快速构建Windows 8风格应用31-构建磁贴
2012-12-24 21:26 王祖康 阅读(2155) 评论(6) 收藏 举报引言
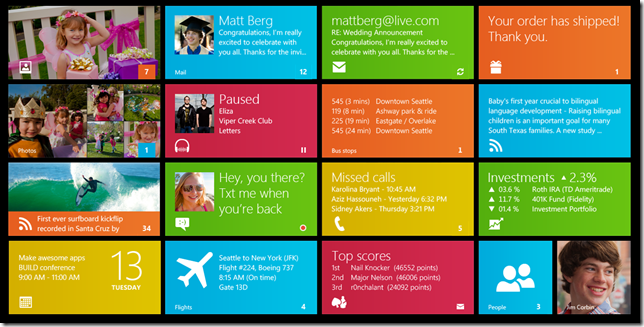
磁贴是吸引用户经常使用应用重要手段之一。我们可将应用程序内较好的内容使用磁贴进行展示。
另外应用程序磁贴是应用程序中的核心部分,而且很可能也是用户最常见到的部分,因此利用动态磁贴来吸引用户经常使用我们的应用程序!
本篇博文主要介绍如何创建基本磁贴(也就是默认磁贴)以及如何使用本地通知更新磁贴。
一、创建基本磁贴
基本磁贴也可以叫做默认磁贴。通常我们点击基本磁贴来启动或者切换应用。
我们可以在应用程序清单文件中设置默认的静态磁贴,并且该静态磁贴分为两种大小:
注意:这两种大小的磁贴都可以被动态更新。那么我们怎么创建应用中的基本磁贴呢?
1.创建Windows 8 商店应用程序;
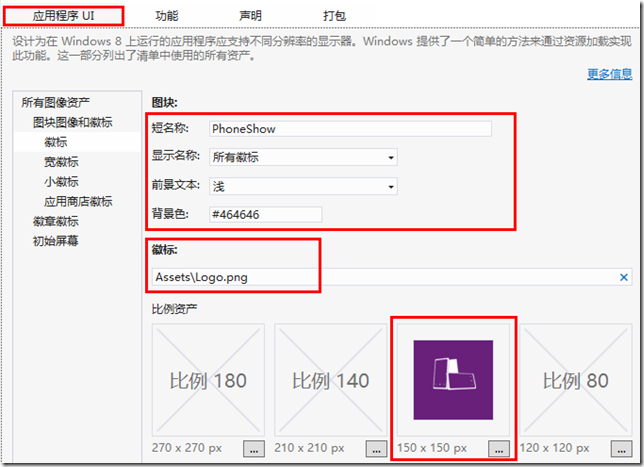
2.打开应用清单文件(package.appxmanifest),选择“应用程序 UI”窗口;
3.
- 使用自己的徽标图像路径取代默认的图像;
- 设置磁贴上显示应用的短名称。注意:该名称不能超过 13 个字符。如果名称太长,将会被截断。当然我们可以选择显示徽标,显示名称或两者都不显示;
- 选择名称的文本是使用浅色字体还是深色字体(基于背景色);
- 也可设置背景色,该背景色用于对应用的其他部分进行着色,例如:任意应用中对话框的按钮颜色,以及 Windows 应用商店中的“应用详情”页等;
到此为止,我们设置的基本磁贴已经完成,当然我们也可以设置宽徽标、小徽标、应用商店徽标等徽标。
二、本地通知更新磁贴
其实更新磁贴的方式总共有四种(可参考选择通知传递方式),应用程序可使用本地通知来更新其磁贴,这对于正在运行的应用程序且信息发生变更的情形十分有效。
应用程序可在精确的时间点安排磁贴和 Toast 更新。另外应用程序可在未运行时通过云端进行更新磁贴。
那么我们使用本地通知更新磁贴呢?
