gulp使用gulp-file-include将header/footer引入页面
前言:gulp将header/footer引入页面 这是使用fs、gulp-replace的一个方法,比较麻烦,每新增一个模块,就要写一个引入。也有其他更为简单的方法,gulp-file-include更为的简单简略,使用很久了,感觉不错,记录之。
1、引入插件

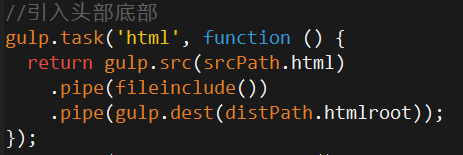
2、写task使用

3、页面引入,哪里需要哪里就include。


总结
1:不用写fs,哪里需要引入就直接include,简单、简略、好用。
2:生成后的dist文件中,保留了原先引入的模板header、footer、nav、sidebar等等,方便查阅修改,更重要的是方便后台程序猿拿来直接使用


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步