HTML5商城开发四 多图或多商品的水平滚动展示
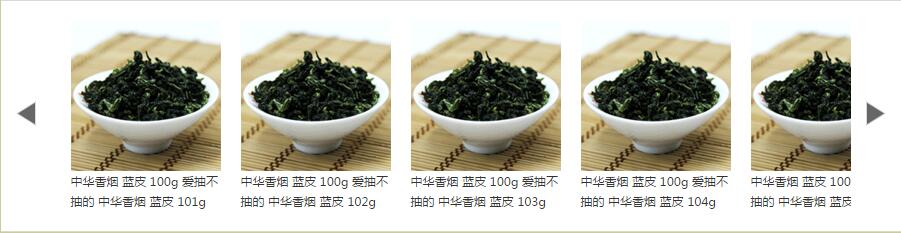
一、效果图

二、实现
样式:
.horz_scroll { float: left; width: 20px; height: 130px; padding-top: 100px; padding-left: 15px; padding-right: 15px; cursor: pointer; } .horz_scroll:hover { background-color: #e9e9e9; }
事件
<script type="text/javascript"> $(function () { //---- 设置标签图片滚动 ----// var scrollWidth = 170;//单个商品模块的宽度,包括外边距 var scrollPos = 0; var scrollCurPos = 0; $("#horz_left").click(function () { scrollCurPos = scrollPos; if (scrollPos >= scrollWidth) { scrollPos -= scrollWidth; } if (scrollPos < scrollWidth && scrollCurPos < scrollWidth) scrollPos = 0; $("#srcollTag").scrollLeft(scrollPos); }); $("#horz_right").click(function () { var totalWidth = $("#srcollTag .product").length * scrollWidth - 800;//srcollTag的宽度800 if (scrollPos < totalWidth) { scrollPos += scrollWidth; if (scrollPos > totalWidth) scrollPos = totalWidth + 20;//移动到最右再加右边距20 } $("#srcollTag").scrollLeft(scrollPos); }); }); </script>
HTML
<div class="active_dd active_dd_lg btop btm bg-white"> <div class="horz_scroll" id="horz_left"> <img src="Content/images/horz_left.png" alt="left" /> </div> <div id="srcollTag" style="width: 800px;height:230px;float:left; overflow: hidden;"> <div style="width:99999px;"> <div class="product"> <!-- 商品信息 --> </div> </div> </div> <div class="horz_scroll" id="horz_right"><img src="Content/images/horz_right.png" alt="right" /> </div> </div>
如需自动滚动,自己添加定时事件就好了


