C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
前面一篇随笔企业号的一些基础信息,以及介绍如何配置企业号的回调方式实现和企业号服务器进行沟通的桥梁。本篇主要还是继续介绍企业号的开发工作的开展,介绍微信企业号通讯录管理开发功能,介绍其中组织机构里面如何获取和管理部门的信息等内容。
1、企业组织的创建和配置
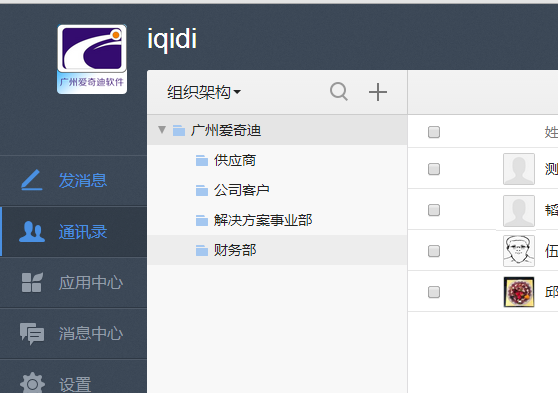
首先我们可以在企业号的管理后台里面创建一个组织机构,里面创建一些部门和人员列表,方便我们开发和使用。
例如创建一个广州爱奇迪的根结构,然后在其中在创建一些组织机构,如下图所示。

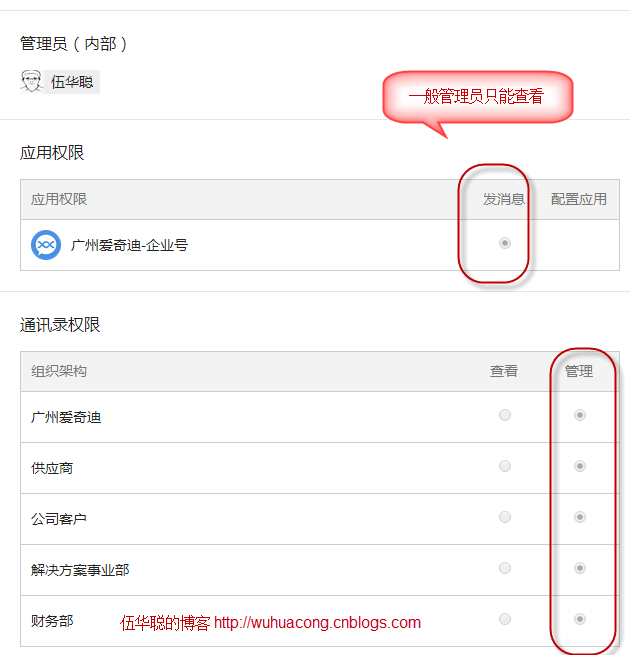
然后给组织结构根节点“广州爱奇迪”增加一个管理员权限,以后再开发接口里面也就可以使用这个管理员所属的权限Secret值进行调用了。

CorpID是企业号的标识,每个企业号拥有一个唯一的CorpID;Secret是管理组凭证密钥。
系统管理员可通过管理端的权限管理功能创建管理组,分配管理组对应用、通讯录、接口的访问权限。完成后,管理组即可获得唯一的secret。系统管理员可通过权限管理查看所有管理组的secret,其他管理员可通过设置中的开发者凭据查看。
我的企业号的创建者和“广州爱奇迪”组织结构的管理员是不同的,由于Secret是管理组凭证密钥,因此管理者负责不同的组织机构管理的话,自己的管理Secret值可能就不同了。如果我们需要调用接口,就需要用到这个属于自己权限级别的Secret值,如下图所示。

