基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
在很多Web界面中,我们都可以看到很多下拉列表的元素,有些是固定的,有些是动态的;有些是字典内容,有些是其他表里面的名称字段;有时候引用的是外键ID,有时候引用的是名称文本内容;正确快速使用下拉列表的处理,可以提高我们程序界面的美观性和友好型,本文主要介绍在我的Web开发框架以及相关的扩展Web应用中用到的一些代表性下拉列表的处理场景,希望给大家做个参考学习。
1、固定下拉列表的处理
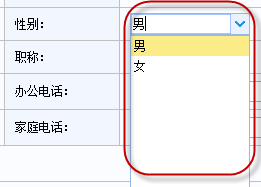
代表性的固定列表有人员性别的处理,一般为男、女两种,而且为了方便,一般用文本直接使用,如下效果所示。

而它们的页面代码也很简单,如下所示。
<select class="easyui-combobox" id="Sex" name="Sex" style="width:120px;"> <option>男</option> <option>女</option> </select>
这种方式是比较简单,需要几个选项就添加,不需要额外的JS代码进行绑定处理,也不需要后台代码。但是这种硬编码的方式建议少用,除非不需要扩展,只有固定几项的情况下。
这种方式,在EasyUI的处理方式中,comboBox的控件绑定代码如下所示。
$("#Sex").combobox('setValue', info.Sex);
而获取控件的值我们就不再赘述了,一般通过JS代码把它们统一处理就可以了,如下代码所示。
var postData = $("#ffAdd").serializeArray();
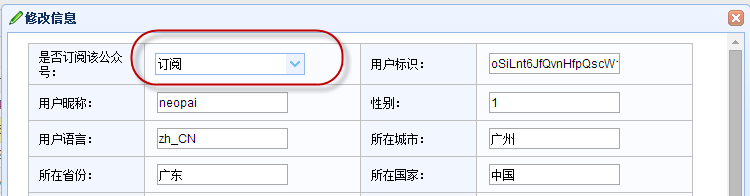
固定列表还有一种方式就是显示的是文本,存储的是数值,如0,1这样的方式。如我的微信框架里面,有对用户信息修改界面里面,是否订阅公众号的信息,它后面存储的值是数值,显示的是文本。

界面代码如下所示,这种存储也是固定列表,不过它们显示和后台存储的内容不同。
<tr> <th> <label for="Subscribe">是否订阅该公众号:</label> </th> <td colspan="3"> <select id="Subscribe" name="Subscribe" class="easyui-combobox" style="width:150px"> <option value="1">订阅</option> <option value="0">取消</option> </select> </td> </tr>
而对于这样控件,绑定的代码也是和上面一样,只是绑定的内容是数值而已。
$("#Subscribe1").combobox('setValue', info.Subscribe);
而如果我们需要在View视图里面,通过Lable控件进行显示这个数值为文本,那么只需要对它进行简单处理就可以了。
$("#Subscribe2").text(info.Subscribe == "1" ? "订阅": "取消");
2、动态下拉列表的处理
刚才说到,固定列表在对于一些常规简单的选项尚可,但是对于需要变化或者较多选项的情况下,需要用到动态的下拉列表,动态下拉列表有好几种方式,一种是类似字典的绑定文本方式处理,一种是绑定外键引用的名称方式等等。
下面我们来介绍一下两个不同的处理方式。
1)字典文本内容的下拉列表
在很多情况下,我们需要用到很多字典内容,多数情况下是引用字典的值(一般情况为文本内容)进行存储就可以了。字典列表在很多情况很方便,我们可以在后台进行字典项的动态管理,这样能够及时反馈到界面元素上,实现列表内容的动态展示了。
例如我在联系人编辑的Web界面里面,需要使用很多字典项的内容,界面效果如下所示。

