[简单分页]C#+JQUERY+ORACLE分页效果 ----转载
最简单的分页:
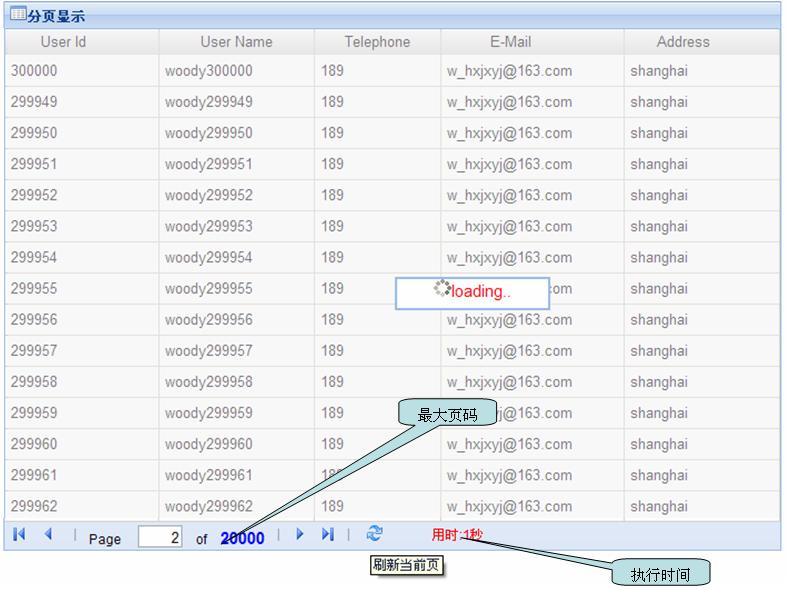
通过ORACLE CEIL函数取得页码.利用JQUERY实现无刷新的效果,同时获取查询的执行时间.
效果图如下:

SQL语句:
ORACLE函数CEIL获取页码:
SELECT USER_ID,USER_NAME,TELEPHONE,E_MAIL,ADDRESS FROM (SELECT CEIL(RID/{0}) PAGENO,USER_ID,USER_NAME,TELEPHONE,E_MAIL,ADDRESS FROM ( SELECT USER_ID,USER_NAME,TELEPHONE,E_MAIL,ADDRESS,ROWNUM RID FROM TEST_USERS )) WHERE PAGENO={1}
JQUERY:
1 function InitialStatus()
2 {
3
4 var max=$("#lab_max").attr("maxpage");
5 if(max==0)
6 {
7 $("div.tablePage").hide();
8 }
9 else
10 {
11 $("div.tablePage").show();
12 }
13 $("div.tablePage").find("div").each(function()
14 {
15 var maxPage=$("#lab_max").html()==""?"0":$("#lab_max").html();
16 if(parseInt(maxPage)>1)
17 {
18 $(this).css({"background-position":"0px -14px"});
19 }
20 else
21 {
22 $(this).css({"background-position":"0px 2px"});
23 }
24 $(this).click(function()
25 {
26 var noType=$(this).attr("no");
27
28 var currPage=$("#txt_page_no").val();
29 currPage=(currPage==""||currPage==null)?1:currPage;
30 currPage=isNaN(currPage)==false?currPage:1;
31 currPage=(currPage<1)?1:currPage;
32 var pageNo=0;
33 if(noType=="first")
34 {
35 pageNo=1;
36 }
37 else if(noType=="last")
38 {
39 pageNo=maxPage;
40 }
41 else if(noType=="next")
42 {
43 pageNo=(parseInt(currPage)+1)>maxPage?maxPage:(parseInt(currPage)+1);
44 }
45 else
46 {
47 pageNo=(parseInt(currPage)-1)>1?(parseInt(currPage)-1):1;
48 }
49 GetHTML(pageNo);
50 $("#txt_page_no").val(pageNo);
51 $(this).attr("disabled","disabled");
52 $(this).css({"background-position":"0px 2px"});
53 })
54 });
55 $("#refresh").click(function()
56 {
57 var pageNo= $("#txt_page_no").val();
58 GetHTML(pageNo);
59 });
60 }
61
62 function GetHTML(PageNo)
63 {
64 $("#doingdivpage").remove();
65 $("#childDoing").remove();
66 $("#span_time").html("");
67 $.ajax({
68 type:"POST",
69 url:"Handler/BackHandler.ashx",
70 data:"cmd=ShowPageIndex&pno="+PageNo,
71 beforeSend:function()
72 {
73 var width=$("#GridView1").width();
74 var height=$("#GridView1").height();
75 var top=$("#GridView1").offset().top;
76 var left=$("#GridView1").offset().left;
77
78 var htmldoing="<div style='background:#f1f1f1; z-index:2000;width:"+width+"px;height:"+height+"px;position: absolute; left: "+left+"px; top: "+top+"px;opacity:0.5;filter:alpha(opacity=50);cursor:wait' id='doingdivpage'></div>";
79 var childDoing="<div style='position: absolute;z-index:2001;width:140px;height:30px;background:#CAD9EC;;vertical-align: middle;text-align: center;border:2px solid #99bbe8;cursor:wait' id=childDoing><div style='background:white;height:100%;width:100%;color:red;font-weight:normal;text-align:center;' id='showmess'><img src=images/loading.gif>loading..</div></div>";
80 $(document.body).append(htmldoing);
81 $(document.body).append(childDoing);
82
83 var dleft=left+width/2;
84 var dtop=top+height/2;
85 $("#childDoing").css({left:dleft+"px",top:dtop+"px"});
86 $("#span_time").everyTime(1000, 'controlled', function(i)
87 {
88 if(i>60)
89 {
90 $(this).html("用时:"+Math.floor(i/60)+"分"+(i%60)+"秒");
91 }
92 else
93 {
94 $(this).html("用时:"+i+"秒");
95 }
96 });
97 },
98 error:function(da)
99 {
100 var k=da.responseText.indexOf("<title>");
101 var m=da.responseText.indexOf("</title>");
102 var eMessage=da.responseText.substr(k+7,m-k-7);
103 $("#showmess").html(eMessage);
104 },
105 success:function(data)
106 {
107 $("#GridView1").find("tr:not(:first)").remove();
108 $("#doingdivpage").remove();
109 $("#childDoing").remove();
110 if(data!="")
111 {
112 $("#GridView1").append(data);
113 }
114 $("div[disabled]").each(function(){
115 $(this).removeAttr("disabled");
116 $(this).css({"background-position":"0px -14px"});
117 });
118 $("#span_time").stopTime('controlled');
119 }
120 });
121 }
122
最简单的分页



