jQuery formValidator表单校验代码生成器ver1.1,一键产生所有代码
谈一下写代码生成器的目的
1、减少书写错误。主要是配置参数容易书写错误,JS是认大小写。
2、提高代码复用性。
3、让不懂JS的人更容易上手。
4、不用记忆配置参数。
基本操作:
产生单条校验代码
1、点击【head区域申明】,获得脚本、样式申明,以及$(document).ready(function(){});
2、输入【表单ID】后,点击【确定按钮】,默认自动新增formValidator校验方式
3、选择你要的校验方式,点击【新增】,根据你的需要配置信息
4、点击【获取脚本】获得单个控件的校验代码
批量产生校验代码
1、点击【批量获取代码】复选框
2、在左边的仓库窗口中够选你要自动产生代码的记录,根据实际修改里面的代码
3、点击【获取脚本】获得所有控件的校验代码,以及脚本申明和样式申明
2008年4月27日,增加仓库里的记录,增加了20条记录,都是一些很常见的校验!方便大家批量产生代码。
目前不提供的功能:
1、暂不提供对仓库代码的删除功能
1、减少书写错误。主要是配置参数容易书写错误,JS是认大小写。
2、提高代码复用性。
3、让不懂JS的人更容易上手。
4、不用记忆配置参数。
基本操作:
产生单条校验代码
1、点击【head区域申明】,获得脚本、样式申明,以及$(document).ready(function(){});
2、输入【表单ID】后,点击【确定按钮】,默认自动新增formValidator校验方式
3、选择你要的校验方式,点击【新增】,根据你的需要配置信息
4、点击【获取脚本】获得单个控件的校验代码
批量产生校验代码
1、点击【批量获取代码】复选框
2、在左边的仓库窗口中够选你要自动产生代码的记录,根据实际修改里面的代码
3、点击【获取脚本】获得所有控件的校验代码,以及脚本申明和样式申明
2008年4月27日,增加仓库里的记录,增加了20条记录,都是一些很常见的校验!方便大家批量产生代码。
目前不提供的功能:
1、暂不提供对仓库代码的删除功能
目前已知的bug:
1、在右下脚的数据窗口里,请不要按翻页键和上下键,否则会导致控制出错。
新版的开发工具对按键判断有点不一样了,所以这个bug先留着。
申明:
插件的2.4版本相对比较稳定,所以jQuery formValidator表单校验代码生成器是针对ver2.4版本来写的。大家在使用的过程中如果碰到什么BUG,或者你有什么好的建议,请到我的博客上留言
下载
博客园链接:jQuery formValidator代码生成器 点击之后,请耐性等待
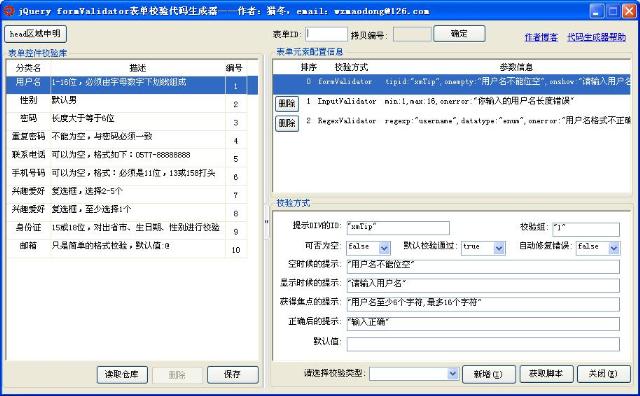
放2张效果图给大家看一下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步