基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效果,如果DataGrid能够根据窗口尺寸进行伸缩,效果应该好很多。本文主要介绍DataGrid控件实现自动适应宽带高度的操作。
首先我们需要定义一个resizeDataGrid的扩展函数,方便在页面里面进行调用,扩展函数定义如下所示。
//datagrid宽度高度自动调整的函数 $.fn.extend({ resizeDataGrid: function (heightMargin, widthMargin, minHeight, minWidth) { var height = $(document.body).height() - heightMargin; var width = $(document.body).width() - widthMargin; height = height < minHeight ? minHeight : height; width = width < minWidth ? minWidth : width; $(this).datagrid('resize', { height: height, width: width }); } });
定义好上面的函数后,我们就可以在页面里面使用Javascript进行调用,调用方法如下所示:$('#grid').resizeDataGrid。
var heightMargin = $("#toolbar").height() + 60; var widthMargin = $(document.body).width() - $("#tb").width(); // 第一次加载时和当窗口大小发生变化时,自动变化大小 $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); $(window).resize(function () { $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); });
通过上面的代码,我们就可以定义两个高度、宽度的边界,但是这些我们不应该固定化,应该通过一些界面代码的对象动态获取边框大小。
HTML代码如下所示。
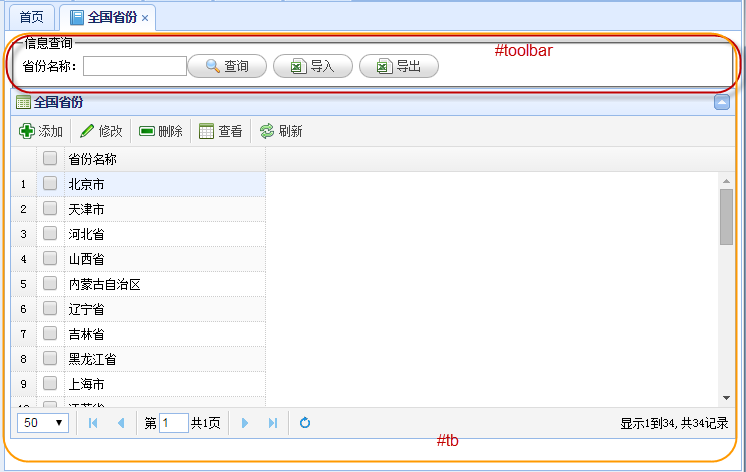
<div id="tb" style="padding:5px;height:auto"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>信息查询</legend> <form id="ffSearch" method="post"> <div id="toolbar"> <table cellspacing="0" cellpadding="0"> <tr> <th> <label for="txtProvinceName">省份名称:</label> </th> <td> <input type="text" ID="txtProvinceName" name="txtProvinceName" style="width:100px" /> </td> <td colspan="2"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a> </td> </tr> </table> </div> </form> </fieldset> <!-------------------------------详细信息展示表格-----------------------------------> <table id="grid" style="width: 940px" title="用户操作" data-options="iconCls:'icon-view'"> </table> </div>
