MacPro 使用cnpmjs搭建私有npm服务
前言
前段时间看到npm私有库cnpmjs.org,一直想试一下怎么搭建,直接就拖到现在了,太懒!
先简单介绍下cnpmjs.org吧:
cnpm的意思是Company npm。根据github上的介绍,翻译过来大概是:
基于koa,MySQL和 Simple Store Service的企业npm私有库和web端。
目标是为私人NPM提供一个低成本的维护和易于使用的解决方案。
利用cnpmjs.org你可以:
1、搭建一个企业的npm私有库
2、搭建一个npm的镜像
3、搭建一个完全独立于npm的仓库来存放你想存放的东西
接下来,开始吧!
Mac系统和软件环境:
1 Mac OS X Yosemite 10.10.1
2 git: mac自带 V1.9.3
3 XCode: 6.1.1
1、安装MySQL
到MySQL官网选择相应的版本下载后直接安装(用迅雷下载会靠谱一点),我安装的是
MySQL-Community Server(GPL) 5.6.22 Compiled for OSX10.8(X86_64),
安装完成后MySQL服务会默认启动。
2、(可选)安装MySQL Workbench
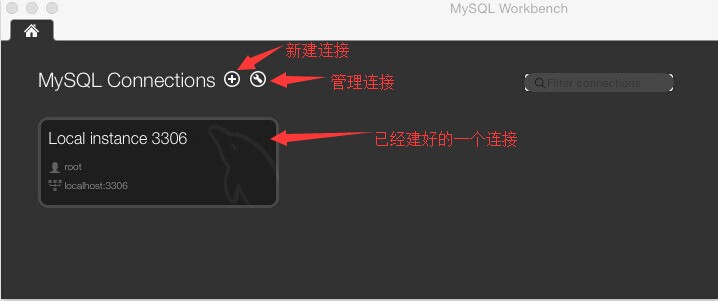
该步骤主要用于之后的脚本初始化和密码修改。安装完成后打开:

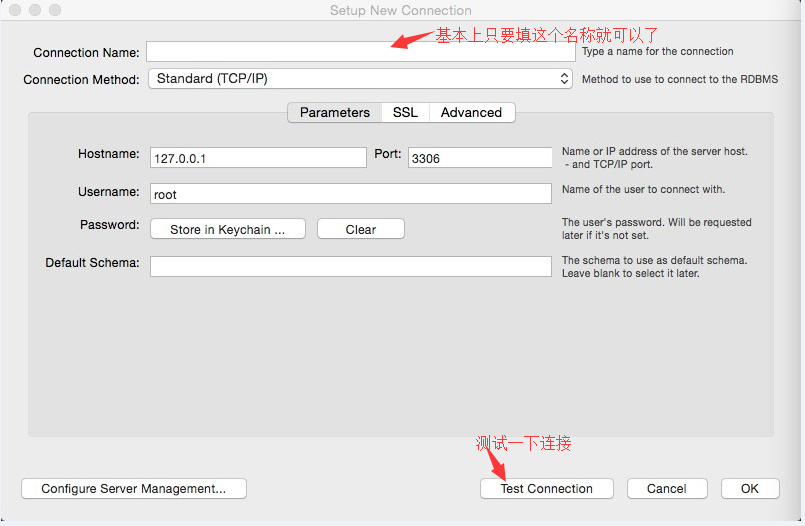
在界面上点击新建连接按钮:

mysql初始时,使用root用户,密码为空。
建好之后打开,接下来要修改root密码(如下图)。

对于命令行比较熟悉的,这个完全可以用命令行来操作。
3、安装nodejs
需要安装比较新的版本,对应与cnpmjs版本,否则可能会失败。
打开命令行窗口,新建一个目录用于存放nodejs,从github上拉取node的源码自己编译安装:
1 mkdir nodejs 2 cd nodejs 3 git clone git://github.com/ry/node.git 4 cd node 5 ./configure 6 make 7 sudo make install
安装完后测试一下:
1 node -v
输出:V0.13.0-pre
4、安装cnpmjs
从github上下载源码
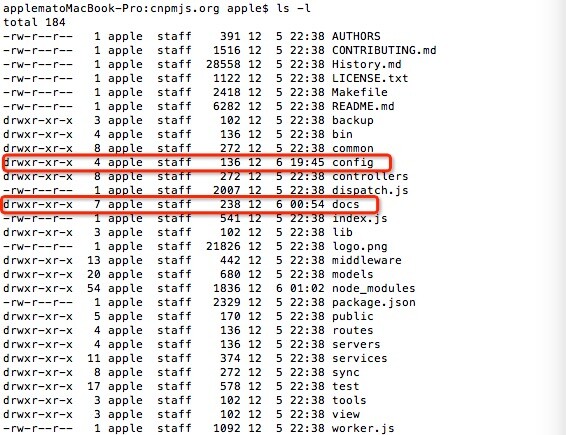
1 git clone git://github.com/fengmk2/cnpmjs.org.git 2 cd cnpm.org 3 ls -l

这里主要会用到两个文件:
1) docs/db.sql
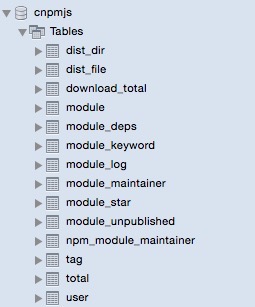
这个是数据库初始化脚本,cnpmjs用到的表都在里面了。
利用上面的workbench执行这个脚本,脚本执行后会有如下表:

2) config/index.js
系统配置脚本,可通过创建config.js文件来覆盖默认配置,或者直接修改index.js(不建议)。
这里需要注意的一点就是,在index.js里面有个叫做bindingHost的配置,这个意思是本地访问时的绑定地址,默认配置是127.0.0.1。也就是说本地你只能通过这个地址访问,如果使用localhost的话是访问不了的,用其他IP也不行。
创建config.js文件
vim ./config/config.js
config.js文件的内容如下:
1 module.exports = { 2 debug: false, // 3 database: { 4 db: 'cnpmjs', // 默认为cnpmjs_test 5 host: '127.0.0.1', // 默认 6 port: 3306, // 默认 7 username: 'root', // 默认 8 password: '你的密码', // 默认为空 9 dialect: 'mysql' // 使用mysql,默认为sqlite, 还支持postgres,mariadb,暂时不支持oracle 10 }, 11 syncModel: 'exist' // 同步已存在的模块, 默认为none, 还有个选项为all 12 }
更多配置可参考config目录下的index.js文件。
5、启动服务
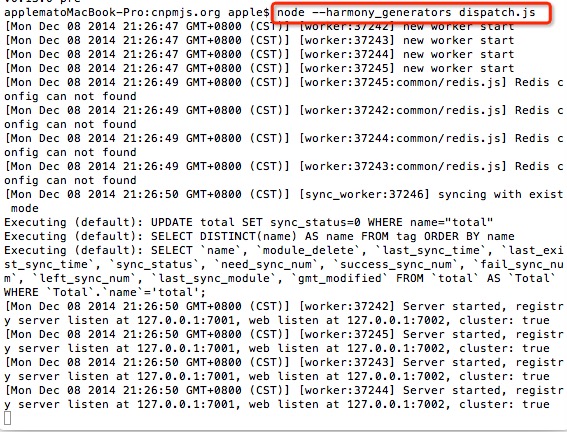
上述步骤都配置完成后,就可以启动cnpmjs服务了,如下图,输入命令:
1 node --harmony_generators dispatch.js

启动服务后,在浏览器中输入:http://127.0.0.1:7002 ,如果看到下面这个页面就表示成功啦!

6、客户端使用
私有服务搭建好了,在客户端要怎么使用呢?
最简单的方式就是设置一下npm的registry就可以了:
1 npm config set registry=http://192.168.1.6:7001
当然,如果不想改变原先的registry,那就在每个命令后加个--registry参数就行了,例如:
npm install gulp -g --registry=http://192.168.1.6:7001
对于无法直接访问网络的公司内部的开发人员来说,还是设置下registry吧!
还有一种方式就是使用cnpmjs的客户端cnpm:
npm install -g cnpm
当然,cnpm也是需要设置registry的。
细心的童鞋可能发现了,打开网页和registry使用的端口不一样啊! 别担心,那是因为cnpmjs有默认的两个访问端口:
1) 7001是registry端口,对应registryPort配置项
2) 7002是web端口,对应webPort配置项
如果你不喜欢这两个默认的端口,可以自己修改,可以看下config/index.js配置文件,里面的注释写的很清楚了。
7、发布模块
对于大部分的情况,别人写好的模块已经基本够用了,但是有时候并不能完全符合自己的要求,或者领导要你写几个公共的模块用到项目中,这时候就需要自己编写模块,并发布到私有库中。cnpmjs就可以用来管理公司内部开发好的模块。
首先在config/config.js中添加或者直接修改config/index.js文件,把其中admins中的admin改为你自己的email地址。
admins: { admin: 'aaa@qq.com' }
修改完成后,重新启动服务。然后添加用户,因为只有admin用户才能发布,所以就添加admin用户:
1 npm adduser --registry=http://192.168.1.6:7001 2 Username: admin 3 Password: 设置密码 4 Email: (this IS public) 上面修改后的邮箱地址
添加完用户,登陆一下:
1 npm login --registry=http://192.168.1.6:7001
这里也会出现和添加用户一样的提示要你填写,因为刚刚添加过用户,所以直接回车用默认的。
1 Username: (admin) 2 Password: (or leave unchanged) 3 Email: (this IS public) (你的邮箱)
准备就绪了,下面简单写一个模块来测试一下:
1 vi testone.js
1 /* 2 * 公共模块 3 */ 4 function hello(name) { 5 console.log("Hello " + name); 6 } 7 8 exports.hello = hello;
编写package.json文件
1 vi package.json
1 { 2 "name": "testone", 3 "version": "1.0.0", 4 "main": "./testone.js", 5 "description": "A Common Module", 6 "author": "wyzfzu" 7 }
编写完之后,就可以发布啦:
1 npm publish --registry=http://127.0.0.1:7001
输出:testone@1.0.0
也可以加上 --verbose参数来查看更详细的日志。
安装测试一下,转到其他目录,输入命令:
1 npm install testone --registry=http://127.0.0.1:7001
需要注意的几点:
1) win7下 命令行要用管理员权限运行
2) 模块目录下不要存放无关的文件
折腾了好久,终于搞定了,在此记录一下。准备在centos上也试下~~
参考:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号