EasyUI学习总结(五)——EasyUI组件使用
一、EasyUI组件的简单介绍
easyUI提供了很多组件让我们使用,如下图所示:
使用这些组件可以帮助我们快速地进行项目开发,下面以一个用户登录程序为例讲解EasyUI组件的使用
二、EasyUI组件的使用
2.1、创建测试的JavaWeb项目
2.2、编写测试代码
编写一个用户登录页面Login1.html,用于输入用户名和密码进行登录,使用JQuery的ajax方法异步提交表单
Login1.html的代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>EasyUI组件使用范例</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <!-- 引入JQuery --> 7 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script> 8 <!-- 引入EasyUI --> 9 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script> 10 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 11 <script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12 <!-- 引入EasyUI的样式文件--> 13 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14 <!-- 引入EasyUI的图标样式文件--> 15 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/> 16 <script type="text/javascript" src="js/Utils.js"></script> 17 <script type="text/javascript"> 18 $(function(){ 19 //console.info(g_contextPath); 20 //console.info(g_basePath); 21 //页面加载完成之后创建登录的dialog 22 $('#loginAndRegisterForm').dialog({ 23 title: '用户登录', 24 width: 240, 25 height: 150, 26 closable: false,//设置dialog不允许被关闭 27 cache: false, 28 modal: true, 29 buttons:[ 30 { 31 text:'登录', 32 iconCls: 'icon-ok', 33 width:70, 34 height:30, 35 handler:function(){ 36 //console.info(g_contextPath+'/servlet/LoginHandleServlet'); 37 //console.info(g_basePath+'/servlet/LoginHandleServlet'); 38 //console.info($('#loginForm').serialize());//在火狐中打印的结果:userName=gacl&userPwd=123 39 loginHandle();//处理用户登录 40 } 41 }, 42 { 43 text:'重置', 44 iconCls: 'icon-ok', 45 width:70, 46 height:30, 47 handler:function(){ 48 doReset('loginForm'); 49 } 50 } 51 ] 52 53 }); 54 55 /*重置form表单*/ 56 function doReset(formId){ 57 $(':input','#'+formId) 58 .not(':button, :submit, :reset, :hidden') 59 .val('') 60 .removeAttr('checked') 61 .removeAttr('selected'); 62 } 63 64 /*处理用户登录*/ 65 function loginHandle(){ 66 $.ajax({ 67 //url:g_contextPath+'/servlet/LoginHandleServlet', 68 url:g_basePath+'/servlet/LoginHandleServlet',//url表示服务器端处理用户登录的URL地址 69 /*data:{ 70 //data表示要提交到服务器端的数据,通常的写法 71 "userName":$("#userName").val(), 72 "userPwd":$("#userPwd").val() 73 },*/ 74 //data表示要提交到服务器端的数据,更加简洁的写法 75 data:$('#loginForm').serialize(),//serialize()方法的作用是将form表单中的内容序列化成字符串 76 cahe:false, 77 /* 78 用dataType来指明服务器端返回的数据格式是一个json字符串,客户端接收到返回的json字符串之后, 79 Jquery会自动把这个json字符串转换成一个Json对象 80 */ 81 dataType:'json', 82 success:function(r){ 83 //此时的r已经是经过Jquery处理过之后的Json对象了 84 //console.info(r.msg); 85 if(r && r.success){ 86 //调用dialog的close方法关闭dialog 87 $('#loginAndRegisterForm').dialog('close'); 88 $.messager.show({ 89 title:'消息', 90 msg:r.msg 91 }); 92 //登录成功后跳转到系统首页 93 //window.location.replace(g_basePath+'/index.jsp'); 94 //window.location.href = g_basePath+'/index.jsp'; 95 }else{ 96 $.messager.alert('消息',r.msg); 97 } 98 } 99 }); 100 } 101 }); 102 </script> 103 104 </head> 105 106 <body> 107 孤傲苍狼 108 <div id="loginAndRegisterForm"> 109 <form method="post" id="loginForm"> 110 <table> 111 <tr> 112 <th style="text-align:left;"> 113 用户名: 114 </th> 115 <td> 116 <!-- class="easyui-textbox"表示使用EasyUI的textbox组件--> 117 <input type="text" id="userName" style="width:150px;" name="userName" class="easyui-textbox"/> 118 </td> 119 </tr> 120 <tr> 121 <th style="text-align:left;"> 122 密码: 123 </th> 124 <td> 125 <input type="password" id="userPwd" style="width:150px;" name="userPwd" class="easyui-textbox"/> 126 </td> 127 </tr> 128 </table> 129 </form> 130 </div> 131 </body> 132 </html>
