shiro+oauth2.0
1.搭建Oauth2.0协议的实现demo,最好要先学习一下Shiro的环境搭建。
在Shiro安全控制框架的基础上实现oauth2.0 较为容易。
学习Oauth2.0 正式开始:
案例 我用的是:张开涛的oauth和shiro集成的栗子。
当然理解了Oauth2.0的原理之后,自己简单的实现oauth协议原理,也是可以的。这个demo 我日后会补上。日后。。。
代码地址。https://github.com/fangjiaxiaobai/oauth2.0/
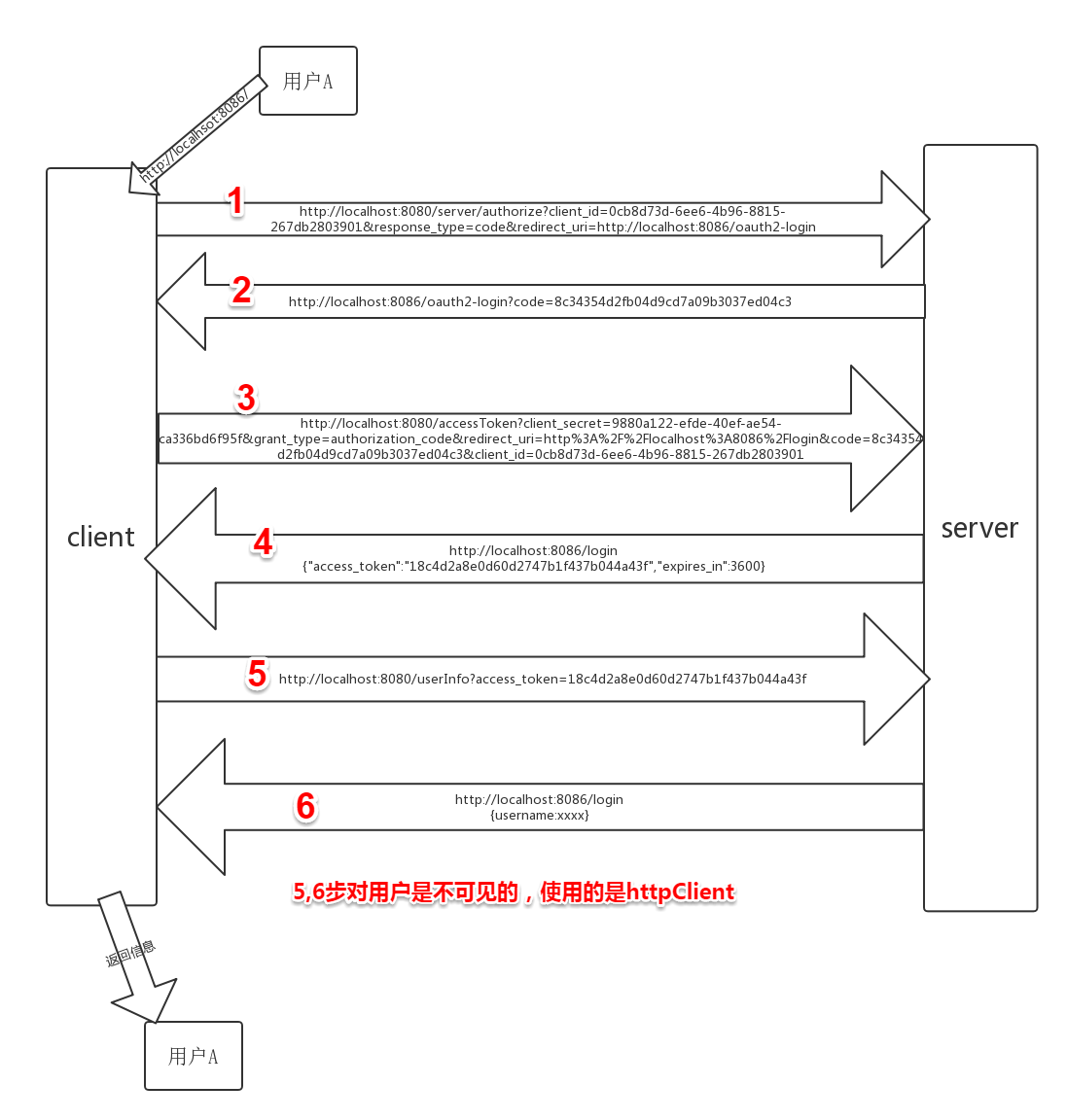
授权码方式:
oauth2.0的过程:
1.首先访问目标地址(http://localhost:8086/),就跳转到了oauth的server上,进行登录(保证了第三方不会得到你的用户名密码)。
2. 输入用户名和密码,并且授权和登录。
3.如果登录成功,server端就会生成授权码,并重定向到客户端,即之前提供的客户端地址(),
4.客户端的Oauth2AuthenticationFilter会收集此授权码,并创建Oauth2Token提交给Subject进行客户端登录。
5.客户端的Subject会委托Oauth2Realm进行身份验证,此时Oauth2Realm会根据授权码(auth code)换取access Token,
再根据accessToken 获取受保护的用户信息,然后进行客户端登录。
搭建过程:
使用spring+mybaits,
1.数据库:
user,client。
oauth2_user:id,usename,password,salt
oauth2_client:id,client_name,client_id,client_secret
3.xml配置:
见代码
4.代码实现:
客户端地址:127.0.0.1:8086
服务端地址:127.0.0.1:8080
1.在客户端:用户访问登录地址127.0.0.1:8086,就会跳转到127.0.0.1:8080进行登录和授权,
在客户端的配置中如下代码:
|
<bean id="shiroFilter" class="org.apache.shiro.spring.web.ShiroFilterFactoryBean">
<property name="securityManager" ref="securityManager" />
<property name="loginUrl" value="http://localhost:8080/server/authorize?client_id=0cb8d73d-6ee6-4b96-8815-267db2803901&response_type=code&redirect_uri=http://localhost:8086/oauth2-login";/>
<property name="successUrl" value="/" />
<property name="filters">
<util:map>
<entry key="oauth2Authc" value-ref="oAuth2AuthenticationFilter" />
</util:map>
</property>
<property name="filterChainDefinitions">
<value>
/ = anon
/oauth2Failure.jsp = anon
/oauth2-login = oauth2Authc
/logout = logout
/** = user
</value>
</property>
</bean>
|
标红处代码表示shiro会重定向到http://localhost:8080/server/authorize?client_id=0cb8d73d-6ee6-4b96-8815-267db2803901&response_type=code&redirect_uri=http://localhost:8086/oauth2-login"携带的数据有client_id,response_type,redirect_uri.
2.接下来就是server的登录代码了:见源码中com.fxb.oauth2.controller.AuthorizeController
