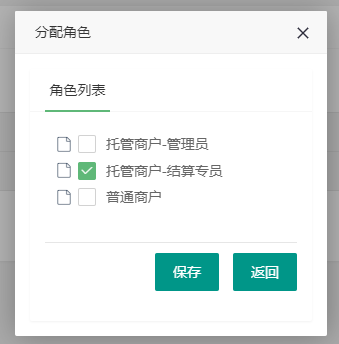
以下是js代码,首先获取所有节点,再设置只有当前点击的节点状态为选中状态
$.ajax({ type: 'get', url: url, error: function(err){ layer.alert(JSON.stringify(err.field), { title: '错误提示' }) }, success: function(res){ if(res.code == 0){ userRoleTree = new layuiXtree({ elem: 'userRoleTree' //(必填) 放置xtree的容器,样式参照 .xtree_contianer , form: form //(必填) layui 的 from , data: res.data //(必填) json数据 , click: function (data) { //节点选中状态改变事件监听,全选框有自己的监听事件 //设置只能单选 //获取所有选中节点 var oCks = userRoleTree.GetChecked(); // 循环数组,如果值不等于当前选中的值,将选中状态设为false for (var i = 0; i < oCks.length; i++) { if(oCks[i].value!=data.value) { $(oCks[i]).prop("checked",false) } } form.render('checkbox'); } }); } } });