Node.js的安装以及npm的基础使用
索引:
Node.js的安装以及Node.js的模块管理
Node.js开发环境搭建以及对ES6的支持
Node.js构建Vue.js项目
Vue.js单文件组件的开发
基于Vue.js的UI组件(Element)的使用
一:Node.js正确写法
在很久以前,写过一篇 jQuery插件定义 的博客,给我留下了深刻的印象。当时本意是讨论jQuery插件的标准化定义,引出了jQuery写法的问题。
jQuery写法是千变万化:Jquery,jquery,JQUERY,JQuery。好些人都没留意这个写法的问题,官网给出的正确写法是 jQuery。
今天写Node.js的技术分享的时候,发现这个名字好复杂,写法可以比jQuery多 node.js ,Node.Js,Node.JS,nodejs,Nodejs,NodeJs等。官网给出的正确写法是Node.js。
二:Node.js安装
1,Node.js向导安装:
网上介绍安装Node.js的方法很多,很多都是针对较老的版本,或者是其它操作平台上的安装。前期的Node.js的集成度不高,安装了Node.js,还要安装npm工具。
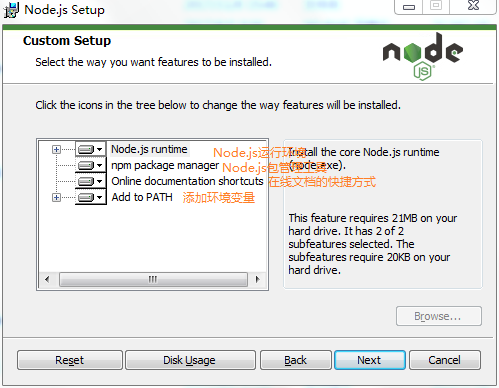
现在Node.js的安装都向导化了,我基于 Node.js v8.9.4 的版本在Win7上的安装,想写一个安装说明的,但是安装的时候直接下一步,下一步就搞定了,让我想写安装说明都无法下手。
想了想,把安装中最复杂的一个界面截图出来做了一个注释。

2 ,Node.js命令窗口的启动:
安装成功过,可以从开始菜单,打开Node.js的命令行窗口:

也可以通过 Win + R -> 键入cmd命令,通过Windows的cmd窗口执行Node.js命令。
3,通过命令行查看Node.js的版本号,npm的版本号
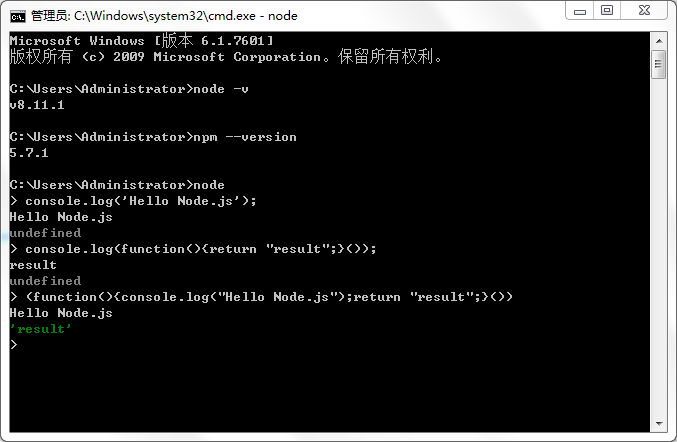
当启动命令行窗口后,可以尝试输入如下命令行,查看安装程序的版本号:
查看Node.js版本号,方法1:node -v / 方法2:node --version
查看npm版本号,方法1:npm -v / 方法2:npm --version
4,体验Node.js代码编写
console.log('Hello Node.js');
console.log(function(){return "result";}());
(function(){console.log("Hello Node.js");return "result";}())

三:Node.js模块的安装,查看,卸载
Node.js的安装,分为全局安装和本地安装两种方式:
可以通过如下命令,查年Node.js的参数设置
npm config ls
1,全局安装
a:查看全局安装路径的方法有很多,我先说几种:
方法一: npm config get prefix //查看 npm config set prefix //设置 npm config get cache //查看全局的缓存路径 方法二: npm root -g //或 npm root --global 方法三: 打开 C:\Program Files\nodejs\node_modules\npm\.npmrc 文件 基中 prefix=${APPDATA}\npm 就是指的全局安装路径
在Windows平台,默认全局安装的路径是 C:\Program Files\nodejs\node_modules
b:全局安装的命令:
npm install packageName -g //或 npm install packageName --global
packageName是表示要安装的的模块
其中-g --global等效,是全局安装的参数
2,本地安装
当新建一个目录执行本地安装时,需要执行如下命令,创建一个package.json文件
npm init if
当更改了cmd目录时,把命令行跳转到安装的目录,能过如下命令进行本地安装
npm install packageName //或 npm install packageName --save-dev
packageName 要安装模块的名称
--save-dev是把安装包信息写入package.json文件的devDependencies属性。
本地安装后可以通过require()的方式引入项目中node_modules目录下的模块。 如下示例,本地安装后直接在gulpfile.js中require('mysql')。
当cmd默认目录为 C:\Users\Administrator安装路为 C:\Users\Administrator\AppData\Roaming\npm\node_modules
3,安装技巧
a:强制安装
安装之前,npm install会先检查,node_modules目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。
如果你希望,一个模块不管是否安装过,npm 都要强制重新安装,可以使用-f或--force参数。
npm install packageName --force
b:更新本地安装
npm update packageName
c:卸载安装
npm uninstall packageName -g
d:安装预览版本,以eslint为例
npm i eslint@next --save-dev
结语:
通过本博客介绍了Node.js的安装,以及Node.js模块的管理。对Node.js有兴趣的码友们可以留意后续博客。