它主要做的就是:在server端登录。
实现构建Oauth请求,然后判断cliend_id是否存在(安全检查一),不存在就返回错误,判断用户是否登录(安全检查二),没登录就跳转到登录界面。然后再生成授权码(由于response_type=code)。构建Oauth响应,设置授权码,根据携带的redirect_uri,重定向会client端,即http://localhost:8086/oauth2-login?code=xxxxxxxxxxxxxx
3.跳回client后: 如上面的标绿色的代码,会通过oAuth2AuthenticationFilter身份验证。又进行了下面的配置:
|
<!--Oauth2身份验证过滤器-->
<bean id="oAuth2AuthenticationFilter" class="com.fxb.client.filter.OAuth2AuthenticationFilter">
<property name="authCodeParam" value="code"/>
<property name="failureUrl" value="/oauth2Failure.jsp"/>
</bean>
|
java实现还是看com.fxb.client.filter.OAuth2AuthenticationFilter这个类吧。这个时候,client会携带着code跳回server端请求token。它是怎么知道访问server端地址的呢?当然是shiro配置了(标红处Z):
|
<bean id="oAuth2Realm" class="com.fxb.client.realm.OAuth2Realm">
<property name="cachingEnabled" value="true" />
<property name="authenticationCachingEnabled" value="true" />
<property name="authenticationCacheName" value="authenticationCache" />
<property name="authorizationCacheName" value="authorizationCache" />
<property name="clientId" value="0cb8d73d-6ee6-4b96-8815-267db2803901" />
<property name="clientSecret" value="9880a122-efde-40ef-ae54-ca336bd6f95f" />
<property name="accessTokenUrl" value="http://localhost:8080/accessToken";/>
<property name="userInfoUrl" value="http://localhost:8080/userInfo";/>
<property name="redirectUrl" value="http://localhost:8086/login"; />
</bean>
|
详细看com.fxb.client.realm.OAuth2Realm类、
java代码是Server端的com.fxb.oauth2.controller.AccessTokenController类。根据code生成token并返回client、
具体的思路是:构建Oauth请求,检查客户端Id是否存在。检查客户端安全key是否存在,检查验证类型,检查code是否正确。生成Access Token。生成OAuth响应,之后返回到client。
而在Client的Oauth2Realm中,其获取了accessToken 还会对服务端进行资源的请求。对应上述xml配置中userInfoUrl。此处演示的是资源为用户信息。
在Server中的实现代码在com.fxb.oauth2.controller.AccessTokenController.userInfo.
构建Oauth资源请求,验证accessToken,将资源返回。返回到client的OAuth2Realm的认证中,至此Oauth2协议演示完成。
当然Oauth2还有其他的响应类型,比如简易类型,密码模式,客户端模式。