初学jquery,easyui!
想实现仿windows的动态加载菜单功能,研究了三四天,终于做出来了,特记录。
有很多不正确的或者不规范地方,过一段时间再来看,也许会觉得现在好幼稚。
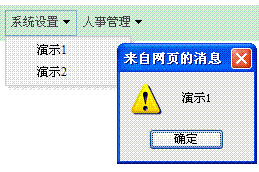
先上图:
演示json格式为自定义,实际应用可从数据库中取出。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MenuButton.aspx.cs" Inherits="WebApplication1.MenuButton" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/icon.css" rel="stylesheet" type="text/css" />
<link href="Scripts/easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Scripts/jquery-1.7.2.min.js"></script>
<script src="Scripts/easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" src="Scripts/easyui/locale/easyui-lang-zh_CN.js"></script>
<script src="Scripts/easyui/easyui-window-extend.1.2.js" type="text/javascript"></script>
<script type="text/javascript">
var menuJson = {"menus":[{"title":"系统设置","menus":[{"title":"演示1"},{"title":"演示2"}]},{"title":"人事管理","menus":[{"title":"人事1"},{"title":"人事2"}]}]};
$(function () {
var childmenu = "";
var menulist = "";
$.each(menuJson.menus, function (i, sm) {
childmenu = "<div id='mc" + i + "' style='width: 120px;'>";
$.each(sm.menus, function (j, o) {
childmenu += "<div id='mcm" + i + j + "'><a class='divA' rel='" + o.title + "' >" + o.title
+ "</a></div> ";
});
childmenu += "</div>";
menulist = "<a href='javascript:void(0)' id='mb" + i + "' class='easyui-menubutton' menu='#mc" + i + "'>" + sm.title + "</a>";
//创建一级菜单
$("#body1").append($(childmenu));
$("#dMenu").append($(menulist));
$('#mb' + i).menubutton();
});
//注册事件,使用类选择器来定位子菜单
$('.divA').click(function () {
alert($(this).attr("rel"));
});
});
</script>
</head>
<body id="body1">
<form id="form1" runat="server">
<div id="dMenu" style="background: #C9EDCC; padding: 5px; width: 600px;">
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/icon.css" rel="stylesheet" type="text/css" />
<link href="Scripts/easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Scripts/jquery-1.7.2.min.js"></script>
<script src="Scripts/easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" src="Scripts/easyui/locale/easyui-lang-zh_CN.js"></script>
<script src="Scripts/easyui/easyui-window-extend.1.2.js" type="text/javascript"></script>
<script type="text/javascript">
var menuJson = {"menus":[{"title":"系统设置","menus":[{"title":"演示1"},{"title":"演示2"}]},{"title":"人事管理","menus":[{"title":"人事1"},{"title":"人事2"}]}]};
$(function () {
var childmenu = "";
var menulist = "";
$.each(menuJson.menus, function (i, sm) {
childmenu = "<div id='mc" + i + "' style='width: 120px;'>";
$.each(sm.menus, function (j, o) {
childmenu += "<div id='mcm" + i + j + "'><a class='divA' rel='" + o.title + "' >" + o.title
+ "</a></div> ";
});
childmenu += "</div>";
menulist = "<a href='javascript:void(0)' id='mb" + i + "' class='easyui-menubutton' menu='#mc" + i + "'>" + sm.title + "</a>";
//创建一级菜单
$("#body1").append($(childmenu));
$("#dMenu").append($(menulist));
$('#mb' + i).menubutton();
});
//注册事件,使用类选择器来定位子菜单
$('.divA').click(function () {
alert($(this).attr("rel"));
});
});
</script>
</head>
<body id="body1">
<form id="form1" runat="server">
<div id="dMenu" style="background: #C9EDCC; padding: 5px; width: 600px;">
</div>
</form>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号