基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
在很多系统模块里面,我们可能都需要进行一定的数据交换处理,也就是数据的导入或者导出操作,这样的批量处理能给系统用户更好的操作体验,也提高了用户录入数据的效率。我在较早时期的EasyUI的Web框架上,也介绍过通过Excel进行的数据导入导出操作,随笔文章为《基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出》,本文基于Bootstrap的框架基础上,再对这个模块进行更新处理,以及Office文档或者图片等附件的查看处理。
1、数据的导入操作
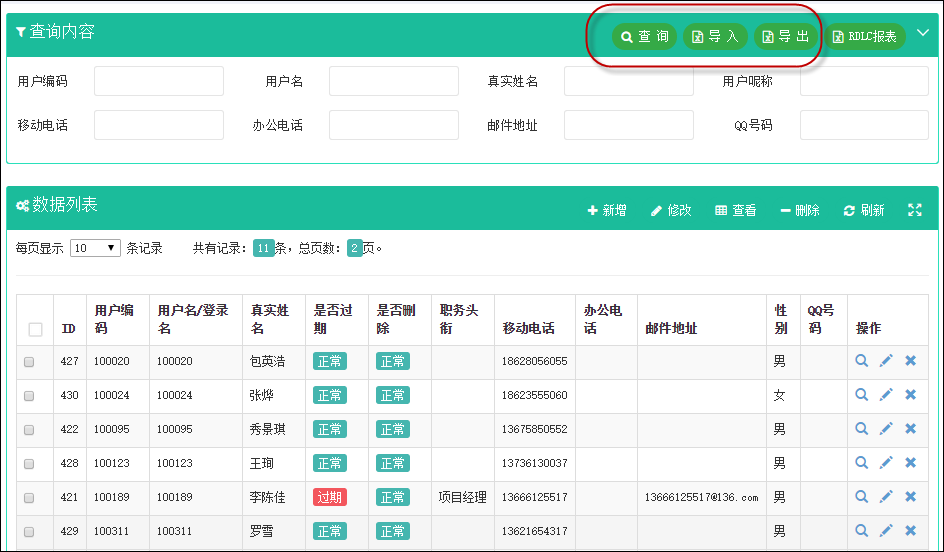
一般系统模块里面,都有数据导入和导出操作,因此在界面自动生成的时候,我都倾向于给用户自动生成这些标准的查询、导入、导出等操作功能,界面效果如下所示。

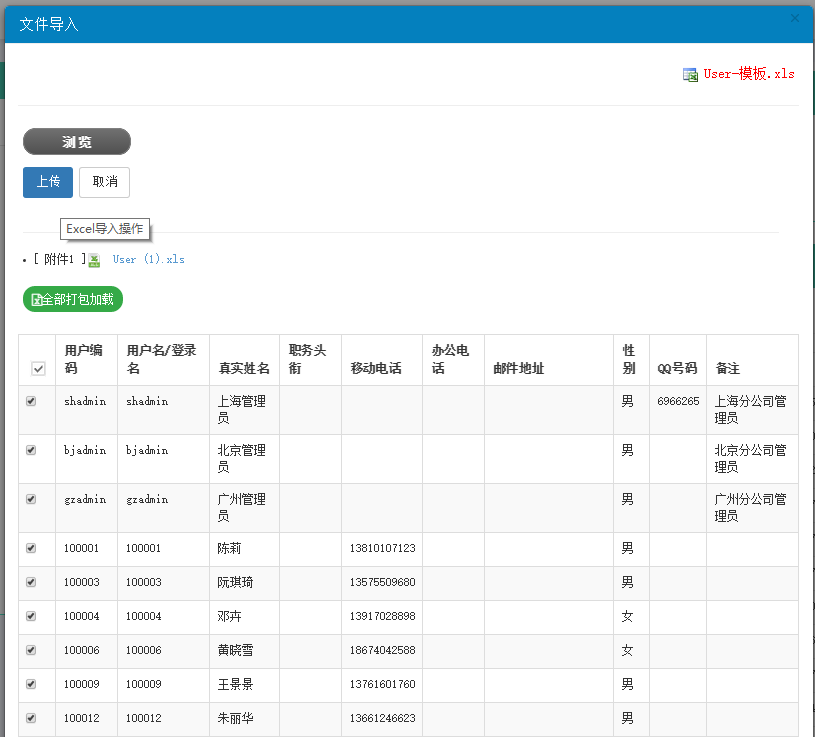
导入操作,在Bootstrap框架里面,我把它作为一个层的,都统一放在index.cshtml文件里面,这样可以使得整个界面的处理更加紧密一点,示例代码如下所示。
下面这些代码一般情况下,都是自动生成的,包括所需的全部字段,我们一般是根据需要进行字段的裁剪,以适应我们的业务和实际需要。
<!--导入数据操作层--> <div id="import" class="modal fade bs-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header bg-primary"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title">文件导入</h4> </div> <div class="modal-body"> <div style="text-align:right;padding:5px"> <a href="~/Content/Template/User-模板.xls" onclick="javascript:Preview();"> <img alt="测试用户信息-模板" src="~/Content/images/ico_excel.png" /> <span style="font-size:larger;font-weight:200;color:red">User-模板.xls</span> </a> </div> <hr/> <form id="ffImport" method="post"> <div title="Excel导入操作" style="padding: 5px" data-options="iconCls:'icon-key'"> <input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" /> <input id="file_upload" name="file_upload" type="file" multiple="multiple"> <a href="javascript:;" class="btn btn-primary" id="btnUpload" onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a> <a href="javascript:;" class="btn btn-default" id="btnCancelUpload" onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a> <div id="fileQueue" class="fileQueue"></div> <br /> <hr style="width:98%" /> <div id="div_files"></div> <br /> </div> </form> <!