如果不是企业号的创建者,那么可能不能修改里面的一些权限分配,只能查看。

2、API访问的全局唯一票据AccessToken的获取
和公众号一样,我们调用企业号API的第一步也是需要先获取访问的票据AccessToken。这个票据是全局性的,有一定的时效和频率控制,因此需要适当的进行缓存,不能每次调用都去刷新获取。
企业号获取访问票据的主要的逻辑代码如下所示,其主要的就是需要使用管理者的Secret值去获取对应的口令,这样它就能够知道管理的是那个组织结构的了。
/// <summary> /// 获取每次操作微信API的Token访问令牌 /// </summary> /// <param name="corpid">企业Id</param> /// <param name="corpsecret">管理组的凭证密钥</param> /// <returns></returns> public string GetAccessTokenNoCache(string corpid, string corpsecret) { var url = string.Format("https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid={0}&corpsecret={1}", corpid, corpsecret); HttpHelper helper = new HttpHelper(); string result = helper.GetHtml(url); string regex = "\"access_token\":\"(?<token>.*?)\""; string token = CRegex.GetText(result, regex, "token"); return token; }
微信企业号的说明如下所示:
当企业应用调用企业号接口时,企业号后台为根据此次访问的AccessToken,校验访问的合法性以及所对应的管理组的管理权限以返回相应的结果。
注:你应该审慎配置管理组的权限,够用即好,权限过大会增加误操作可能性及信息安全隐患。
AccessToken是企业号的全局唯一票据,调用接口时需携带AccessToken。AccessToken需要用CorpID和Secret来换取,不同的Secret会返回不同的AccessToken。正常情况下AccessToken有效期为7200秒,有效期内重复获取返回相同结果,并自动续期。由于获取access_token的api调用次数非常有限,建议企业全局存储与更新access_token,频繁刷新access_token会导致api调用受限,影响自身业务。
2、通讯录管理之部门信息的维护
有了第一节里面的访问票据,我们就可以利用API来做很多事情了,包括组织结构的获取、创建、删除等等功能。
创建部门的官方接口定义如下所示。
- 请求说明
Https请求方式: POST
https://qyapi.weixin.qq.com/cgi-bin/department/create?access_token=ACCESS_TOKEN
请求包结构体为:
{
"name": "邮箱产品组",
"parentid": "1"
}
- 参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| name | 是 | 部门名称。长度限制为1~64个字符 |
| parentid | 是 | 父亲部门id。根部门id为1 |
- 返回结果
{
"errcode": 0,
"errmsg": "created",
"id": 2
}
根据上面的一些类似的接口定义说明,我们先来定义下组织机构部门数据的维护接口,然后在逐步实现和调用。
#region 部门管理 /// <summary> /// 创建部门。 /// 管理员须拥有“操作通讯录”的接口权限,以及父部门的管理权限。 /// </summary> CorpDeptCreateJson CreateDept(string accessToken, string name, string parentId); /// <summary> /// 更新部门。 /// 管理员须拥有“操作通讯录”的接口权限,以及该部门的管理权限。 /// </summary> CommonResult DeleteDept(string accessToken, int id); /// <summary> /// 删除部门. /// 管理员须拥有“操作通讯录”的接口权限,以及该部门的管理权限。 /// </summary> CorpDeptListJson ListDept(string accessToken); /// <summary> /// 获取部门列表. /// 管理员须拥有’获取部门列表’的接口权限,以及对部门的查看权限。 /// </summary> CommonResult UpdateDept(string accessToken, int id, string name); #endregion
如创建部门的接口实现如下所示,主要就是构建URL和POST的数据包,然后统一调用并获取返回数据,转换为具体的Json对象实体即可。其他接口的实现方式类似,不在赘述。
/// <summary> /// 创建部门。 /// 管理员须拥有“操作通讯录”的接口权限,以及父部门的管理权限。 /// </summary> public CorpDeptCreateJson CreateDept(string accessToken, string name, string parentId) { string urlFormat = "https://qyapi.weixin.qq.com/cgi-bin/department/create?access_token={0}"; var data = new { name = name, parentId = parentId }; var url = string.Format(urlFormat, accessToken); var postData = data.ToJson(); CorpDeptCreateJson result = CorpJsonHelper<CorpDeptCreateJson>.ConvertJson(url, postData); return result; }
CorpDeptCreateJson 对象实体类的定义如下所示,我们主要是根据返回结果进行定义的。
/// <summary> /// 创建部门的返回结果 /// </summary> public class CorpDeptCreateJson : BaseJsonResult { /// <summary> /// 返回的错误消息 /// </summary> public CorpReturnCode errcode { get; set; } /// <summary> /// 对返回码的文本描述内容 /// </summary> public string errmsg { get; set; } /// <summary> /// 创建的部门id。 /// </summary> public int id { get; set; } }
3、部门管理的API调用
上面小节介绍了如何封装部门管理的API,那么我们封装好了对应的接口和接口实现,怎么样在实际环境里面进行调用处理的呢,为了方便我创建一个小的Winform程序来测试对应API的功能,如下所示。

下面我们来介绍一下调用的代码和效果展示。
private void btnCreateDeleteDept_Click(object sender, EventArgs e) { ICorpAddressBookApi bll = new CorpAddressBookApi(); string name = "测试部门"; CorpDeptCreateJson json = bll.CreateDept(token, name, "2"); if (json != null) { Console.WriteLine("创建了部门:{0}, ID:{1}", name, json.id); //更新部门信息 name = "测试部门修改名称"; CommonResult result = bll.UpdateDept(token, json.id, name); if(result != null) { Console.WriteLine("修改部门名称:{0} {1}", (result.Success ? "成功" : "失败"), result.ErrorMessage); } //删除部门 result = bll.DeleteDept(token, json.id); if (result != null) { Console.WriteLine("删除部门名称:{0} {1}", (result.Success ? "成功" : "失败"), result.ErrorMessage); } } }
/// <summary> /// 获取部门列表 /// </summary> private void btnListDept_Click(object sender, EventArgs e) { ICorpAddressBookApi bll = new CorpAddressBookApi(); CorpDeptListJson list = bll.ListDept(token); foreach (CorpDeptJson info in list.department) { string tips = string.Format("{0}:{1}", info.name, info.id); Console.WriteLine(tips); } }

如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2006-09-25 自己编写的操作实体类的分页控件, 实现页码层与数据库的具体的信息隔离