上面红色框选的都是动态的下拉列表项目,那我们如何动态绑定它的内容在Web界面上的呢?
首先我们需要在字典视图的控制器上定义一个字典函数,用来返回Json信息给界面使用的,具体后台代码如下所示。
/// <summary> /// 根据字典类型获取对应的字典数据,方便UI控件的绑定 /// </summary> /// <param name="dictTypeName">字典类型名称</param> /// <returns></returns> public ActionResult GetDictJson(string dictTypeName) { List<CListItem> treeList = new List<CListItem>(); CListItem pNode = new CListItem("", ""); treeList.Insert(0, pNode); Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName); foreach (string key in dict.Keys) { treeList.Add(new CListItem(key, dict[key])); } return ToJsonContent(treeList); }
上面的CListItem是一个自定义类,包含了Text和Value两个属性。
上面的控制器函数,返回的内容可能是下面的类似格式(Json格式)
[ { Text: "", Value: "" }, { Text: "教授", Value: "教授" }, { Text: "护士长", Value: "护士长" } ]
上面说明了控制器的处理逻辑和数据格式,那么视图代码里面,如何通过JS代码进行绑定动态列表呢?
由于多次使用了绑定字典列表的操作,我们先定义一个通用的JS函数,用来减少代码重复,如下所示
function BindDictItem(control, dictTypeName) { $('#' + control).combobox({ url: '/DictData/GetDictJson?dictTypeName='+ dictTypeName, valueField: 'Value', textField: 'Text' }); }
然后在需要初始化界面的字典列表的时候,调用这个JS函数就可以了,如下代码所示。
//初始化字典信息 function InitDictItem() { BindDictItem("Titles", "职称"); BindDictItem("Rank", "职务"); BindDictItem("Importance", "重要级别"); BindDictItem("Recognition", "对公司认可程度"); BindDictItem("InterestDemand", "客户利益诉求"); BindDictItem("CareFocus", "客户关心重点"); BindDictItem("ResponseDemand", "负责需求"); BindDictItem("RelationShip", "与公司关系"); BindDictItem("Nationality", "民族"); BindDictItem("Political", "政治面貌"); BindDictItem("JobType", "职业类型"); BindDictItem("Eduction", "学历"); BindDictItem("Animal", "属相"); BindDictItem("Constellation", "星座"); BindDictItem("MarriageStatus", "婚姻状况"); BindDictItem("HealthCondition", "健康状况"); BindDictItem("BodyType", "体型"); }
2)绑定外键引用名称
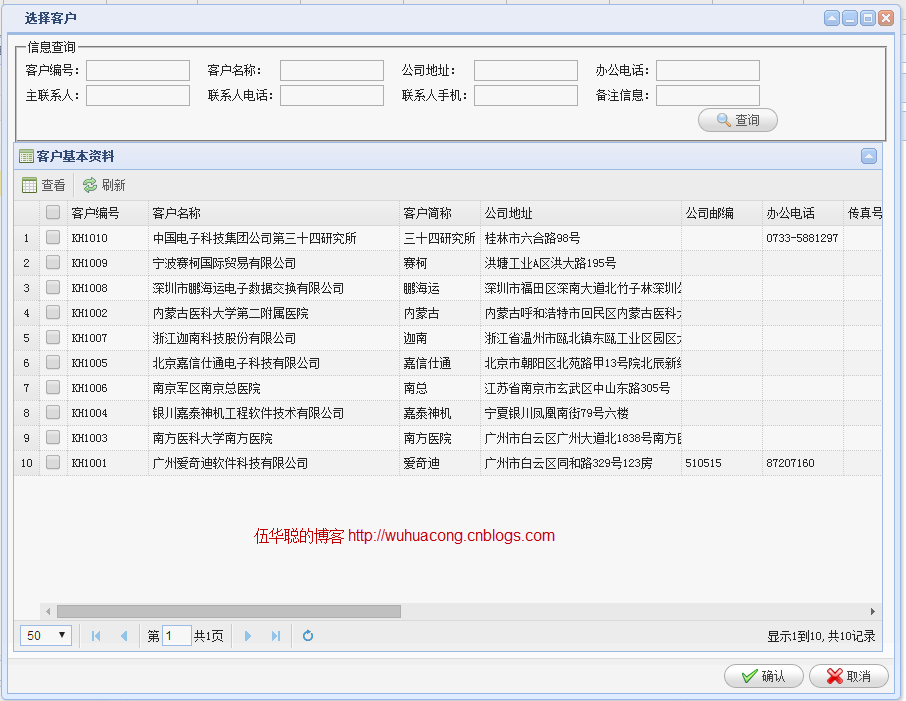
看完上面的动态列表处理,也许已经解决你大多数的问题了,但是有时候我们可能有这样的需求,在一个表里面需要引用另外一个表的ID,但是我们需要在界面编辑的时候,直观一些,也就是通过名称来代替ID的显示,后台存储的时候,存储这个控件的ID值就可以了。例如我在创建客户联系人的时候,我可能需要选择客户,因此需要设计一个功能按钮,弹出一个界面供我从列表中选择客户,选择好后在主界面中显示客户的名称;如果已经保存过进行编辑的,直接显示客户名称就可以了,需求效果如下所示。


选择客户后,效果如下所示。

了解了上面的界面效果,具体代码是如何实现的呢?
其实就是需要定义一个ID的隐藏字段用于存储数据库,一个是显示的只读的文本框用来显示名称,还有一个按钮就可以了,部分代码如下所示。
<tr> <th> <label for="Customer_ID">客户名称:</label> </th> <td colspan="3"> <input class="easyui-validatebox" style="width:300px;background-color:peachpuff" readonly="readonly" type="text" id="Customer_Name" name="Customer_Name" data-options="required:true,validType:'length[1,50]'"/> <input type="hidden" style="width:300px" id="Customer_ID" name="Customer_ID" /> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnSelectCustomer" iconcls="icon-search">选择客户</a> </td>
</tr>
选择客户的时候,我们通过调用一个窗口进行客户信息的展示,然后客户选择后,把主界面的内容更新一下就可以,具体JS界面代码如下所示。
//绑定选择客户按钮的事件 function BindSelectCustomerEvent() { $("#btnSelectCustomer").click(function () { $.showWindow({ title: '选择客户', useiframe: true, width: 900, height: 700, content: 'url:/Customer/SelectCustomer', data: { id: $('#Customer_ID'), name: $('#Customer_Name') }, buttons: [{ text: '确认', iconCls: 'icon-ok', handler: 'doOK' //此方法在弹出页面中 }, { text: '取消', iconCls: 'icon-cancel', handler: function (win) { win.close(); } }], onLoad: function (win, content) { //window打开时调用,初始化form内容 if (content) { content.doInit(win); } } }); }); }
在用户已有数据的情况下如果打开界面我们把客户的名称转义过来赋值给对应名称的控件就可以了,ID隐藏的控件按正常赋值就可以了,如下所示
$.getJSON("/Customer/GetCustomerName?id=" + info.Customer_ID, function (result) {
$("#Customer_Name").val(result);
});
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号