--数据显示表格--> <table id="gridImport" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%"> <thead id="gridImport_head"> <tr> <th class="table-checkbox" style="width:40px"><input class="group-checkable" type="checkbox" onclick="selectAll(this)"></th> <th>用户编码</th> <th>用户名/登录名</th> <th>真实姓名</th> <th>职务头衔</th> <th>移动电话</th> <th>办公电话</th> <th>邮件地址</th> <th>性别</th> <th>QQ号码</th> <th>备注</th> </tr> </thead> <tbody id="gridImport_body"></tbody> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" onclick="SaveImport()">保存</button> </div> </div> </div> </div>
我们如果要显示导入操作界面,那么只需要把这个层显示出来即可,如下脚本所示。
//显示导入界面 function ShowImport() { $("#import").modal("show"); }
这里的文件上传处理,主要使用了Uploadify的这个控件进行处理的,当然也可以利用我前面介绍过的File Input上传控件进行处理,都可以很好实现这些导入操作。
一般情况下的Uploadify控件的初始化代码如下所示
$(function () { //添加界面的附件管理 $('#file_upload').uploadify({ 'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径 'buttonText': '浏 览', //按钮文本 'uploader': '/FileUpload/Upload', //处理上传的页面 'queueID': 'fileQueue', //队列的ID 'queueSizeLimit': 1, //队列最多可上传文件数量,默认为999 'auto': false, //选择文件后是否自动上传,默认为true 'multi': false, //是否为多选,默认为true 'removeCompleted': true, //是否完成后移除序列,默认为true 'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值 'fileTypeDesc': 'Excel Files', //文件描述 'fileTypeExts': '*.xls', //上传的文件后缀过滤器 'onQueueComplete': function (event, data) { //所有队列完成后事件 //业务处理代码 //提示用户Excel格式是否正常,如果正常加载数据 }, 'onUploadStart': function (file) { InitUpFile();//上传文件前 ,重置GUID,每次不同 $("#file_upload").uploadify("settings", 'formData', { 'folder': '数据导入文件', 'guid': $("#AttachGUID").val() }); //动态传参数 }, 'onUploadError': function (event, queueId, fileObj, errorObj) { //alert(errorObj.type + ":" + errorObj.info); } }); });
关键的逻辑就是:
//业务处理代码
一般情况下,我们在这里已经在服务器里面获得了Excel文件了,因此需要对这个文件的格式进行处理,如果格式正确,那么我们把数据显示出来,供导入用户进行记录的选择,决定导入那些记录即可。

处理检查Excel数据格式的代码如下所示。
