【Tooltip】WPF中Tooltip使用技巧总结
1. 简单示例——包含两个TextBlock:
 代码
代码
<Button Content="Tooltip演示">
<Button.ToolTip>
<ToolTip>
<StackPanel>
<TextBlock FontWeight="Heavy">两个TextBlock</TextBlock>
<TextBlock>简要介绍:Tooltip是一个十分强大的功能组件!</TextBlock>
</StackPanel>
</ToolTip>
</Button.ToolTip>
</Button>
效果如下:
2. 控件禁用时显示示例:
<Button Content="禁用控件Tooltip演示" IsEnabled="False" ToolTip="禁用按钮" ToolTipService.ShowOnDisabled="True" />
3. 设定显示时长:
ToolTipService.ShowDuration="5000"
Tooltip将显示5秒钟。
4. 简单组合演示:
 代码
代码
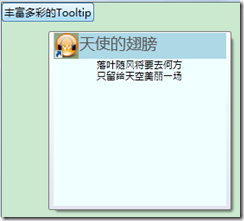
<Button Content="丰富多彩的Tooltip">
<Button.ToolTip>
<StackPanel Background="Azure" Height="200" Width="200">
<StackPanel Background="LightBlue" Height="30" Width="200" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" >
<Image VerticalAlignment="Top" Width="30" Height="30" Source="Images\qianqian.png" />
<TextBlock>
<Run FontFamily="微软雅黑" FontSize="18" FontWeight="Normal" Text="天使的翅膀"/>
</TextBlock>
</StackPanel>
<StackPanel Width="200">
<TextBlock TextWrapping="Wrap" Width="100" Height="98" HorizontalAlignment="Center" VerticalAlignment="Top">
<Run FontFamily="Verdana" FontSize="11" Foreground="Black" Text="落叶随风将要去何方只留给天空美丽场"/>
</TextBlock>
</StackPanel>
</StackPanel>
</Button.ToolTip>
</Button>
效果如下:
5. 简单带阴影效果Tooltip:
 代码
代码
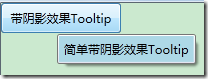
<Button Width="120" Height="30" Content="带阴效果Tooltip">
<Button.ToolTip>
<Border Background="LightBlue" Margin="-4,0,-4,-3">
<Border.BitmapEffect>
<OuterGlowBitmapEffect></OuterGlowBitmapEffect>
</Border.BitmapEffect>
<Label>简单带阴影效果Tooltip</Label>
</Border>
</Button.ToolTip>
</Button>
实现效果如下:
扩展阅读:
1. How to: Position a ToolTip:
http://msdn.microsoft.com/en-us/library/ms752368.aspx
参考API文档:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号