某些情况下我们需要在服务器上保存一些静态文件,比如用户上传到服务器的文件,如果刚好这些文件的保存目录是应用程序目录下的一个子目录的话,别人就可以通过Url直接访问这个文件。
例如:在应用程序目录下的UploadFiles子目录里保存用户上传上来的文件abc.txt, 那么别人就可以有通过url http://hostname/UploadFiles/aaa.txt 直接访问到这个文件
出于安全的考虑,你不想用户通过Url的方式访问这些文件,可以通过如下方法
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.RouteExistingFiles = true; 6 } 7 }
这段代码的作用是告诉服务器,对于静态文件仍然要走路由(默认情况下如果服务器发现请求的文件在硬盘上存在的话,就用绕过路由,直接从硬盘读取文件并返回)
但仅仅这么还不够,如果你是在Debug模式下,还需要对IIS Express做一些设置,方法如下:
通过Visual Studio启动IIS Express(随便找一个Web项目,在VS中打开,F5运行),在任务栏会看到IIS Express的图标

在图标上右键=>显示所有程序

点击网站名称这一栏,会出现如图所示的界面,点击配置,会在VS中打开这个config文件
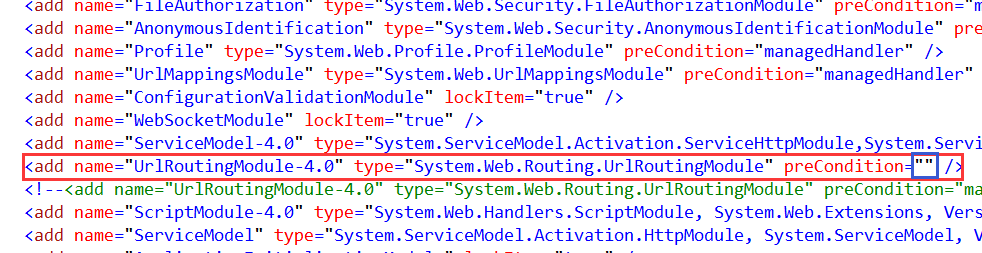
Ctrl+F搜索"UrlRoutingModule-4.0", 将preCondition设置为空

保存文件,重新启动程序
你会发现通过Url不能直接访问本地的静态文件了
注意IIS 和 IIS Express的处理方式是有区别的
如果你的程序发布到IIS上,需要在web.config中添加如下代码,否则静态文件还是会交由IIS处理,而不会被路由
<configuration> <system.webServer> <modules runAllManagedModulesForAllRequests="true" /> ....... </system.webServer> </configuration>
到这里还没有完,因为这样做所有的对静态文件的访问都交给路由来处理了,但有些文件我们还希望不走路由的,比如js文件,css文件还有一些图片文件,
所以我们还需要告诉服务器,这些文件需要绕过路由系统,直接从硬盘上读取就行了,方法如下:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.RouteExistingFiles = true; 6 routes.IgnoreRoute("Content/{*relpath}"); 7 routes.IgnoreRoute("Scripts/{*relpath}"); 8 } 9 }
对于我的站点而言,Content目录下放了css文件和图片文件,Scripts目录下放的是js文件,我通过上面的代码指定这两个目录的文件绕过路由
如果你的目的仅仅是不让用户通过Url访问静态文件,到这一步已经实现目的了,但我们还可以做进一步的工作,那就是把用户对静态文件请求路由到一个自定义的Controller上去
具体做法如下:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.RouteExistingFiles = true; 6 routes.IgnoreRoute("Content/{*relpath}"); 7 routes.IgnoreRoute("Scripts/{*relpath}"); 8 routes.MapRoute(name: "uploadFiles", 9 url: "UploadFiles/{*filename}", 10 defaults: new { controller = "StaticFile", action = "Index" }); 11 } 12 }
我把所有指向UploadFiles目录下静态文件的请求都路由到StaticFile/Index
controller和view的代码如下:
public class StaticFileController : Controller { // GET: StaticFile public ActionResult Index(string filename) { ViewBag.FileName = filename; return View(); } }
@{ ViewBag.Title = "Index"; } <h2>您请求的文件@(ViewBag.FileName)被禁止访问</h2>
这样当用户访问这些静态文件时,我会给一个友好提示信息
当然你可以自己写任何处理逻辑


