JSON 简介
【转】☆JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。(官方网站http://www.json.org/)
☆JSON语法
JSON的语法很简单,就是使用大括号'{}',中括号'[]',逗号',',冒号':',双引号'“”'。数据类型:嵌套对象、数组、字符串、数字、布尔值或空值(来自官方网站http://www.json.org/json-zh.html)
1)对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
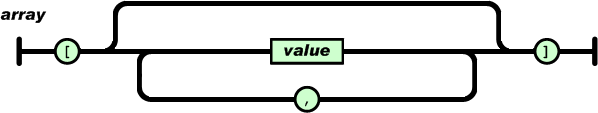
2)数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
3)值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
4)字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。 字符串(string)与C或者Java的字符串非常相似。
5)数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。
☆JSON优势
1)简洁明了,操作方便(对比XML)
JSON和XML都是基于文本的,两者都使用Unicode编码。JSON和XML都很容易阅读。主观上,JSON更清晰,冗余更少。XML适合标记文档(配置文件),JSON更适合数据交换。
☆JSON操作
1)JSON字符串转换成JAVAScript对象(调用eval()[JSON本来就是JS的一个子集,所以可以使用JS的解释器])
var my_json='{"FBI":[{"name":"rose","age":"25"},{"name":"jack","age":"25"}],"NBA":[{"name":"tom","sex":"man"},{"name":"jack","sex":"women"}]}';
var my_object=eval('('+my_json+')');
document.writeln(my_object.FBI[1].name);
</script>
var my_json='{FBI:[{name:"rose",age:"25"},{name:"jack",age:"25"}],NBA:[{name:"tom",sex:"man"},{name:"jack",sex:"women"}]}';
var my_object=eval('('+my_json+')');
document.writeln(my_object.FBI[1].name);
</script>
2)将JS对象转换成JSON字符串(调用toJSONString,需要下载json.js[http://www.json.org/json.js])
<script>
var my_object={
FBI:[
{name:"rose",age:"25"},
{name:"jack",age:"25"}
],
NBA:[
{name:"tom",sex:"man"},
{name:"jack",sex:"women"}
]
};
document.writeln(my_object.toJSONString());
</script>
3)XML与JSON转换(需要下载json.org提供的JAVA类,json.zip[http://www.json.org/java/json.zip]),代码如下:
package woxingwosu;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.FileReader;
import java.io.FileWriter;
import org.json.JSONObject;
import org.json.XML;
public class XMl2JSON {
public static void main(String[] args) {
BufferedReader buffRed=null;
BufferedWriter buffWri=null;
try{
//将XML转换成JSON
String fileName1="woxingwosu.xml";
buffRed=new BufferedReader(new FileReader(fileName1));
String tempStr;
StringBuffer xmlStrBuff=new StringBuffer();
while((tempStr=buffRed.readLine())!=null)
xmlStrBuff.append(tempStr);
System.out.println("JSON str="+XML.toJSONObject(xmlStrBuff.toString()));
//将JSON转换成XML
String jsonStr="{Heros:{FBI:[{name:\"rose\",age:\"25\"},{name:\"jack\",age:\"25\"}],NBA:[{name:\"tom\",sex:\"man\"},{name:\"jack\",sex:\"women\"}]}};";
String fileName2="myxml.xml";
buffWri=new BufferedWriter(new FileWriter(fileName2));
JSONObject jsonObj=new JSONObject(jsonStr);
buffWri.write("<?xml version=\"1.0\" encoding=\"GBK\"?>");
buffWri.newLine();
buffWri.write("<!DOCTYPE properties SYSTEM \"http://java.sun.com/dtd/properties.dtd\">");
buffWri.newLine();
buffWri.write(XML.toString(jsonObj));
buffWri.flush();
System.out.println("run end!");
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if(buffRed!=null)
buffRed.close();
if(buffWri!=null)
buffWri.close();
}catch(Exception e){
e.printStackTrace();
}
}
}
}
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<properties>
<entry key="no">woxingwosu</entry>
<entry key="name">我行我素</entry>
</properties>
JSON str={"properties":{"entry":[{"key":"no","content":"woxingwosu"},{"key":"name","content":"我行我素"}]}}
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<Heros><NBA><sex>man</sex><name>tom</name></NBA><NBA><sex>women</sex><name>jack</name></NBA><FBI><age>25</age><name>rose</name></FBI><FBI><age>25</age><name>jack</name></FBI></Heros>
4)AJAX中运用JSON(比使用DOM解析XML简单)
在响应的程序中输入返回的值:
out.println("{FBI:[{name:\"rose\",age:\"25\"},{name:\"jack\",age:\"25\"}],NBA:[{name:\"tom\",sex:\"man\"},{name:\"jack\",sex:\"women\"}]}");
在页面上(点确定页面上会显示jack)
<script language="javascript" src="js/prototype.js"></script>
<input type="button" onclick="loadInfo()" value="确定"/>
<script>
function loadInfo(){
new Ajax.Request("hello",{
onComplete:function(req){
var res=eval("("+req.responseText+")");
$('mydiv').innerHTML=res.FBI[1].name;
}
}
);
}
</script>
<div id="mydiv"></div>
4)Java中运用Json(需要下载json的java开发包)
package callCenterServer;
import java.util.ArrayList;
import org.json.JSONArray;
import org.json.JSONObject;
public class Test {
/**
* @param args
*/
public static void main(String[] args) throws Exception{
ArrayList<Area> areas=new ArrayList<Area>();
areas.add(new Test.Area("福建","福州"));
areas.add(new Test.Area("福建","厦门"));
areas.add(new Test.Area("福建","泉州"));
areas.add(new Test.Area("四川","成都"));
areas.add(new Test.Area("四川","攀枝花"));
JSONObject jsonObject=new JSONObject();
for(Test.Area area:areas){
if(jsonObject.has(area.province)){
JSONArray jsonArray=(JSONArray)jsonObject.get(area.province);
jsonArray.put(area.city);
}else{
JSONArray jsonArray=new JSONArray();
jsonArray.put(area.city);
jsonObject.put(area.province, jsonArray);
}
}
System.out.println(jsonObject);
}
static class Area{
private final String province;
private final String city;
Area(String province,String city){
this.province=province;
this.city=city;
}
}
}
{"四川":["成都","攀枝花"],"福建":["福州","厦门","泉州"]}




