love2d教程26--对话条
有了之前的文字滚动显示,现在我们在其基础上与loveframes结合创建一个对话条,先上
效果图.
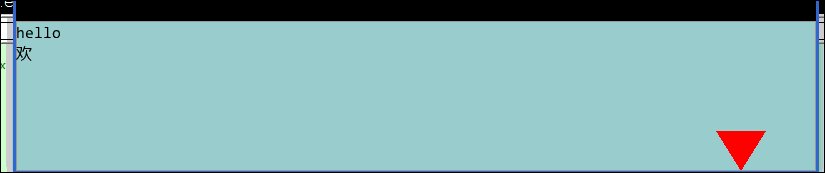
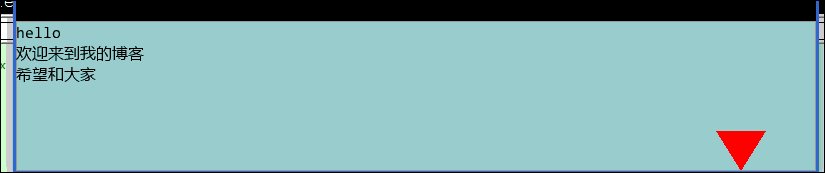
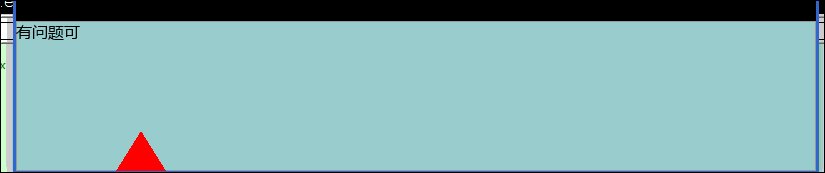
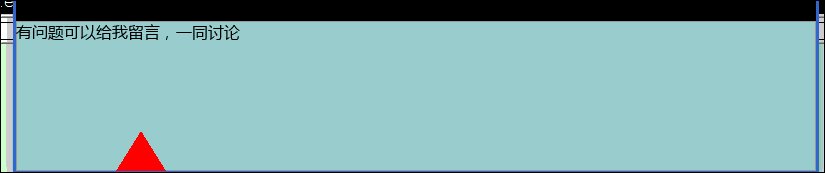
逐行显示

逐字显示

功能简介,支持事件回调(不过由于我把回调的判断放到了update里所以回调不支持绘图操作)、支持
中英文混排、支持多页显示、本页结束后空格键翻页、所有显示结束后esc推出,调用也很简单,如下
msg:add{msg={"hello\n欢迎来到我的博客\n希望和大家一同进步",
"有问题可以给我留言,一同讨论"},mode="wd",fun=function() print("msg is over") end}
其中add函数的参数意义为:对话内容表(msg={})、显示模式(mode)、回调函数(fun=)。
对话内容表里的每一项为字符串类型表示一页,你可以在每一项里使用"\n"来换行。
显示模式默认为逐行显示可以为空,回调函数也可以为空。
下面说一下思路,先用loveframes里的panel+text创建一个用于显示的面板,不过显示的颜色不对,那我
们直接修改一下panel的皮肤即可,打开loveframes(有个skin目录)的blue皮肤,修改80行的
skin.controls.panel_body_color为{154,210,211, 255},就是上图的颜色了。
现在把panel+text都放在一个message类里,由于有许多属性需要控制因此变量比较多,如message属性
的一些默认值
message={fh=basicfont:getHeight(),curPage=1,count=1,rate=0.1,st=0,curStr="",
isEnd=false,isShow=true,isOver=false,onOver=function()end}。
逐字显示的原理和之前的一样,这里就不说了。逐行显示则是手动统计msg={}里字符串里"\n"的
个数来计算行数,还要与selectbox控件结合,根据不同的行数来设置selectbox里边界,其中用到
了字符串分割函数spilt(返回一个字符串表t,通过#t,可以得到行数),我放到了misc.lua里。
代码不贴了自己修改字体设置,点击下载。
附:本文代码有点问题,在按键处理放错地方了,由于时间有限,下面是简易修改办法,
把message.lua里的lineUpdate函数开头的这几行修改一下,增加按键防抖
local delta_t=0 --按键防抖计时 function message:lineUpdate(dt) self.id=self.select:GetId() if self.id==self.ln and love.keyboard.isDown(" ") then --按键防抖 delta_t=delta_t+dt if delta_t<0.1 then return else delta_t=0 end --0.1可以自己适当修改 self.curPage=self.curPage+1 --把光标移至第一行 for i=1,self.id-1 do self.select:Move("up") end end
最好的办法是把按键检测移到love.keypressed。估计其它地方也有此类问题,大家注意一下,
有问题请留言,不过现在时间较少,一周才能回复。
作者:半山
出处:http://www.cnblogs.com/xdao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



