JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一、现在我们在网站设计(三)的基础上,来编写about.html页面。
这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV
about.html页面在前面我们为了看导航栏菜单项高亮显示时,已经写了部分内容,只是那时写的代码没有实现div显示和隐藏,现在就在之前编写的基础上,为页面添加显示和隐藏div的效果。
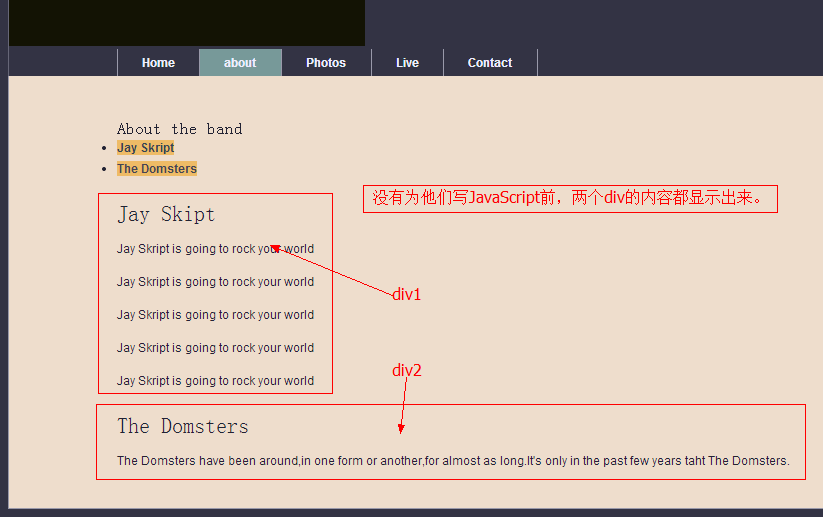
没有写JavaScript之前看到的效果:

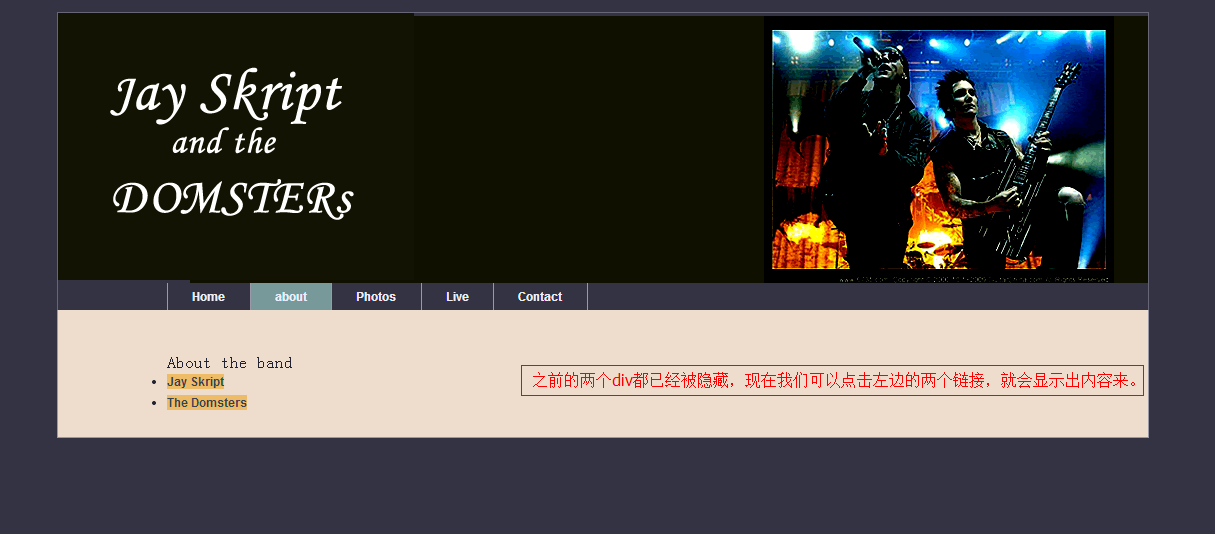
实现后的效果图:

这个就是我们现在要做的效果。
1、背景:
我们在about.html页面中写了一个ul列表,然后接着是一段对每个列表的标题进行详细说明的一段文字。文章太长时,使得页面看起来很长,不大美观,所以我们现在做的就是:通过鼠标点击,点击到哪个列表项,就显示出那段文字即可,把不想看的那段文字隐藏。
2、思路
首先把显示出来的存放每个列表项那段文字的div都隐藏掉,然后通过鼠标点击,获取到的href属性值,最后判断要显示出哪个div来。
3、代码
(1)about.js 用来写这个页面用到的JS代码
/******************显示section块的函数*****************/ function showSection(id){ //获取元素 var divs = document.getElementsByTagName("div"); //判断 如果div的className不为section,则跳出循环,否则再次判断当前的id是否等于参数id,不是的话则隐藏 for(var i= 0; i<divs.length; i++){ if(divs[i].className.indexOf("section") == -1) continue; if(divs[i].getAttribute("id") != id){ divs[i].style.display = "none"; }else{ divs[i].style.display = "block"; } } } /****************遍历intervalnav清单里的所有链接******************/ function prepareInternalnav(){ //浏览器对象检测 if(!document.getElementById) return false; if(!document.getElementsByTagName) return false; if(!document.getElementById("internalnav")) return false; //获取元素 var nav = document.getElementById("internalnav"); var links = document.getElementsByTagName("a"); //遍历连接,分割出href属性的值,调用显示section块的函数 for(var i=0; i<links.length; i++){ var sectionId = links[i].getAttribute("href").split("#")[1]; //以#分割,[1]取第二个值,记jay、domsters if(!document.getElementById(sectionId)) continue; //如果找不到这个id,则退出循环 document.getElementById(sectionId).style.display = "none"; //把class属性值为sectionId的都设置为display:none,然后再显示出来 links[i].destination = sectionId; links[i].onclick = function(){ showSection(this.destination); return false; } } } addLoadEvent(prepareInternalnav);
把这个about.js文件包含到about.html的头部后,就可以打开浏览器来看看效果了。
about.html页面ok了。
二、学与思
1、用到了一个分割函数split(character)
array = string.split(character) //参数为指定字符
根据某个指定字符,把一个字符串分割为两个或更多个部分,返回返回的是一个数组。
例如在本页面中的,<li><a href="#jay">Jay Skript</a></li>
使用split()以“#”分割,得到的结果是“”和jay,
我们使用这条语句var sectionId = links[i].getAttribute("href").split("#")[1];取第二个值,得到的便是jay。
2、return false
links[i].onclick = function(){
showSection(this.destination);
return false;
}
鼠标点击时,调用显示div函数,并且要组织浏览器的默认行为,所以,return false。

