基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
在前面的一篇随笔《基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理》介绍了菜单模块的处理,主要介绍如何动态从数据库里面获取记录并构建菜单列表。其中菜单信息的图标样式,也是从数据库里面获取的,因此要求我们能够动态取得Bootstrap里面的各种图标定义了。本篇主要介绍如何提取Bootstrap的图标信息,存储到数据库里面为我所用。
1、菜单的显示及各种Bootstrap图标
我们从下图可以看到,为了菜单的美观,每个菜单项(这里分了三级菜单)都有一个图标,虽然大小不同,我们利用Bootstrap的图标,都是从Bootstrap图标库里面的内容。

Bootstrap图标库里面分为了三类内容:
Font Awesome:Bootstrap专用图标字体,Font Awesome 中包含的所有图标都是矢量的,也就可以任意缩放,避免了一个图标做多种尺寸的麻烦。CSS对字体可以设置的样式也同样能够运用到这些图标上了。
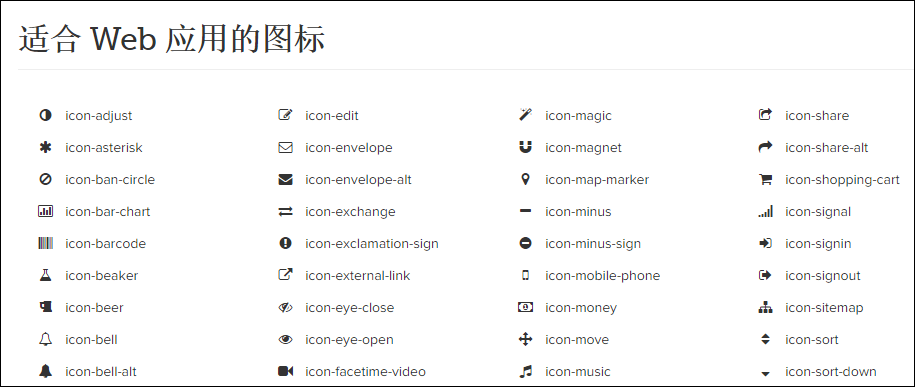
如下面是部分Font Awesome 的图标:

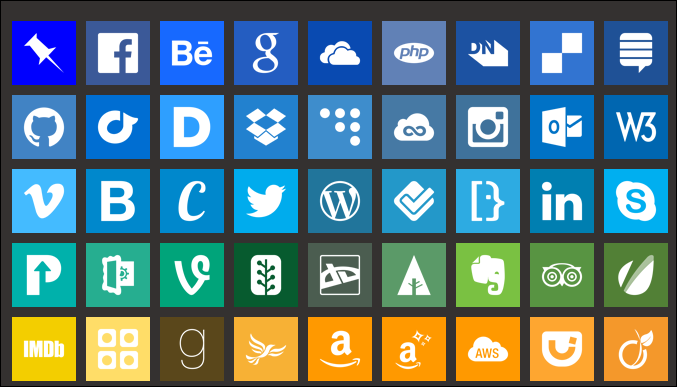
Simple Icons:收集众多网站的Logo,并提供高质量、不同尺寸的png格式图片给广大网友,所有Icon版权归其所属公司。
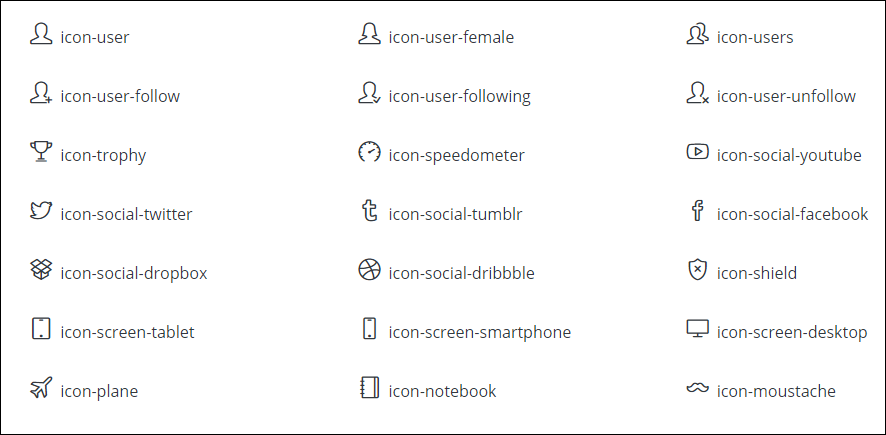
如下面所示是Simple Icons的部分图标:

Glyphicons:包括200个符号字体格式图表集合,由Glyphicons提供,Glyphicons Halflings 一般是收费的,但是经过Bootstrap和Glyphicons作者之间的协商,允许开发人员不需要支付费用即可使用。
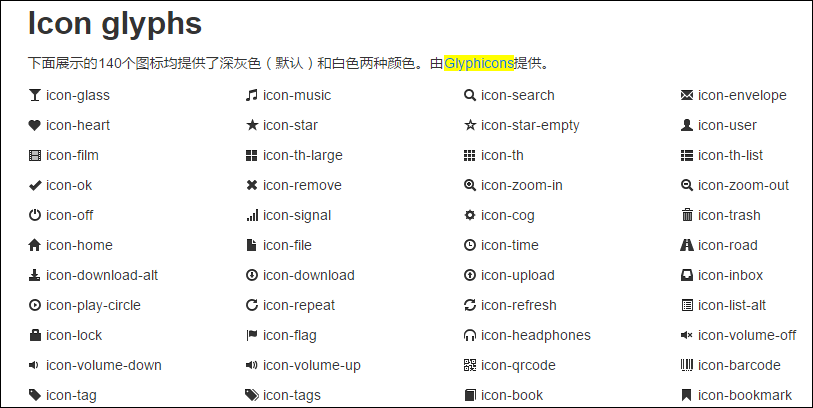
如下是部分Glyphicons内容:

利用这几种图标内容,我们引入下面几种样式就可以了。
<link href="/Content/metronic/font-awesome/css/font-awesome.min.css" rel="stylesheet"/> <link href="/Content/metronic/simple-line-icons/simple-line-icons.min.css" rel="stylesheet"/> <link href="/Content/metronic/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
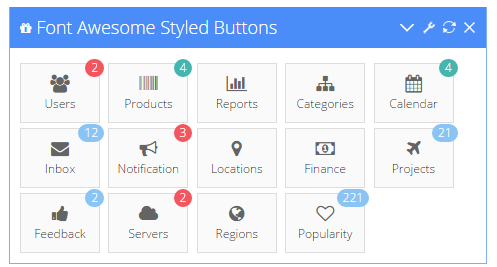
这几种图标,都是支持各种Bootstrap的主题化显示的,如下面几种效果所示。



或者也可以把图标变大一些:

2、各种Bootstrap的图标的提取
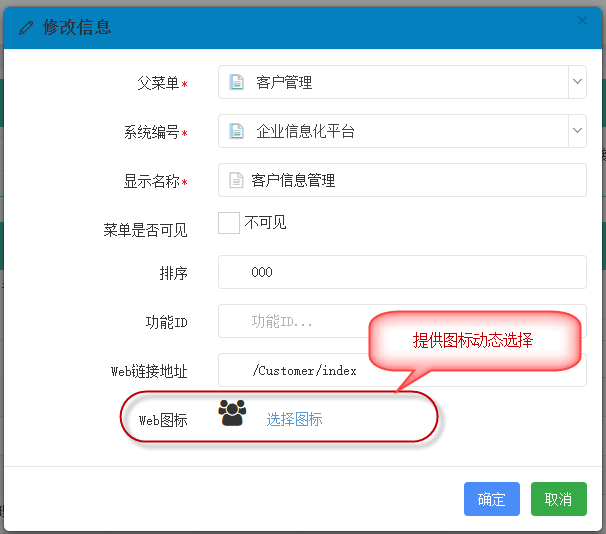
我们通过上面的介绍,估计对这几种Bootstrap的图标有了一定的了解,但是我们如果要能够在菜单编辑里面选择图标,那么我们还是需要把这些信息提取到数据库里面,然后展示出来给我进行选择的,否则无法做到动态配置。

如上面的编辑界面,对菜单的Web图标提供了动态的选择,那么我们如果数据库里面记录了上面几种图标的集合,那么我们就可以把它在界面进行展示,并可以从中选择合适的图表了。
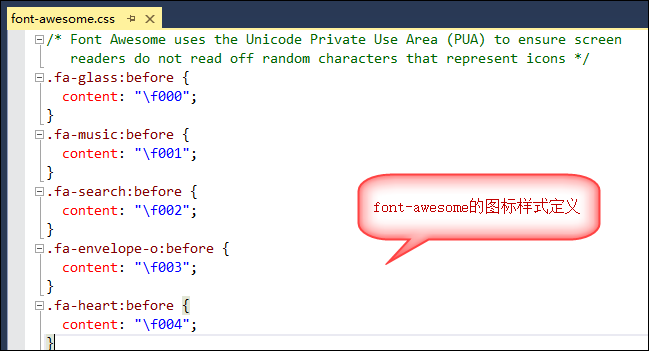
根据上面的几个样式文件,我们分析一下,如对于font-awesome.min.css的文件内容,它对于图标定义部分如下所示。