这个界面效果如下所示。

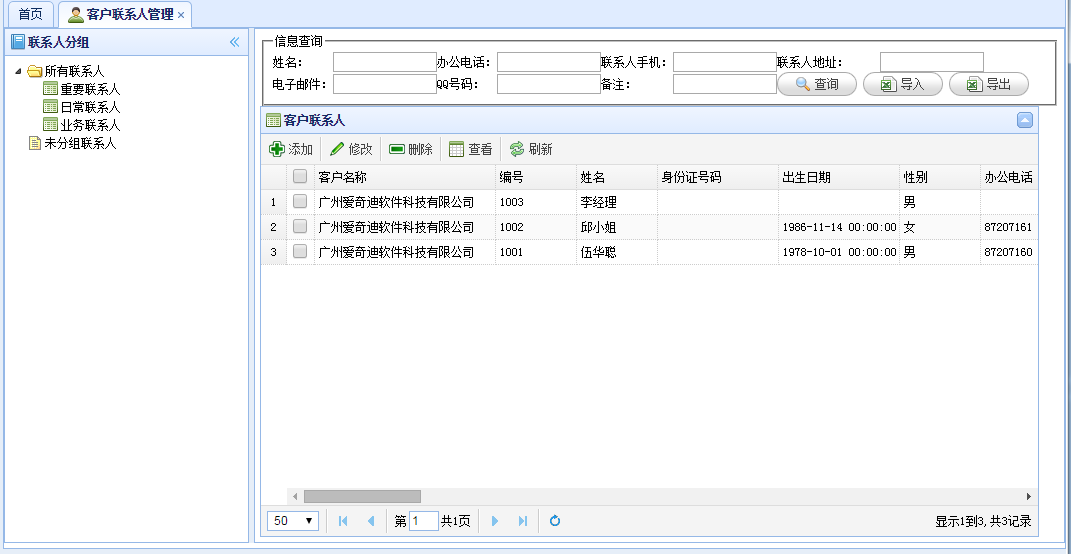
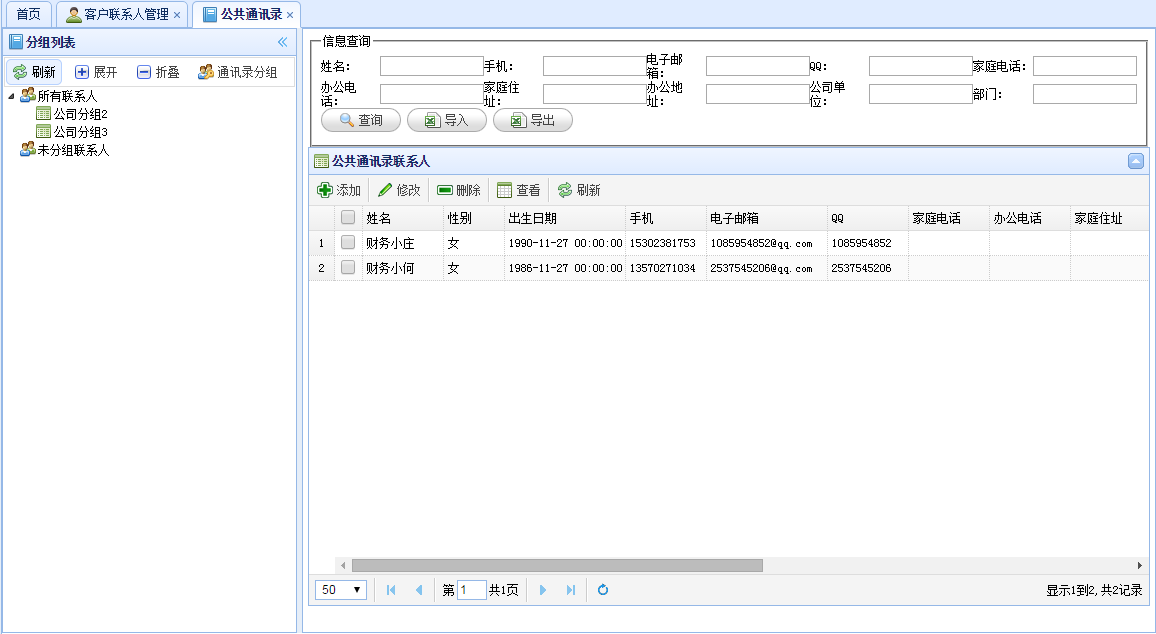
其他类似的界面类似效果如下所示。
对比上面的界面,下面的界面增加了左边一个面板,这里的代码也不需要特殊的设置。
var heightMargin = $("#toolbar").height() + 40; var widthMargin = $(document.body).width() - $("#tb").width() + 20; // 第一次加载时和当窗口大小发生变化时,自动变化大小 $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); $(window).resize(function () { $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); });
上面的代码也只是根据效果进行了一些微调,基本和第一部分的设置宽度代码差不多。
也可以使用布局 class="easyui-layout" 进行调整,使DataGrid表格能够进行自动调整。
<div class="easyui-layout" data-options="fit:true" id="tb"> <div data-options="region:'north'" style="padding:5px;height:70px"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>信息查询</legend> <form id="ffSearch" method="post"> <div id="toolbar"> <table cellspacing="0" cellpadding="0"> <tr> <th> <label for="txtProvinceName">省份名称:</label> </th> <td> <input type="text" id="txtProvinceName" name="txtProvinceName" style="width:100px" /> </td> <td colspan="2"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a> </td> </tr> </table> </div> </form> </fieldset> </div> <div data-options="region:'center'"> <!-------------------------------详细信息展示表格-----------------------------------> <table id="grid" title="用户操作" data-options="iconCls:'icon-view'" fit="true"></table> </div> </div>


基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号