//提示用户Excel格式是否正常,如果正常加载数据 $.ajax({ url: '/User/CheckExcelColumns?guid=' + guid, type: 'get', dataType: 'json', success: function (data) { if (data.Success) { InitGrid(); //重新刷新表格数据 showToast("文件已上传,数据加载完毕!"); } else { showToast("上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。", "error"); } } });
我们就是在后台增加一个CheckExcelColumns的方法,用来检查Excel文件的字段格式的,只有符合格式要求的文件,才被获取数据并显示在界面上。
显示在界面上的JS代码,也就是主要把Excel文件的内容提取出来,并绑定在Table元素上即可。
//根据条件查询并绑定结果 function InitGrid() { var guid = $("#AttachGUID").val(); var url = "/User/GetExcelData?guid=" + guid; $.getJSON(url, function (data) { $("#gridImport_body").html(""); $.each(data.rows, function (i, item) { var tr = "<tr>"; tr += "<td><input class='checkboxes' type=\"checkbox\" name=\"checkbox\" ></td>"; tr += "<td>" + item.HandNo + "</td>"; tr += "<td>" + item.Name + "</td>"; tr += "<td>" + item.FullName + "</td>"; tr += "<td>" + item.Title + "</td>"; tr += "<td>" + item.MobilePhone + "</td>"; tr += "<td>" + item.OfficePhone + "</td>"; tr += "<td>" + item.Email + "</td>"; tr += "<td>" + item.Gender + "</td>"; tr += "<td>" + item.QQ + "</td>"; tr += "<td>" + item.Note + "</td>"; tr += "</tr>"; $("#gridImport_body").append(tr); }); }); }
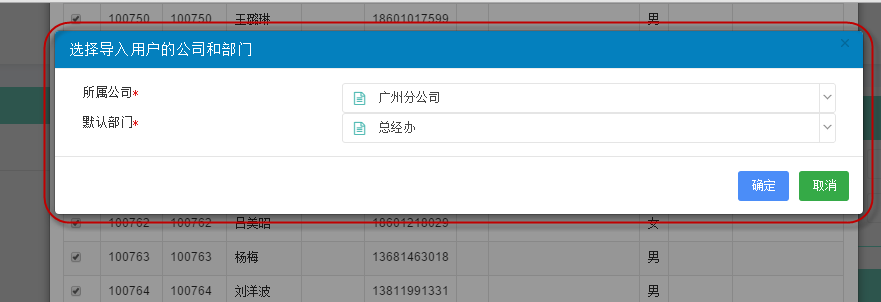
为了更进一步获取用户导入到具体的部门,那么我们还可以弹出一个对话框用然后选择具体的信息,最后才提交数据到后台进行处理。

操作代码如下所示。
//保存导入的数据 function SaveImport() { //赋值给对象 $("#Company_ID3").select2("val", @Session["Company_ID"]).trigger('change'); $("#Dept_ID3").select2("val", @Session["Dept_ID"]).trigger('change'); $("#selectDept").modal("show"); }
这样我们确认保存的时候,只需要通过Ajax把数据提交给后台处理即可,具体JS代码如下所示。
$.ajax({ url: '/User/SaveExcelData', type: 'post', dataType: 'json', contentType: 'application/json;charset=utf-8', traditional: true, success: function (data) { if (data.Success) { //保存成功 1.关闭弹出层,2.清空记录显示 3.刷新主列表 showToast("保存成功"); $("#import").modal("hide"); $(bodyTag).html(""); Refresh(); } else { showToast("保存失败:" + data.ErrorMessage, "error"); } }, data: postData });