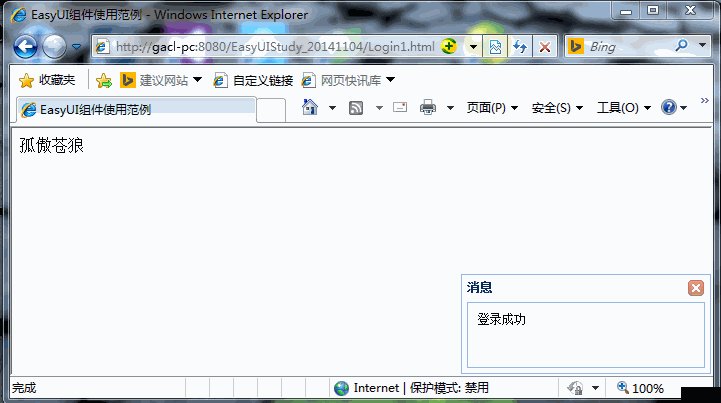
Login1.html页面运行效果如下:
Login1.html中用到了一个Utils.js,Utils.js中有两个方法:getBasePath和getContextPath,分别用于获取Web应用的basePath和contextPath,获取Web应用的basePath和contextPath的目的就是为了在提交form表单到指定的Sevlet中进行处理时拼凑出处理请求的Servlet的绝对路径
例如:
url:g_contextPath+'/servlet/LoginHandleServlet'
url:g_basePath+'/servlet/LoginHandleServlet'
这样无论Servlet如何映射url-pattern,都可以正确找到该Servlet
Utils.js代码如下:
1 //立即执行的js 2 (function() { 3 //获取contextPath 4 var contextPath = getContextPath(); 5 //获取basePath 6 var basePath = getBasePath(); 7 //将获取到contextPath和basePath分别赋值给window对象的g_contextPath属性和g_basePath属性 8 window.g_contextPath = contextPath; 9 window.g_basePath = basePath; 10 })(); 11 12 /** 13 * @author 孤傲苍狼 14 * 获得项目根路径,等价于jsp页面中 15 * <% 16 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 17 %> 18 * 使用方法:getBasePath(); 19 * @returns 项目的根路径 20 * 21 */ 22 function getBasePath() { 23 var curWwwPath = window.document.location.href; 24 var pathName = window.document.location.pathname; 25 var pos = curWwwPath.indexOf(pathName); 26 var localhostPath = curWwwPath.substring(0, pos); 27 var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1); 28 return (localhostPath + projectName); 29 } 30 31 /** 32 * @author 孤傲苍狼 33 * 获取Web应用的contextPath,等价于jsp页面中 34 * <% 35 String path = request.getContextPath(); 36 %> 37 * 使用方法:getContextPath(); 38 * @returns /项目名称(/EasyUIStudy_20141104) 39 */ 40 function getContextPath() { 41 return window.document.location.pathname.substring(0, window.document.location.pathname.indexOf('\/', 1)); 42 };
处理用户登录请求的Servlet的LoginHandleServlet代码如下:
1 package me.gacl.web.controller; 2 3 import java.io.IOException; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.alibaba.fastjson.JSON; 11 12 import me.gacl.custom.model.Json; 13 14 public class LoginHandleServlet extends HttpServlet { 15 16 public void doGet(HttpServletRequest request, HttpServletResponse response) 17 throws ServletException, IOException { 18 //服务器端使用UTF-8编码将响应内容输出到客户端 19 response.setCharacterEncoding("UTF-8"); 20 //通知客户端浏览器以UTF-8编码显示内容,避免产生中文乱码问题 21 response.setHeader("content-type", "text/html;charset=UTF-8"); 22 String userName = request.getParameter("userName"); 23 String userPwd = request.getParameter("userPwd"); 24 Json json = new Json(); 25 if (userName.equals("gacl") && userPwd.equals("123")) { 26 json.setMsg("登录成功"); 27 json.setSuccess(true); 28 }else { 29 json.setMsg("用户名或密码错误,登录失败!"); 30 json.setSuccess(false); 31 } 32 //使用alibaba(阿里巴巴)的fastJson工具类将Json对象转换成一个json字符串 33 String jsonStr = JSON.toJSONString(json); 34 //将json字符串作为响应内容输出到客户端浏览器。 35 response.getWriter().write(jsonStr); 36 } 37 38 public void doPost(HttpServletRequest request, HttpServletResponse response) 39 throws ServletException, IOException { 40 doGet(request, response); 41 } 42 }
运行结果如下所示:

Login1.html中是以传统的ajax异步提交form表单的,下面我们来看看如何使用EasyUI提供的form组件来实现相同的功能,编写一个Login2.html,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>EasyUI组件使用范例</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <!-- 引入JQuery --> 7 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script> 8 <!-- 引入EasyUI --> 9 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script> 10 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 11 <script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12 <!-- 引入EasyUI的样式文件--> 13 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14 <!-- 引入EasyUI的图标样式文件--> 15 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/> 16 <script type="text/javascript" src="js/Utils.js"></script> 17 <script type="text/javascript"> 18 $(function(){ 19 //console.info(g_contextPath); 20 //console.info(g_basePath); 21 $('#loginAndRegisterForm').dialog({ 22 title: '用户登录', 23 width: 240, 24 height: 150, 25 closable: false,//设置dialog不允许被关闭 26 cache: false, 27 modal: true, 28 buttons:[ 29 { 30 text:'登录', 31 iconCls: 'icon-ok', 32 width:70, 33 height:30, 34 handler:function(){ 35 //console.info(g_contextPath+'/servlet/LoginHandleServlet'); 36 //console.info(g_basePath+'/servlet/LoginHandleServlet'); 37 //console.info($('#loginForm').serialize());//在火狐中打印的结果:userName=gacl&userPwd=123 38 loginHandle();//处理用户登录 39 } 40 }, 41 { 42 text:'重置', 43 iconCls: 'icon-ok', 44 width:70, 45 height:30, 46 handler:function(){ 47 doReset('loginForm'); 48 } 49 } 50 ] 51 52 }); 53 54 /*重置form表单*/ 55 function doReset(formId){ 56 $(':input','#'+formId) 57 .not(':button, :submit, :reset, :hidden') 58 .val('') 59 .removeAttr('checked') 60 .removeAttr('selected'); 61 } 62 63 /*处理用户登录*/ 64 function loginHandle(){ 65 //使用EasyUI提供的form组件来提交表单 66 $('#loginForm').form('submit',{ 67 //url:g_contextPath+'/servlet/LoginHandleServlet', 68 url:g_basePath+'/servlet/LoginHandleServlet',//url表示服务器端处理用户登录的URL地址 69 success:function(r){ 70 //注意:此时的r只是一个普通的Json字符串,因此需要手动把它变成Json对象 71 //console.info(r); 72 //r = JSON.parse(r);//利用IE8支持的原生JSON对象的parse方法将json字符串转换成标准的JSON对象 73 //r=eval('('+r+')');//利用eval方法将将json字符串转换成标准的JSON对象 74 r = $.parseJSON(r);//利用Jquery的parseJSONfang将json字符串转换成标准的JSON对象 75 //console.info(r); 76 if(r && r.success){ 77 //调用dialog的close方法关闭dialog 78 $('#loginAndRegisterForm').dialog('close'); 79 $.messager.show({ 80 title:'消息', 81 msg:r.msg 82 }); 83 //登录成功后跳转到系统首页 84 //window.location.replace(g_basePath+'/index.jsp'); 85 //window.location.href = g_basePath+'/index.jsp'; 86 }else{ 87 $.messager.alert('消息',r.msg); 88 } 89 } 90 }); 91 } 92 }); 93 </script> 94 95 </head> 96 97 <body> 98 孤傲苍狼 99 <div id="loginAndRegisterForm"> 100 <form method="post" id="loginForm"> 101 <table> 102 <tr> 103 <th style="text-align:left;">用户名:</th> 104 <!-- class="easyui-textbox"表示使用EasyUI的textbox组件--> 105 <td><input type="text" id="userName" style="width:150px;" name="userName" class="easyui-textbox"/></td> 106 </tr> 107 <tr> 108 <th style="text-align:left;">密码:</th> 109 <td><input type="password" id="userPwd" style="width:150px;" name="userPwd" class="easyui-textbox"/></td> 110 </tr> 111 </table> 112 </form> 113 </div> 114 </body> 115 </html>
运行效果如下: