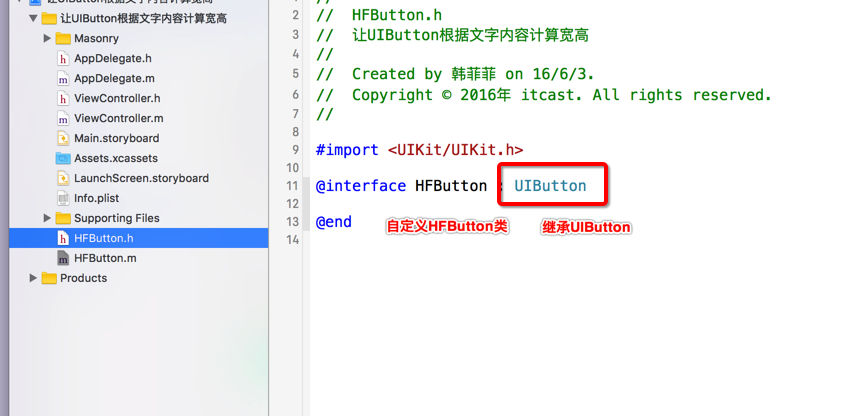
既然Xcode自带的UIButton类满足不了我们的需求。那么我们就自定义一个UIButton类,只需要继承UIButton就可以了

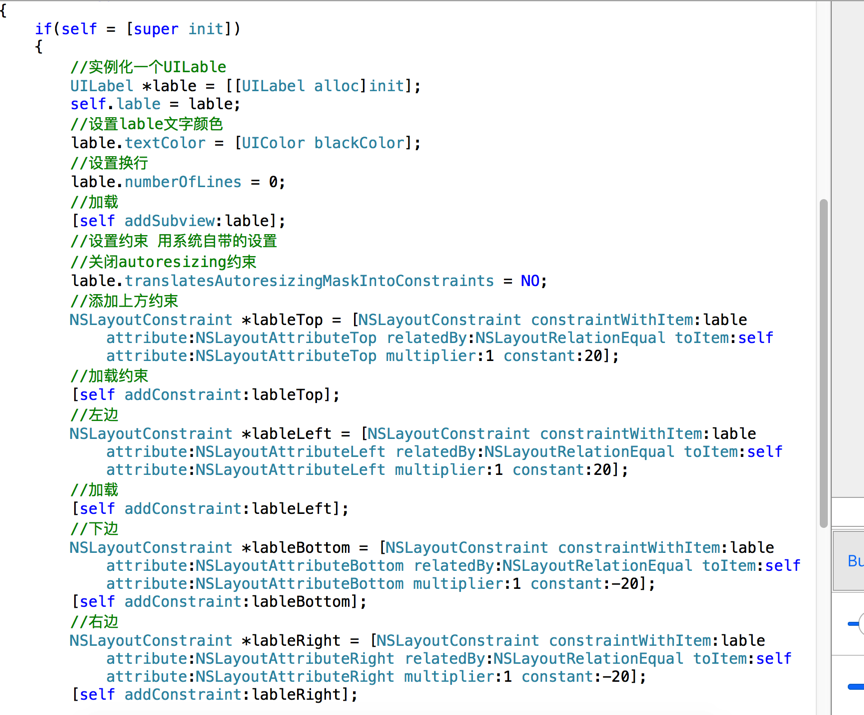
我在.m文件中重写init方法

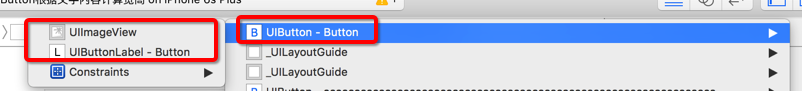
其实就是实例化的时候,给Button内部添加了一个uilable控件,这个uilable控件和button之间有约束。首先大家应该懂得系统自带的button控件中有两个子控件,UIImageView 和 UILable,

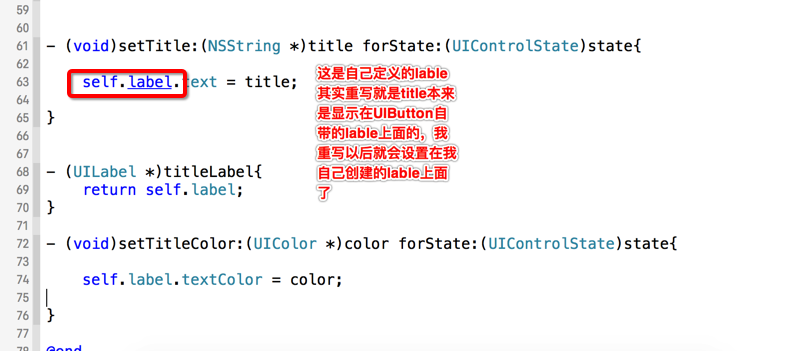
因为系统自带的UILable和父控件UIButton之间的约束不满足我们目前的需求,所以我重新创建一个UILable,自己设置约束,把文字信息显示在自己创建的UILable上面,不用系统自带的uilable了。下面重写方法

当我把这三个方法重写完毕以后,我再给btn设置有关文本的属性的时候,就会调用上面的方法,那么,我重写就是为了把文字信息本来是设置在UIButton自带的UILable上面的,我重写以后就会把文字信息设置在我自己创建的lable上面,lable会根据文字内容改变自己的大小,因为lable与button之间也有约束,所以Button也会跟着改变了。

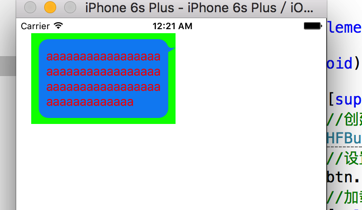
下面看一下效果

和我们想要的效果就一样了。
总结:由于UIButton控件有两个子控件:UIImageView(用来显示图片),UILable(用来显示文字);但是系统定义的UILable和UIButton之间的约束不满足我们目前的需求,所以我自己定义一个类,继承UIButton,在初始化的时候,给UIButton再添加一个自己定义的UILable控件,把这个UILable控件和Button之间的约束设置为目前我们需求的约束。当我再给Button设置文字的时候,就设置给自定义的UILable控件中(也就是重写的那几个方法),这个时候自定义的UILable灰根据文字的内容自动计算自己的宽高,因为UILable和button之间有约束,button自身的宽高也会跟着改变。所以button本身自带的UILable我们就不使用了,