1.添加命名空间
1: using Windows.UI.Notifications;
2: using Windows.Data.Xml.Dom;
其中Windows.UI.Notifications 包含磁贴 API。
2.选取模版并查看XML内容
我们可以使用系统提供的模版TileTemplateType,选择一个适合应用程序的模版。这里以TileWideImageAndText01 模板为例,该模版中需要一个图像和一个文本字符串。
1: XmlDocument tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideImageAndText01);
其中GetTemplateContent 方法检索一个 XmlDocument,该XML框架如下:
<tile>
<visual>
<binding template="TileWideImageAndText01">
<image id="1" src=""/>
<text id="1"></text>
</binding>
</visual>
</tile>
3.提供相关文本内容
1: XmlNodeList tileTextAttributes = tileXml.GetElementsByTagName("text");
2: tileTextAttributes[0].InnerText = "你好!测试磁贴更新~";
我们首先需要检索模板中标记名称为“text”的所有元素。TileWideImageAndText01 模板仅包含单个文本字符串,代码接着将分配该字符串。
注意:字符串中最多可以在两行内自动换行,因此应该相应地设置字符串的长度以避免截断。
4.提供图像
我们首先需要检索模板中标记名称为“image”的所有元素。TileWideImageAndText01 模板中包含单个图像。
注意:并非所有磁贴模板都包含图像,某些磁贴模板是仅文本的。
1: XmlNodeList tileImageAttributes = tileXml.GetElementsByTagName("image");
这里我们可以从应用的程序包中本地图像、应用的本地存储或者Web中获取图像。
注意:在包含多个图像的磁贴通知中,图像可以使用这些图像的任意组合,同时模版中图片大小必须小于200KB,像素小于1024*768。(可参考:磁贴和 Toast 图像大小)
- 使用应用程序包中本地图像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "ms-appx:///Assets/WideLogo.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
- 使用应用的本地存储图像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "ms-appdata:///local/redWide.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
- 使用Web中图像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "http://www.contoso.com/redWide.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
5.包含一个方形和宽版通知
首先我们在发送通知时,是无法知道当前应用程序的磁贴的状态是方形还是宽版。因此我们在更新通知时同时包括方形和宽版是最佳做法。
使用在宽版通知中使用的文本字符串定义了一个仅文本方形通知:
1: XmlDocument squareTileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareText04);
2: XmlNodeList squareTileTextAttributes = squareTileXml.GetElementsByTagName("text");
3: squareTileTextAttributes[0].AppendChild(squareTileXml.CreateTextNode("Hello World! My very own tile notification"));
然后我们向宽版磁贴的负载添加方形磁贴。检索在方形 TileXml 负载中定义方形磁贴的 binding 元素。作为宽版磁贴的同级附加该 binding 元素。
1: IXmlNode node = tileXml.ImportNode(squareTileXml.GetElementsByTagName("binding").Item(0), true);
2: tileXml.GetElementsByTagName("visual").Item(0).AppendChild(node);
6.创建通知
1: TileNotification tileNotification = new TileNotification(tileXml);
7.设置通知到期日期
默认情况下,本地磁贴和锁屏提醒不会过期,但是推送通知、定期通知、激活通知会在三天之后过期。通常我们会设置一个合理的过期时间。
注意:磁贴内容的保留时间应不长于内容具有相关性的时间。
1: tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddSeconds(10);
8.发送通知
1: TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
9.清除磁贴通知
如果我们设置了通知过期时间,就不需要显示调用清除通知的方法。
1: Windows.UI.Notifications.TileUpdateManager.CreateTileUpdaterForApplication().Clear();
注意:我们不能通过云清除通知。
虽然在本地调用 Clear 方法会清除磁贴而不考虑其通知的来源,但是定期通知或推送通知只能将磁贴更新为新内容。
最后实现效果:
- 方形通知:
- 宽版通知:
更多关于磁贴介绍可参考:












 浙公网安备 33010602011771号
浙公网安备 33010602011771号