[instant message]用asp.net+ jquery实现comet即时消息机制 ----转载woody.wu
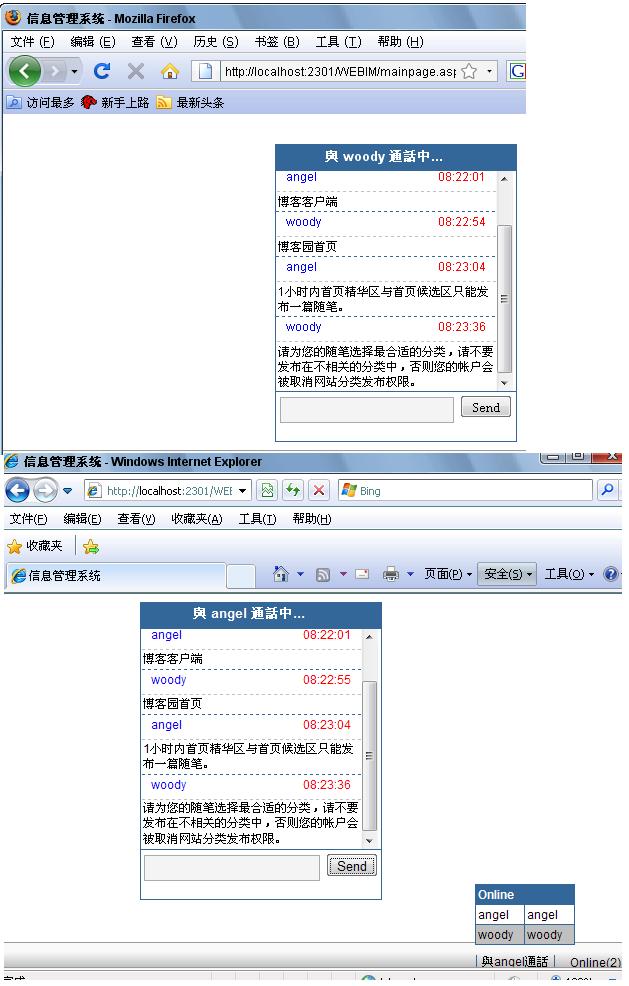
效果图:
主要是通过后台线程来管理客户端的连接状态以及消息状态.
webconfig配置
<appSettings>
<add key="IntervalTime" value="10000"/>间隔时间
<add key="HasDB" value="N"></add>是否查询数据库系统信息
<add key="ConnectInterval" value="4000"></add>连接间隔时间
</appSettings>
<add key="IntervalTime" value="10000"/>间隔时间
<add key="HasDB" value="N"></add>是否查询数据库系统信息
<add key="ConnectInterval" value="4000"></add>连接间隔时间
</appSettings>
<httpHandlers>
<add verb="POST" path="ChatChannelHandler.ashx" type="MDS.Comet.ChatChannelHandler,Comet"/>发送消息
<add verb="*" path="ChatHandler.ashx" type="MDS.Comet.ChatHandler,Comet" validate="false"/>AJAX轮询
</httpHandlers>
1.asp.net
当客户段第一次连接的时候通过
ThreadPool.RegisterWaitForSingleObject(client.EventWaitHandle, new System.Threading.WaitOrTimerCallback(WaitOrTimerCallback), client, ConnectInterval, true)向线程池添加一个可以定时执行函数,
设置
public AutoResetEvent EventWaitHandle = new AutoResetEvent(false);
client.EventWaitHandle
的状态,实现立即向客户端发送消息,通过这个函数实现客户端的长连接.保持客户端的可持续性.
2.通过AJAX轮询
function SetParameters(p,pSplit)
{
var option={length:'200',title:'',help:'None'};
properties=p.split(pSplit);
for(i=0;i<properties.length;i++)
{
namevalue = properties[i].split(':');
if(namevalue.length >1)
{
execute ="option." + namevalue[0] +'=\''+ namevalue[1]+'\';';
eval(execute);
}
}
return option;
}
function CometClient(handler, publicToken, privateToken, onmessage, ontimeout, oncancelled, onerror)
{
this.lastMessageId = 1000;
this.publicToken = publicToken;
this.privateToken = privateToken;
this.handler = handler;
this.onmessage = onmessage;
this.ontimeout = ontimeout;
this.oncancelled = oncancelled;
this.onerror = onerror;
this.running = true;
}
CometClient.prototype.stopWaiting = function()
{
this.running = false;
}
CometClient.prototype.startWaiting = function()
{
this.running = true;
this.waitForMessages();
}
CometClient.prototype.waitForMessages = function()
{
var me = this;
$.ajax(
{
url: this.handler,
type: "POST",
data: { privateToken: this.privateToken, lastMessageId: this.lastMessageId },
success: function(response)
{
var messages =null;
if(response!=null&&response!="")
{
messages =SetParameters(response,";");
}
if (messages != null && messages.length > 0)
{
var keepWaiting = me.running;
for (var i = 0; i < 1; i++)
{
if (me.lastMessageId < messages.MessageId)
me.lastMessageId = messages.MessageId;
switch (messages.Name.toLowerCase())
{
case "timedout":
me.ontimeout();
break;
case "cancelled":
keepWaiting = false;
me.oncancelled();
break;
case "message":
me.onmessage(messages);
break;
}
}
if (keepWaiting)
me.waitForMessages();
}
},
error: function()
{
me.onerror();
}
});
}