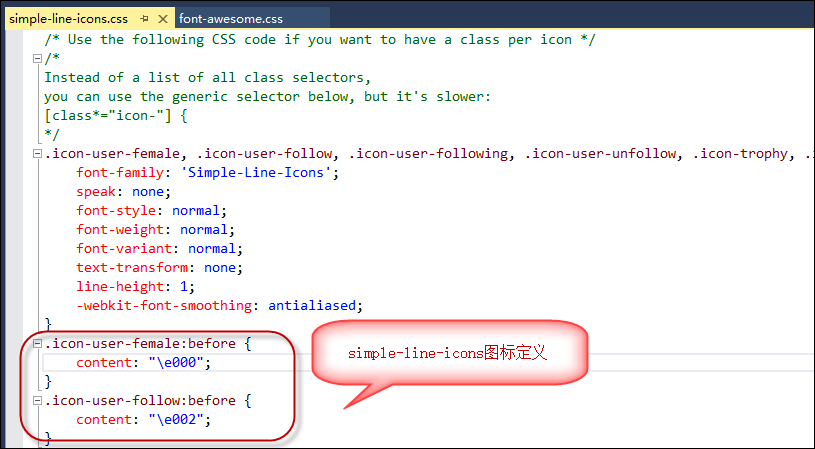
而对于simple-line-icons来说,它的样式定义也差不多,如下所示。

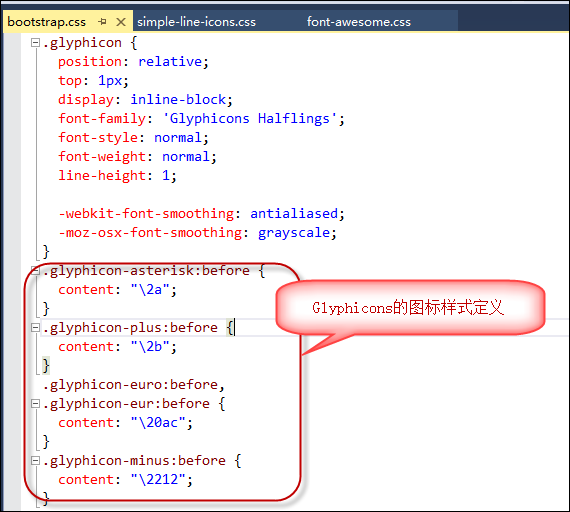
对于Glyphicons来说,它的样式定义也是很类似的,如下所示。

根据这几种信息,我们就可以通过正则表达式匹配的方式,把我们所需要的信息提取出来,并存储在数据库里面即可实现图标动态显示和选择的第一步了。
例如,我们定义部分变量和正则表达式来处理这些文件内容:
string regex = "^\\.(?<name>.*?):before\\s*\\{"; List<string> filePathList = new List<string>() { "~/Content/themes/metronic/assets/global/plugins/bootstrap/css/bootstrap.css", "~/Content/themes/metronic/assets/global/plugins/font-awesome/css/font-awesome.css", "~/Content/themes/metronic/assets/global/plugins/simple-line-icons/simple-line-icons.css", };
然后通过读取文件内容,并进行匹配记录获取即可提取出来集合内容了。
string content = FileUtil.FileToString(realPath); List<string> matchList = CRegex.GetList(content, regex, 1);
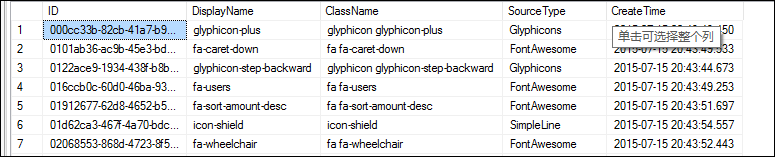
最后我们把这些信息保存到数据库表里面即可。
BootstrapIconInfo info = new BootstrapIconInfo() { DisplayName = item, ClassName = prefix + item, CreateTime = DateTime.Now, SourceType = sourceType, }; BLLFactory<BootstrapIcon>.Instance.Insert(info);
最后记录存储在数据库里面,效果如下所示,里面已经记录我们所需的图标信息了,这样在实际使用的时候,就可以利用各个字段的信息,显示出好看的界面了。