Uploadify的处理在我之前基于EasyUI的界面里面也有说明,有兴趣可以参考《基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出》、《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》以及《Web开发中的文件上传组件uploadify的使用》。
2、数据的导出操作
数据的导出操作相对比较简单,一般情况下,我们把数据写入一个固定的Excel表里面,然后提供URL给用户下载即可。
//导出Excel数据 function ShowExport() { var url = "/User/Export"; var condition = $("#ffSearch").serialize();//获取条件 executeExport(url, condition);//执行导出 }
具体的逻辑代码如下所示
//执行导出操作,输出文件 function executeExport(url, condition) { $.ajax({ type: "POST", url: url, data: condition, success: function (filePath) { var downUrl = '/FileUpload/DownloadFile?file=' + filePath; window.location = downUrl; } }); }

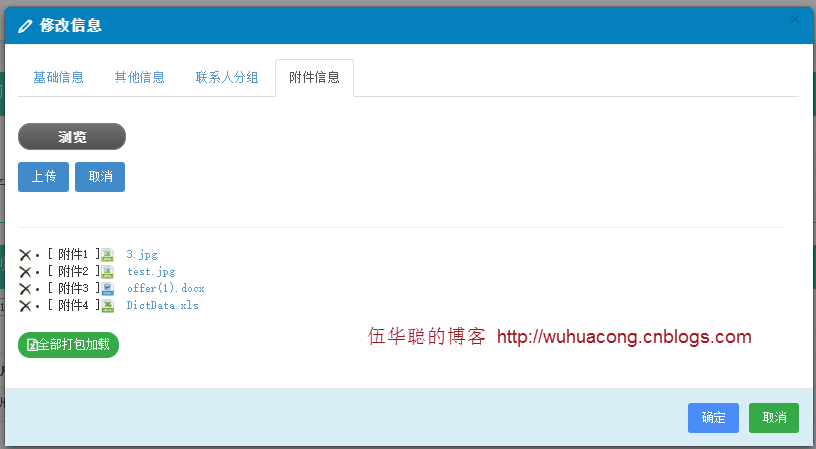
3、附件的查看处理
多数情况下,我们可能需要查看上传的文件,包括Office文档、图片等可以进行预览的,是在不行,可以提供下载本地打开查看。
我在基于EasyUI的Web开发也介绍了Office的预览处理:《基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览》,这里我们改进一下即可实现具体的Office预览和图片查看功能了。
上篇文件介绍了Office的预览有两种途径,一种是利用微软Office的预览地址进行预览,一种是用控件生成HTML进行预览,两种可以结合使用,根据需要进行配置即可。
/// <summary> /// 根据附件ID,获取对应查看的视图URL。 /// 一般规则如果是图片文件,返回视图URL地址'/FileUpload/ViewAttach'; /// 如果是Office文件(word、PPT、Excel)等,可以通过微软的在线查看地址进行查看:'http://view.officeapps.live.com/op/view.aspx?src=', /// 也可以进行本地生成HTML文件查看。如果是其他文件,可以直接下载地址。 /// </summary> /// <param name="id">附件的ID</param> /// <returns></returns> public ActionResult GetAttachViewUrl(string id) { string viewUrl = ""; FileUploadInfo info = BLLFactory<FileUpload>.Instance.FindByID(id); if (info != null) { string ext = info.FileExtend.Trim('.').ToLower(); string filePath = GetFilePath(info); bool officeInternetView = false;//是否使用互联网在线预览 string hostName = HttpUtility.UrlPathEncode("http://www.iqidi.com/");//可以配置一下,如果有必要 if (ext == "xls" || ext == "xlsx" || ext == "doc" || ext == "docx" || ext == "ppt" || ext == "pptx") { if (officeInternetView) { //返回一个微软在线浏览Office的地址,需要加上互联网域名或者公网IP地址 viewUrl = string.Format("http://view.officeapps.live.com/op/view.aspx?src={0}{1}", hostName, filePath); } else { #region 动态第一次生成文件 //检查本地Office文件是否存在,如不存在,先生成文件,然后返回路径供查看 string webPath = string.Format("/GenerateFiles/Office/{0}.htm", info.ID); string generateFilePath = Server.MapPath(webPath); if (!FileUtil.FileIsExist(generateFilePath)) { string templateFile = BLLFactory<FileUpload>.Instance.GetFilePath(info); templateFile = Path.Combine(System.AppDomain.CurrentDomain.BaseDirectory, templateFile.Replace("\\", "/")); if (ext == "doc" || ext == "docx") { Aspose.Words.Document doc = new Aspose.Words.Document(templateFile); doc.Save(generateFilePath, Aspose.Words.SaveFormat.Html); } else if (ext == "xls" || ext == "xlsx") { Workbook workbook = new Workbook(templateFile); workbook.Save(generateFilePath, SaveFormat.Html); } else if (ext == "ppt" || ext == "pptx") { templateFile = templateFile.Replace("/", "\\"); PresentationEx pres = new PresentationEx(templateFile); pres.Save(generateFilePath, Aspose.Slides.Export.SaveFormat.Html); } } #endregion viewUrl = webPath; } } else { viewUrl = filePath; } } return Content(viewUrl); }
通过这个后台处理代码,我们可以正确知道Office预览的时候,使用的是哪个URL了。
这样在前端页面,我们只需要判断具体是那种文件,然后进行展示即可了。
if(type =="image") { var imgContent = '<img src="'+ viewUrl + '" />'; $("#divViewFile").html(imgContent); $("#file").modal("show"); } else { $.ajax({ type: 'GET', url: viewUrl, //async: false, //同步 //dataType: 'json', success: function (json) { $("#divViewFile").html(json); $("#file").modal("show"); }, error: function (xhr, status, error) { showError("操作失败" + xhr.responseText); //xhr.responseText } }); }
其中的代码
$("#file").modal("show");
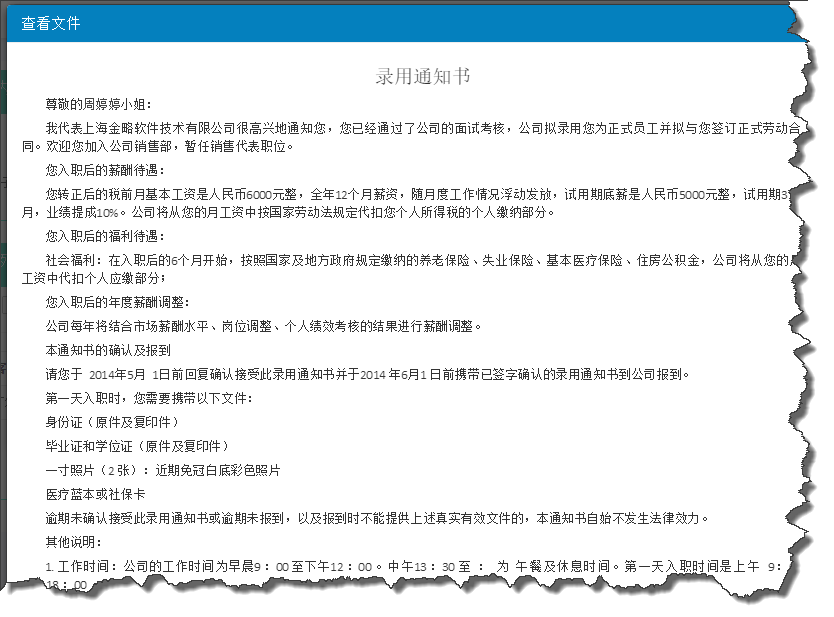
是我们调用全局对话框,用来展示具体的内容的,效果如下所示。

word文档预览效果如下所示:

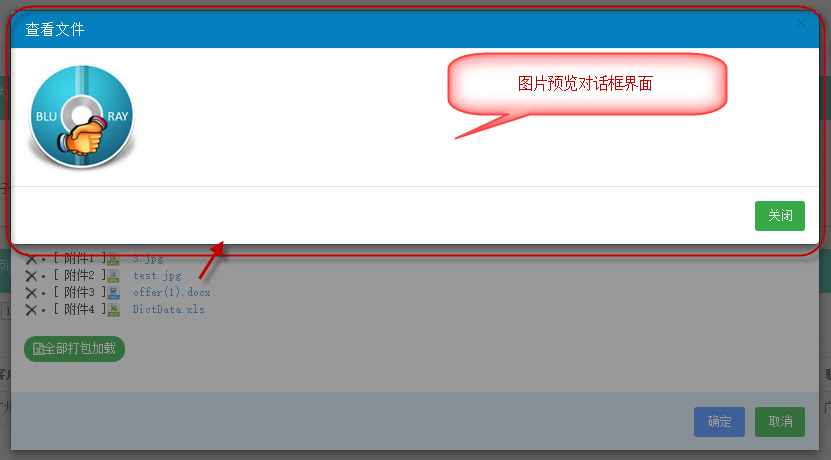
或者我们查看图片文件的时候,可以获得界面效果如下所示:


以上就是 数据的导入、导出及附件的查看处理的介绍内容,希望对大家学习有帮助。
如果有兴趣,可以继续参考系列文章:
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



