[SharePoint 2010 的那些事儿 – Excel Service]初识 Excel Service JavaScript OM
Excel Service 作为SharePoint商务智能解决方案中的一个重要组成部分,可以帮助我们更加轻松快捷的对组织内的数据进行分析。在Excel Service 2010中加入了两个新的API,它们分别是 Excel Services REST APIs和Excel Services JavaScript对象模型。本篇博客的主要内容就是对Excel Services JavaScript对象模型进行一个初步介绍。
在正式介绍Excel Services JavaScript对象模型前很有必要说下Excel Web Access WebPart,如果各位看官有使用Excel Service经验的话应该会对这个WebPart比较熟悉。这个WebPart的作用就是将保存在SharePoint文档库中的ExcelService直接展示在页面中。Excel Services JavaScript其实就是操作这个EWA WebPart的JavaScript类库,所以Excel Services JavaScript对象模型必须与EWA WebPart同时使用才行。
第一步:创建页面
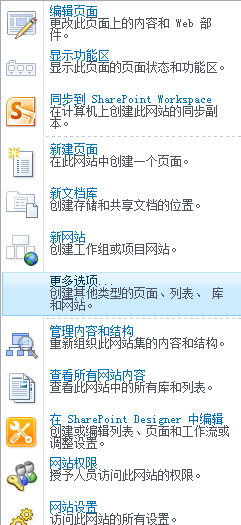
首先,需要一个创建用于承载EWA WebPart的Web部件页,我要用这个WebPart在页面中显示一个简单的Excel表。

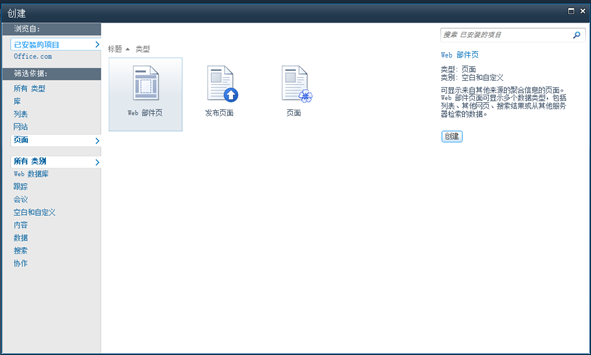
在弹出的窗口中选择[页面]类别,然后选择创建一个Web部件页。

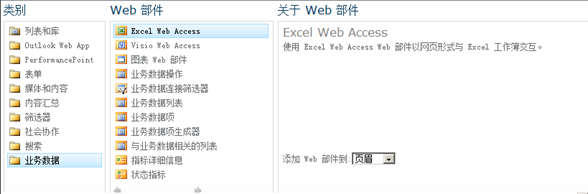
在页面创建好后,就可以向页面中的WebPart区域插入一个Excel Web Access WebPart了,可以在[业务数据]类别中找到EWA WebPart。

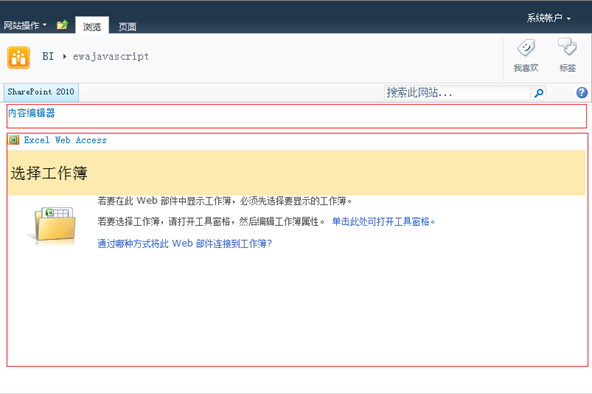
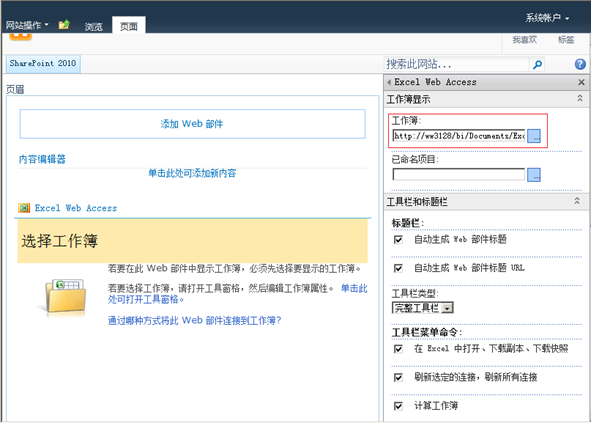
接下来还需要添加一个内容编辑器WebPart,因为可以很方便的在它里面插入一段JavaScript代码,它位于[媒体和内容]类别内。最后界面的结构类似下图这样。

下面要做的就是设置要在EWA中显示的Excel文件了,打开Web部件编辑面板,设置工作簿地址。

第二步:创建EWA JavaScript OM框架代码
在使用JavaScript对象模型时,有一些标准的代码需要预先添加到我们的代码文件中。
<script type="text/javascript">
///<reference path="http://tsdlt2/_layouts/EwaJsom.ashx?v=1"/>
var ewa = null;
//set page event handlers for onload and unload
if (window.attachEvent)
{
window.attachEvent("onload", ewaOmPageLoad);
}
else
{
window.addEventListener("DOMContentLoaded", ewaOmPageLoad, false);
}
//load map
function ewaOmPageLoad()
{
if (typeof (Ewa) != "undefined")
{
Ewa.EwaControl.add_applicationReady(ewaApplicationReady);
}
else
{
// Error - the EWA JS is not loaded.
}
}
</script>
上面这段代码就是EWA JavaScript OM框架代码了,在使用EWA JavaScript OM前需要将这段代码贴到前面。这段代码比较简单,首先就是向页面里添加一个Event Handler,用来在页面加载时运行后面的代码。在页面加载时会调用ewaOmPageLoad()方法,随后再调用EWA对象的add_applicationReady()方法。
第三步:让我们的EWA WebPart可以定时的重新计算
下面让我们来实现一个定时刷新功能。首先来实现在add_applicationReady()方法中调用的ewaApplicationReady方法。先用getItem()方法获得页面中EWA控件的引用,接着再使用setTimeout()方法添加一个计时器。
function ewaApplicationReady()
{
ewa = Ewa.EwaControl.getInstances().getItem(0);
// Start recalcing the workbook every 5 minutes.
setTimeout(forceRecalc, 300000);
}
然后再通过getActiveWorkbook()方法获得当前处于激活状态的工作簿,并调用WorkBook对象的recalcAsync()方法以重新对EWA WebPart中承载的Excel文件进行重新计算。
function forceRecalc()
{
ewa.getActiveWorkbook().recalcAsync(recalcComplete, null);
}
由于recalcAsync()方法是一个异步方法,它会需要一个call back方法,也就是下面定义的recalcComplete()方法,我们需要在其中再次用setTimeout()方法添加一个计时器,以实现每隔一段时间一次的定时计算。
function recalcComplete(result)
{
setTimeout(forceRecalc, 300000);
}
这段代码比较简单,相信大家已经对Excel Service JavaScript OM有了一个简单的了解,下篇文章小弟我还会继续就这方面写一些其它的内容,希望各位看官继续关注小弟博客,多谢多谢。



