初识jQuery,八字真言“选择元素,对其操作”
jQuery在我印象中,就是很多类似$(),然后昨天开始接触了,觉得很和谐,获取元素比JavaScript简单很多,有意思。
一、开始学习jQuery,下载jQuery库的文件
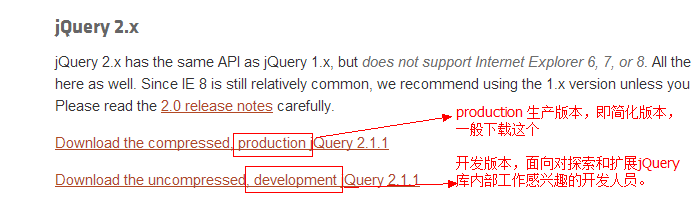
jQuery库有两个版本:

我只是使用这个jQuery库,所以我就只下载了生产版本,足以。
二、开始我的第一个Demo
1、html文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>第一个jQuery-demo</title>
<link rel="stylesheet" type="text/css" href="style/alice.css">
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/alice.js"></script>
</head>
<body>
<div id="container">
<h1>第一个jQuery-demo</h1>
<div class="author">来自风沙渡</div>
<div class="chapter" id="chapter-1">
<h2>1、jQuery学习思路</h2>
<p>选择元素,操作元素</p>
<p>It was like this.</p>
<div class="poem">
<h3 class="poem-title">学习思路</h3>
<div class="poem-stanza">
<div>什么是原型</div>
<div>什么是闭包</div>
<div>什么是原型链,作用域链</div>
<div>js只有函数作用域,没有块作用域该怎么理解</div>
</div>
</div>
<div class="poem">
<h3 class="poem-title">学习思路</h3>
<div class="poem-stanza">
<div>什么是原型</div>
<div>什么是闭包</div>
<div>什么是原型链,作用域链</div>
<div>js只有函数作用域,没有块作用域该怎么理解</div>
</div>
</div>
</div>
</div>
</body>
</html>
2、alice.css文件

body{ font:62.5% Arial,Verdana,sans-serif;} h1{ font-size:2.5em; margin-bottom:0;} h2{ font-size:1.1em; margin-bottom:.5em;} h3{ font-size:1.1em; margin-bottom:0;} .poem{ margin:0;} .emphasized{ font-style:italic; border:1px solid #888; color:red; padding:.5em;}
3、alice.js文件
$(document).ready(function(){ $('.poem-stanza').addClass('emphasized'); }); /* **********把处理程序写到一个函数中**********/ /*function emphasizePoemStanzas(){ $('.poem-stanza').addClass('emphasized'); //然后在body里面调用onload="emphasizePoemStanzas()" }*/
这里写的是给一个小文本添加一个边框样式。
$()
这个$()函数实际上是jQuery对象的一个制造工厂。可以写成jQuery(),$是一种快捷写法。
$(document).ready()
jQuery允许我们使用这个结构预定DOM加载完成后(不必等待图像加载完成)触发的函数调用。
步骤:首先获取类名为“.poem-stanza”的元素
$('.poem-stanza')
然后,添加一个类名为emphasized
addClass('emphasized')
看到的效果图如下:

体会:获取元素变得好简便,使用JavaScript时,每次都是document.getElementbyId("")等等,要写一大串才可以收手。并且JS在不同浏览器中存在着大量的兼容性问题,目前jQuery兼容于所有主流浏览器, 包括Internet Explorer 6!!!好振奋人心。
使用jQuery的八字真言:“选取元素,对其操作”
三、学与思
1、闭包
在主体函数内定义了一个匿名函数时,就创建了一个闭包。
2、jQuery对象提供的隐式迭代和连缀能力。
举个例子:
隐式迭代:例如要删除三个类名时,一般使用for循环删除,但是jQuery对象提供的隐式迭代,只需要一个语句,就足以把这三个类名remove。
连缀能力:通过一行代码取得多个元素集合并对这些元素集合执行多次操作。
如:$('td:contains("Henry")').parent().find('td:eq(1)').addClass('heightlight') //先找到包含“Henry”内容的元素,然后再找到它的父亲,找到概预算怒包含的子元素中的第2个单元格,添加类。
3、添加样式的方法
(1)使用CSS选择符
(2)使用Xpath属性选择符
(3)使用自定义的jQuery选择符
记下来,整理、反思、学习的内容



