前端之CSS--float样式&display样式
| 一、概述 |
今天说的是这个float样式非常重要,要是不会它,那几乎所有的页面都写不出来,float的意思是浮动的意思,就是让标签都浮动起来,不要受父标签控制,就是脱离了父标签的控制。
| 二、float样式 |
2.1、float样式
因为float是在某个父块级标签中浮动起来,但是如果父标签没有的话,则父标签就是整个window窗口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>qigao_study</title>
<style>
.float-left{
height: 50px;
width: 20%;
background:red;
float: left;
}
.float-right{
height: 50px;
width: 80%;
background:skyblue;
float: left;
}
</style>
</head>
<body>
<p>苏苏真帅</p> #块级标签p
<div> #只在div标签中浮动起来
<div class="float-left">小苏苏</div> #两个div都往左飘
<div class="float-right">Junesu</div>
</div>
</body>
</html>
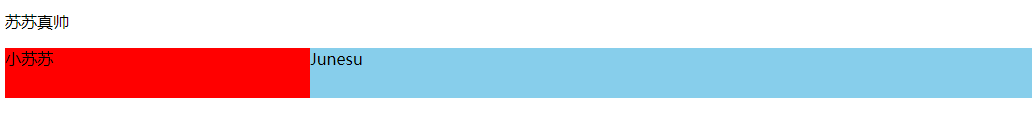
效果图

| 三、float样式的应用 |
如果我们想做一个如下图片的效果,该如何做呐?如图所示:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>qigao_stduy</title>
<style>
.pg-header {
height: 38px;
background-color: #dddddd;
line-height: 38px;
}
</style>
</head>
<body style="margin: 0 auto;">
<div class="pg-header">
<div style="float: left">收藏本站</div>
<div style="float: right">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="width: 300px;border: 1px solid red;">
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="width: 98px;height: 30px;border: 1px solid green;float: left"></div>
<div style="clear: both;"></div> #表示子标签已经浮动起来了,相当于又把子标签管住了
</div>
</body>
</html>
注意:在body标签中有一个margin: 0 auto,这里面这个0表示上线间距为0,auto表示你如果设置成自动的,表示让当前的div居中。
| 四、display样式 |
作用:行内标签可以转换成块级标签,块级标签可以转换成行内标签。
2.1、display:inline
作用:块级标签转换为行内标签
<div style="background-color: red;height: 50px;display: inline;">小苏苏</div>
注意:行内标签: 无法设置高度,宽度,padding,margin
2.2、display: block
作用:行内标签 转换为 块级标签
<span style="background-color: red;height: 50px;display: block;">小苏苏</span>
2.3、display:inline-block
作用:①具有inline属性,默认自己有多少占多少②具有block属性,可以设置高度,宽度,padding,margin。可以称为中性的标签
<span style="background-color: red;height: 50px;display: inline-block;">小苏苏</span> 或者 <div style="background-color: red;height: 50px;display: inline-block;">小苏苏</div>
2.4、display: none
作用:使标签消失,这个一般用在我点一个按钮就出现,不点按钮就消失,但是标签实实在在在那边呐,这个以后js会用到
<div style="background-color: red;height: 50px;display: none;">小苏苏</div>#使此标签消失