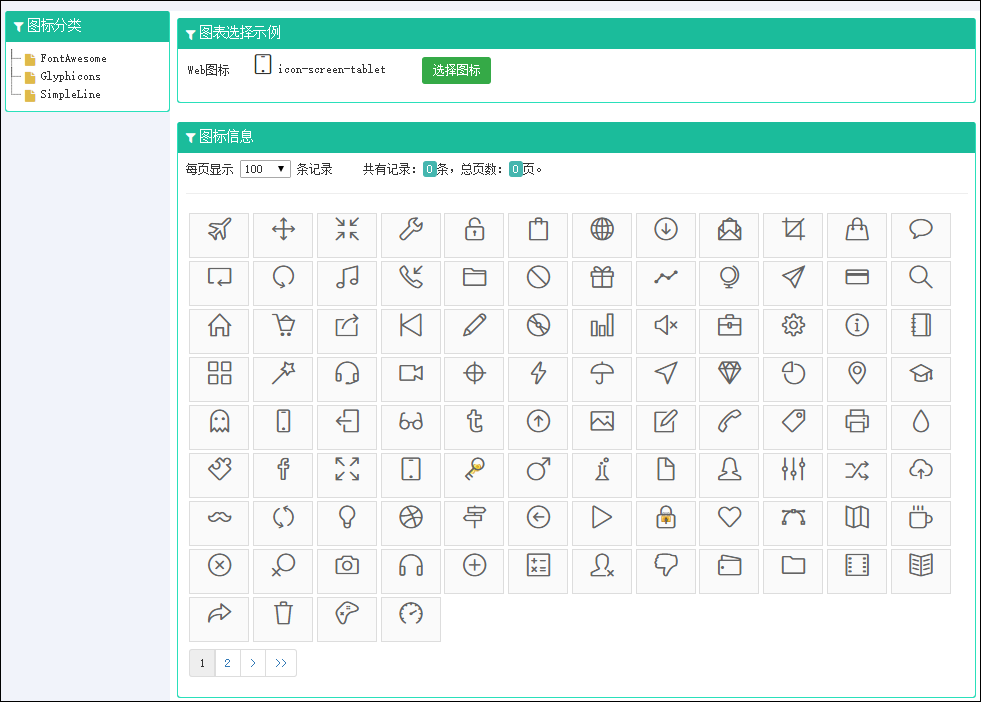
3、Bootstrap的图标显示和选择
我们通过文件读取并以正则表达式提取出内容,然后保存到数据库后,这些图标信息就可以为我们使用了,可以在页面里面分类显示出来,每类的图标进行分页处理,方便查询,如下所示。

这部分的显示页面代码和常规的数据显示差不多的,只是不需要表头信息而已,我们来看看页面代码如下所示。
<div class="portlet box green-meadow"> <div class="portlet-title"> <div class="caption"> <i class="fa fa-filter"></i> 图标信息 </div> </div> <div class="portlet-body flip-scroll"> <div> <span>每页显示</span> <select id="rows" onchange="ChangeRows()"> <option>50</option> <option selected>100</option> <option>200</option> <option>1000</option> </select> <span>条记录</span> <span>共有记录:</span><span id='totalCount' class="label label-success">0</span>条,总页数:<span id='totalPageCount' class="label label-success">0</span>页。 </div> <hr /> <div class="row" style="padding-left:20px"> <div class="portlet-body" id="grid_body"></div> <div class="paging-toolbar"> <ul id='grid_paging'></ul> </div> </div> </div> </div>
其中主要的图标显示内容在上面这部分的HTML里面。
<div class="portlet-body" id="grid_body"></div>
动态获取并生成HTML代码显示在界面上的处理脚本如下所示。
$.getJSON(iconUrl + "&" + condition, function (data) { $("#icon_body").html(""); $.each(data.rows, function (i, item) { var tr = "<a href=\"javascript:;\" onclick=\"GetIcon('" + item.ClassName + "')\" class=\"icon-btn\" title=\"" + item.DisplayName + "\">"; tr += " <i class=\"" + item.ClassName + " \" style=\"font-size: 2.2em\"></i>";// //tr += "<div>" + item.DisplayName + "</div>"; tr += "</a>"; $("#icon_body").append(tr); });
用户选择对应的图标后,我们可以通过脚本设置Span的样式就可以显示出来我们选中的图标了,如下所示。
$("#i_WebIcon").attr("class", classname);
当然我们选择图标的时候,提供一个弹出的对话框显示分类不同的图标,让用户选择后返回即可。

这样我们就完成了,从图标文件里面提取不同类型的图表,然后存储在数据库里面,并在页面里面显示出来,可供我们动态选择和设置了。
如果有兴趣,可以继续参考系列文章:
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号