selenium——操作滚动条
在自动化测试的过程中,难免会应用到翻页键,但是webdriver提供的方法都是操作当前页面可见的元素,对于未在当前范围展示的翻页键,该如何操作呢?
小编在这里介绍一种方法:使用JavaScript操作浏览器的滚动条。
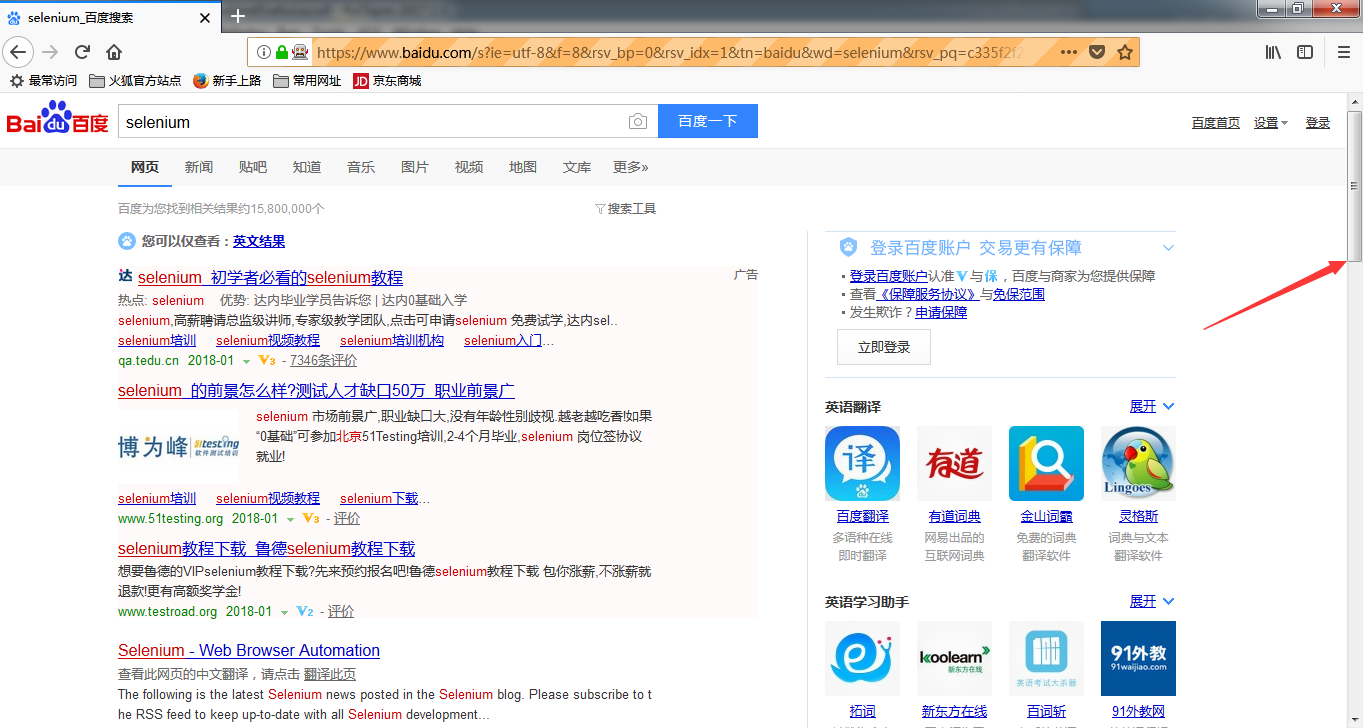
- 制造含有滚动条的环境
#打开百度 driver=webdriver.Firefox() driver.get("https://www.baidu.com/") #搜索selenium,制造含有滚动条的环境 kw=driver.find_element_by_id("kw") kw.send_keys("selenium") su=driver.find_element_by_id("su") su.click()

- 操作滚动条
#拖动滚动条至底部 js1="document.documentElement.scrollTop=10000" driver.execute_script(js1) #拖动滚动条至顶部 js2="document.documentElement.scrollTop=0" driver.execute_script(js2)
运行后就能操控滚动条在顶部和底部之间跳转了,scrollTop为0时,表示正哥页面的顶端,设置值为10000(大于等于整个页面的长度)时,就可以滚动到底部

上面展示的是上下方向的滚动条,接下来介绍左右方向的滚动条的操作方法
#左右方向的滚动条可以使用window.scrollTo(左边距,上边距)方法 #example js="window.scrollTo(200,1000)" driver.execute_script(js)
左边距和上边距的值可以自行设置
源码奉上,敬请指教

from selenium import webdriver import time #打开百度 driver=webdriver.Firefox() driver.get("https://www.baidu.com/") #搜索selenium,制造含有滚动条的环境 kw=driver.find_element_by_id("kw") kw.send_keys("selenium") su=driver.find_element_by_id("su") su.click() time.sleep(2) #拖动滚动条至底部 js1="document.documentElement.scrollTop=10000" driver.execute_script(js1) time.sleep(3) #拖动滚动条至顶部 js2="document.documentElement.scrollTop=0" driver.execute_script(js2) time.sleep(3) driver.quit() ''' #左右方向的滚动条可以使用window.scrollTo(左边距,上边距)方法 #example js="window.scrollTo(200,1000)" driver.execute_script(js) '''




