041. asp.net中内容页访问母版页中的控件
母版页运行机制:
用户通过输入内容也的URL来请求某个页面, 获取该页面后, 读取@Page指令, 如果该指令引用了一个母版页, 则也读取该母版页, 如果也是第一次请求这两个页面, 则母版页和被请求的页面都要进行编译; 包含更新的内容的母版页合并到内容页的控件树中, 各个Content控件的内容合并到模板页中相应的ContentPlaceHolder控件中, 浏览器中呈现得到的合并页;
母版页的优点:
使用母版页, 可以为ASP.NET应用程序页面创建一个通用的外观, 开发人员可以利用母版页创建一个单页布局, 然后将其应用到多个内容页中.母版页具有下面的优点:
使用母版页可以集中处理页的通用功能, 以便只在一个位置上运行更新, 在很大程度上提高了工作效率. 使用母版页可以方便的创建一组公共控件和代码, 并将其应用于网站中所有引用该母版页的网页. 可以通过控制母版页中占位符ContentPlaceHolder, 对网页进行布局; 由内容页和母版页组成的对象模型, 能够为应用程序提供一种高效, 易用的实现方式, 并且这种对象模型的执行效率比以前的处理方式有了很大的提高.
1. 创建母版页:
母版页是页面的公共部分, 因此, 在创建母版页时, 必须判断哪些内容是页面的公共部分.
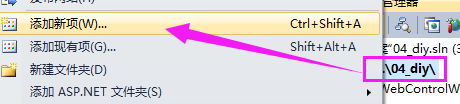
a) 网站的解决方案下, 右击网站名, 在弹出的快捷菜单中选择”添加新项”命令

b) 选择母版页, 这样就创建了一个母版页

2. 创建内容页
还是右键单击网站名称, 在弹出的快捷菜单中选中 添加新项 , 在打开的 对话框中, 选择web窗体, 勾选将代码放在单独的文件中和选择母版页框, 单击添加按钮, 在下一个弹出的窗口中选择一个母版页, 然后单击确定
3. 设置母版页应用范围:
a) ASP.NET中将内容页附加到母版页提供了3种级别(应用范围)
i.页面级
可以在每一个内容也中使用Page指令将内容页绑定到一个母版页, 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" MasterPageFile="~/MasterPage.master"%>
也可以通过编程方式, 动态应用母版页到某一个特定的内容页中: (手动敲入) override void
<%@ Page Language="C#" %> <%@ MasterType TypeName="BaseMaster" %> <script runat="server"> void Page_PreInit(Object sender, EventArgs e) { if (Request.QueryString["masterpage"] == "other") { this.MasterPageFile = "OtherMasterPage.master"; } else { this.MasterPageFile = " MasterPage.master"; } this.Title = Master.TitleName; } </script> <asp:content id="Content1" contentplaceholderid="ContentPlaceHolder1" runat="server"> <p> </p> <h1 align=center> 动态加载母版页 </h1> <p> </p><p> </p> </asp:content>
ii.应用程序级:
通过再应用程序的配置文件Web.config的pages元素中进行设置, 可以指定应用程中的所有ASP.Net页面(aspx文件)都自动绑定一个母版页, web.config文件中做如下设置:
<system.web>
<pages masterPageFile="MasterPage.master" />
</system.web>
iii.文件夹级
这种方式和应用程序级的绑定类似, 不同的是只需要在一个文件夹中的一个Web.config文件中进行配置, 然后母版页绑定会应用于该文件夹中所有ASP.NET页, 而不会影响文件夹以外的页面.
4. 母版页的事件顺序:对于控件而言, 事件都是在本地处理的, 即内容页的控件在内容页中引发事件, 母版页中的空间在母版页中引发事件, 控件事件不会从内容页发送到母版页, 也不能在内容页中处理来自母版页控件的事件.在某些情况下, 内容页母版页会引发相同的事件, 两者都引发Init和Load事件, 引发事件的一般规则是初始化事件从最里面的控件向最外面的控件引发, 而所有其他事件则从最外面的控件向最里面的控件引发.
内容页的 Page_PreInit
母版页的 Page_Init
内容页的 Page_Init
内容页的 Page_InitComplete
内容页的 Page_PreLoad
内容页的 Page_Load
母版页的 Page_Load
母版页或内容页的
按钮点击等回发事件(Master或Content的Button事件不会同时触发)
内容页的 Page_LoadComplete
内容页的 Page_PreRender
母版页的 Page_PreRender
内容页的 Page_PreRenderComplete
内容页的 Page_SaveStateComplete
母版页的 Page_Unload
内容页的 Page_Unload
在内容页中访问母版页中的控件:
母版页前端代码:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <asp:ContentPlaceHolder id="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <span style="font-family: 微软雅黑; font-size: small; font-weight: bold">访问母版页中的成员控件</span><br /> <asp:ListBox ID="ListBox1" runat="server" Width="150px"> <asp:ListItem Value="red">红色 </asp:ListItem> <asp:ListItem Value="blue">蓝色</asp:ListItem> <asp:ListItem Value="green">绿色</asp:ListItem> <asp:ListItem Value="yellow">黄色</asp:ListItem> <asp:ListItem Value="purple">紫色</asp:ListItem> </asp:ListBox> <div> <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </b></form> </body> </html>
内容页default.aspx代码:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="无标题页" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> 以下是内容页的控件<br /> <asp:DropDownList ID="DropDownList1" runat="server"> </asp:DropDownList> </asp:Content>
内容页default.aspx.cs代码:
protected void Page_LoadComplete(object sender, EventArgs e) { //在母版页中查询ID为ListBox1的ListBox控件 //将查询的值通过内容页中DropDownList控件显示出来。 //调用Master.FindControl ListBox lb = Master.FindControl("ListBox1") as ListBox; DropDownList1.Items.Clear(); foreach (ListItem li in lb.Items) { DropDownList1.Items.Add(li); } }
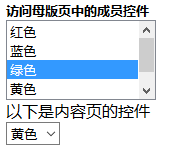
最终效果: