iOS 全局竖屏 单个viewcontroller点击按钮支持横屏
注:由于当时的需求需要本文描述的方法只是视图旋转并不是真正的自动旋屏(不建议采用),末尾的第二个demo才是真正的自动旋屏且已正常上线APP,亲测有效。
问题描述:项目工程只支持竖屏,在播放器页面需要点击按钮进行横竖屏切换,并能根据手机的方向进行自动旋转
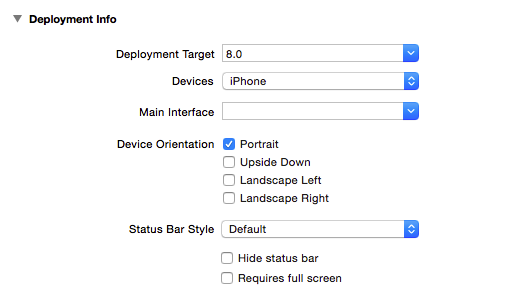
如图:只勾选了竖屏

解决方法:(主要是采用视图transform的原理 横屏时调整视频视图上的每个控件坐标位置 竖屏在调整回去)
1.电池状态栏的显示与隐藏
首先在plist文件中添加View controller-based status bar appearance 设置为no
然后在控制器中通过[[UIApplication sharedApplication] setStatusBarHidden: withAnimation:NO]方法
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO];
来显示或者隐藏状态栏,一般情况下竖屏时状态栏会显示 横屏则隐藏
导航栏也进行隐藏换成自己的头部视图条
self.navigationController.navigationBarHidden = YES;
2.通知监测状态栏方向(自动旋转屏幕)
设置全局的orientation:
orientation = [UIDevice currentDevice].orientation;
通知:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(orientChange:) name:UIDeviceOrientationDidChangeNotification object:nil];
方法:
- (void)orientChange:(NSNotification *)noti { // UIDeviceOrientation orientation = [UIDevice currentDevice].orientation; orientation = [UIDevice currentDevice].orientation; NSLog(@"打印现在的设备方向:%ld",(long)orientation); switch (orientation) { case UIDeviceOrientationPortrait: { NSLog(@"屏幕竖直"); isFullScreen = NO; [[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO]; // [UIView animateWithDuration:0.25 animations:^{ // playView.transform = CGAffineTransformMakeRotation(0); // playView.frame = CGRectMake(0, 0, widthAll, 300); // topView.frame = CGRectMake(0, 0, widthAll, 50); // footView.frame = CGRectMake(0, 250, widthAll, 50); // menuBtn.frame = CGRectMake(widthAll-100, 10, 100, 30); // }]; [self shupinAction]; } break; case UIDeviceOrientationLandscapeLeft: { isFullScreen = YES; NSLog(@"屏幕向左转"); [[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO]; [self rightHengpinAction]; // [UIView animateWithDuration:0.25 animations:^{ // playView.transform = CGAffineTransformMakeRotation(M_PI*0.5); // playView.frame = CGRectMake(0, 0, widthAll, heightAll); // topView.frame = CGRectMake(0, 0, heightAll, 50); // footView.frame = CGRectMake(0, widthAll-50, heightAll, 50); // menuBtn.frame = CGRectMake(heightAll-100, 10, 100, 30); // }]; } break; case UIDeviceOrientationLandscapeRight: { isFullScreen = YES; NSLog(@"屏幕向右转"); [[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO]; [self leftHengpinAction]; // [UIView animateWithDuration:0.25 animations:^{ // playView.transform = CGAffineTransformMakeRotation(-M_PI*0.5); // playView.frame = CGRectMake(0, 0, widthAll, heightAll); // topView.frame = CGRectMake(0, 0, heightAll, 50); // footView.frame = CGRectMake(0, widthAll-50, heightAll, 50); // menuBtn.frame = CGRectMake(heightAll-100, 10, 100, 30); // }]; } break; default: break; } }
3.点击按钮进行横竖屏切换
添加按钮,设置点击方法
-(void)rotateScreeen:(UIButton *)btn { NSLog(@"旋转屏幕"); btn.selected = !btn.selected; if (btn.selected) { isFullScreen = YES; [[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO]; if (orientation == UIDeviceOrientationPortrait) { NSLog(@"当前竖屏模式"); [self rightHengpinAction]; }else if(orientation == UIDeviceOrientationLandscapeLeft) { NSLog(@"当前左横屏模式"); [self shupinAction]; }else if(orientation == UIDeviceOrientationLandscapeRight) { NSLog(@"当前右横屏模式"); [self shupinAction]; } }else{ isFullScreen = NO; [[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO]; [self shupinAction]; } }
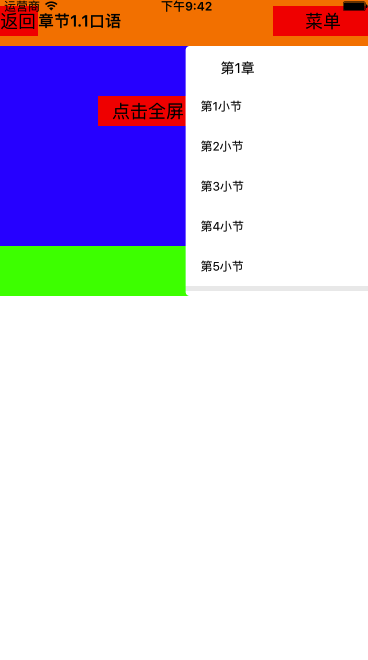
4.程序运行效果
竖屏效果:

横屏效果:

简单的demo下载地址(未作ui):http://download.csdn.net/user/wusangtongxue
(更新)第二次修改后的真正横屏demo地址:http://download.csdn.net/download/wusangtongxue/10049935

