WordPress插件开发实例教程 - 版权插件
说明:本教程仅限学习,高手请绕道
开发程序:WordPress 3.9-RC1
使用主题:Twenty Fourteen
在开始之前,需要注意三件事情
I、给插件取一个个性化的名字,越个性化越好,以防和其他插件重名冲突。
II、代码里面,一定要包含注释,不为自己,也要为想修改你代码的别人想想。
III、尽量用最新版的 WordPress 进行开发和测试。
插件名称和插件结构
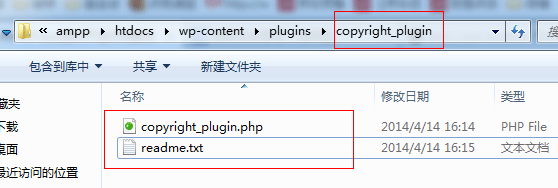
一般来说,都是在 wp-content\plugins 目录下建立一个文件夹,文件夹名就是插件的名称,我们插件名字为"copyright_plugin",文件结构如下。

\wp-content\plugins\copyright_plugin下有copyright_plugin.php和readme.txt
这里的 readme.txt 文件中包含了一些插件的介绍,使用说明等信息,主要是提交到 WordPress 官方网站时候用到的,可以参考他们给的模板 http://wordpress.org/extend/plugins/about/readme.txt,另外还有插件截图预览的功能,需要另外添加图片,但是我们现在是练习,不需要提交到官网,所以暂时先不涉及这些。
插件的核心
总的来说,插件的核心是两个 function,用来添加 Hooks(中文译为钩子)
add_action ($hookname, $callbackfunction)
add_filter ($hookname,$callbackfunction)
这两个方法相当重要,几乎所有的插件都要用到他们。
Actions,我理解就是 wordpress 核心代码预留的一些特殊的切入点,或者说是在执行一些特定事件时候发生,例如文章发布时,或者访客留言时触发。
Filters,应该就是 wordpress 执行时,对数据传输过程的一种过滤机制,例如当文章保存到数据库的过程,或者文章从事数据库中取出,展现到浏览器中的这个过程。
我们今天要制作的插件,应该是用 Filters,因为我们要在文章显示在浏览器之前,在最后面加上一段字符窜,用来显示版权信息,后面添加菜单项的时候,也要用到 Actions。
插件概要信息
用文本编辑器打开 copyright-plugin.php 文件,输入如下信息:
<?php /* Plugin Name: Copyright plugin Plugin URI: http://www.xxxx.com/plugins/ Description: 此插件将在文章正文最下面,显示一行版权信息 Version: 1.0.0 Author: xcxc Author URI: http://www.xxxx.com/ License: GPL */ ?>
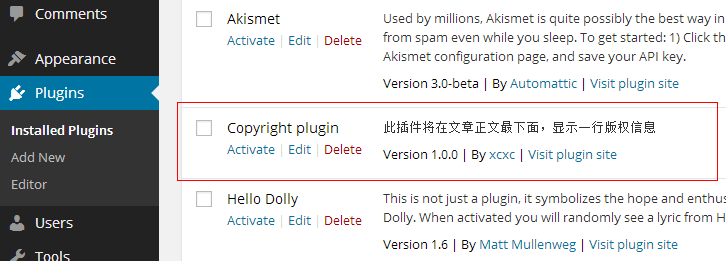
保存好文件,然后登录 WordPress 后台,打开插件菜单,应该就可以看到这个插件,已经显示在插件列表里面了,并且可以启用这个插件试试,不过没有任何效果,因为到目前为止,这个插件还没有实现任何功能。

为插件实现功能
修改copyright_plugin.php
<?php /* Plugin Name: Copyright plugin Plugin URI: http://www.xxxx.com/plugins/ Description: 此插件将在文章正文最下面,显示一行版权信息 Version: 1.0.0 Author: xcxc Author URI: http://www.xxxx.com/ License: GPL */ /* 此插件将在文章正文最下面,显示一行版权信息 */ function display_copyright() { return "<p style='color:red'>本站点所有文章均为原创,转载请注明出处!</p>"; } ?>
保存好这个文件,然后打开正在用的主题文件夹,打开index.php 文件夹,找到 get_template_part( 'content', get_post_format() ); 并在下面添加如下代码
if(function_exists('display_copyright')) { echo display_copyright(); }
function_exists 是判断 display_copyright 函数是否存在,因为当插件停用的时候,主题代码里面是找不到这个函数的,所以要判断一下,防止出错。
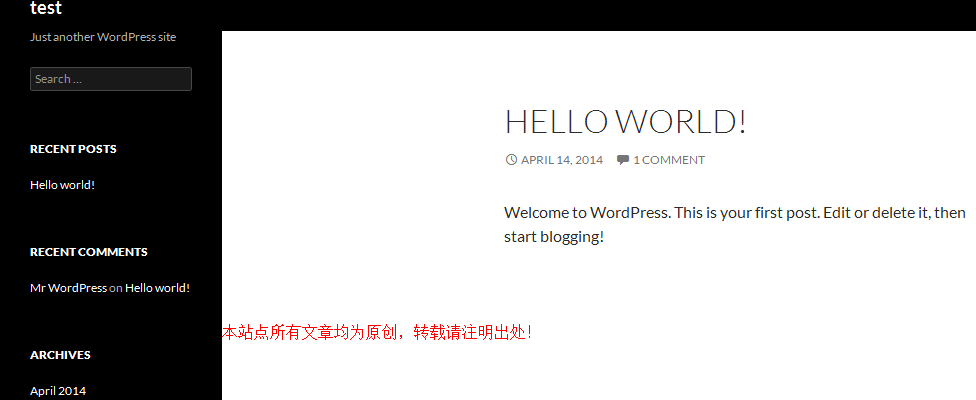
然后在 wordpress 后台启用该插件,再打开首页看看效果吧!

至此,这段代码,应该可以勉强算是一个插件了。之所以说勉强,是因为这个插件存在一个问题,需要手工去修改主题代码,如果用户换了主题的话,需要在新主题里面再次修改代码,这个不好。
改良插件
还记得我们前面说过的 Hooks (钩子)吗,我们要开始用 Filter 钩子了!
代码修改copyright_plugin.php如下:
<?php /* Plugin Name: Copyright plugin Plugin URI: http://www.xxxx.com/plugins/ Description: 此插件将在文章正文最下面,显示一行版权信息 Version: 1.0.0 Author: xcxc Author URI: http://www.xxxx.com/ License: GPL */ add_filter( 'the_content', 'display_copyright' ); /* 这个函数在日志正文结尾处添加一段版权信息,并且只在 首页 页面才添加 */ function display_copyright( $content ) { if( is_home() ) $content = $content . "<p style='color:red'>本站点所有文章均为原创,转载请指明出处!</p>"; return $content; } ?>
参看以上代码,其中 the_content 是钩子的名字,display_copyright 是回调函数名称。这样一来,只要启用插件就可以实现功能,无需去修改主题了,请把刚才在index.php 文件中添加的代码删掉,然后启用插件,看看效果吧,显示效果应该是一样的,无论怎么换主题,还是会自动显示版权信息。
is_home是判断是不是主页
更进一步
至此一个真正的插件算是完成了。但是此插件将版权信息直接写在代码里,如果用户想自定义版权信息的话,需要修改插件的源代码,仍然不方便,所以此插件仍需改进。其实,我们可以在 WordPress 后台中为插件单独添加一个菜单和页面,用户可以在这里来自定义设置设置版权信息,信息可以保存在数据库里面。
先附上完整代码,后面会做说明
<?php /* Plugin Name: Copyright plugin Plugin URI: http://www.xxxx.com/plugins/ Description: 此插件将在文章正文最下面,显示一行版权信息 Version: 1.0.0 Author: xcxc Author URI: http://www.xxxx.com/ License: GPL */ /* 注册激活插件时要调用的函数 */ register_activation_hook( __FILE__, 'display_copyright_install'); /* 注册停用插件时要调用的函数 */ register_deactivation_hook( __FILE__, 'display_copyright_remove' ); function display_copyright_install() { /* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */ add_option("display_copyright_text", "<p style='color:red'>本站点所有文章均为原创,转载请注明出处!</p>", '', 'yes'); } function display_copyright_remove() { /* 删除 wp_options 表中的对应记录 */ delete_option('display_copyright_text'); } if( is_admin() ) { /* 利用 admin_menu 钩子,添加菜单 */ add_action('admin_menu', 'display_copyright_menu'); } function display_copyright_menu() { /* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */ /* 页名称,菜单名称,访问级别,菜单别名,点击该菜单时的回调函数(用以显示设置页面) */ add_options_page('Set Copyright', 'Copyright Menu', 'administrator','display_copyright', 'display_copyright_html_page'); } function display_copyright_html_page() { ?> <div> <h2>Set Copyright</h2> <form method="post" action="options.php"> <?php /* 下面这行代码用来保存表单中内容到数据库 */ ?> <?php wp_nonce_field('update-options'); ?> <p> <textarea name="display_copyright_text" id="display_copyright_text" cols="40" rows="6"><?php echo get_option('display_copyright_text'); ?></textarea> </p> <p> <input type="hidden" name="action" value="update" /> <input type="hidden" name="page_options" value="display_copyright_text" /> <input type="submit" value="Save" class="button-primary" /> </p> </form> </div> <?php } add_filter( 'the_content', 'display_copyright' ); /* 这个函数在日志正文结尾处添加一段版权信息,并且只在 首页 页面才添加 */ function display_copyright( $content ) { if( is_home() ) $content = $content . get_option('display_copyright_text'); return $content; } ?>
说明:
以下代码自己要是在启用插件时和停用插件时调用,注释中已经写得很详细了。
/* 注册激活插件时要调用的函数 */ register_activation_hook( __FILE__, 'display_copyright_install'); /* 注册停用插件时要调用的函数 */ register_deactivation_hook( __FILE__, 'display_copyright_remove' ); function display_copyright_install() { /* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */ add_option("display_copyright_text", "<p style='color:red'>本站点所有文章均为原创,转载请注明出处!</p>", '', 'yes'); } function display_copyright_remove() { /* 删除 wp_options 表中的对应记录 */ delete_option('display_copyright_text'); }
添加菜单和页面的代码如下:
if( is_admin() ) { /* 利用 admin_menu 钩子,添加菜单 */ add_action('admin_menu', 'display_copyright_menu'); } function display_copyright_menu() { /* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */ /* 页名称,菜单名称,访问级别,菜单别名,点击该菜单时的回调函数(用以显示设置页面) */ add_options_page('Set Copyright', 'Copyright Menu', 'administrator','display_copyright', 'display_copyright_html_page'); }
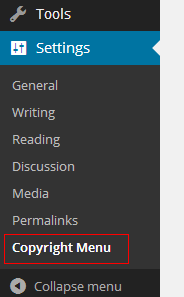
至此,已经可以在后台看到菜单项了,但是点击的话,还会出错,因为还没有添加对应的页面(如何自定义添加后台菜单位置)

下面开始添加页面,主要代码如下:
function display_copyright_html_page() { ?> <div> <h2>Set Copyright</h2> <form method="post" action="options.php"> <?php /* 下面这行代码用来保存表单中内容到数据库 */ ?> <?php wp_nonce_field('update-options'); ?> <p> <textarea name="display_copyright_text" id="display_copyright_text" cols="40" rows="6"><?php echo get_option('display_copyright_text'); ?></textarea> </p> <p> <input type="hidden" name="action" value="update" /> <input type="hidden" name="page_options" value="display_copyright_text" /> <input type="submit" value="Save" class="button-primary" /> </p> </form> </div> <?php }
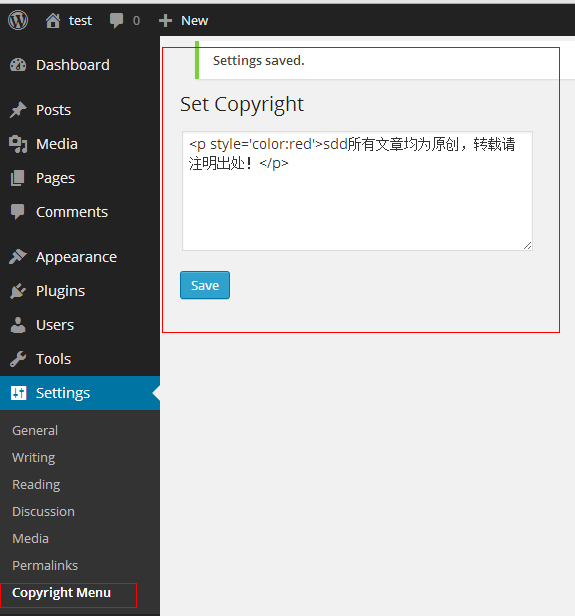
现在再去点击刚才新加的菜单,可以显示出来一个页面了,我们可以在这里设置版权信息文本。

另外还有如下代码要修改
/* 这个函数在日志正文结尾处添加一段版权信息,并且只在 首页 页面才添加 */ function display_copyright( $content ) { if( is_home() ) $content = $content . get_option('display_copyright_text'); return $content; }
将原来的静态化文本,改成动态的,之所以要这么改,是因为我们已经将数据存到数据库里面了,这里要从数据库里面取出数据。



